Firefox 開発ツールの再紹介 パート 1: Web コンソールと JavaScript デバッガ
原文: Reintroducing the Firefox Developer Tools, part 1: the Web Console and the JavaScript Debugger on September 24, 2013 by Jason Weathersby, Will Bamberg and Robert Nyman [Editor]
本記事は Firefox 内蔵の開発ツールとその機能や現状に注目する、全 5 編のパート 1 です。現在できること、進歩、そして目指していることのすべてをお見せすることが目的です。
Firefox 4 で Web コンソールが登場しましたが、これは Firefox に内蔵された最初の新開発ツールです。それ以降、私たちは開発ツールにさらなる能力を追加しており、それらは現在幅広い役割を果たすとともに、デスクトップ版 Firefox、Firefox OS、Android 版 Firefox で Web アプリケーションのデバッグや分析に使用できるようになりました。

この記事は、Firefox 4 以降に開発ツールを得てきた様子を見ていくシリーズの第 1 回です。各ツールを簡単なスクリーンキャストで紹介して、その後に開発ツールのほとんどを知る助けになるであろう特定のワークフローパターンを説明する、2 つのスクリーンキャストで総括します。これらは、モバイル開発や CSS ベースのアプリケーションの変更およびデバッグなどといったシナリオを含みます。
第 1 回では、最新の Web コンソールと JavaScript デバッガを紹介します。
Web コンソール
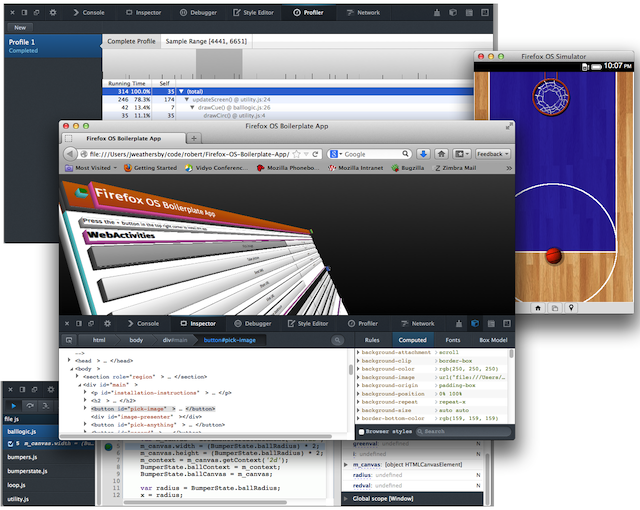
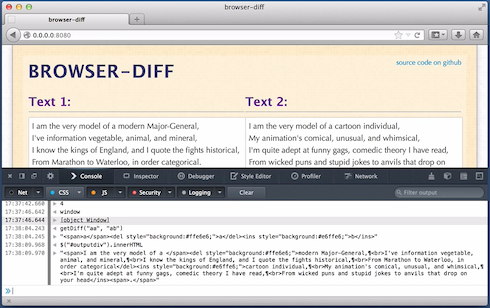
Web コンソールは主に、現在読み込まれている Web ページに関する情報を表示するために使用します。その情報には HTML、CSS、JavaScript、セキュリティの警告やエラーがあります。さらにコンソールはネットワーク要求を表示して、それらが成功したか失敗したかを示します。警告やエラーを検出したときに、Web コンソールは問題を引き起こしたコードの行へのリンクも提供します。Web コンソールはたいてい、正常に動作しない Web アプリケーションのデバッグで最初に立ち寄るところです。

Web コンソールでは、ページのコンテキストで JavaScript を実行することも可能です。これは、ページで定義したオブジェクトの調査、ページのスコープ内で関数を実行、CSS セレクタを使用した特定の要素へのアクセスが可能ということです。以下のスクリーンキャストで、Web コンソールの機能の概要を説明します。
詳しくは、MDN の Web コンソールのドキュメントをご覧ください。
JavaScript デバッガ
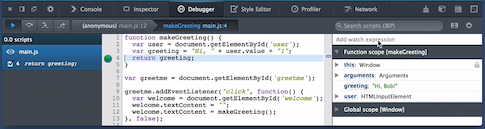
JavaScript デバッガは、Web アプリケーションで使用している JavaScript のデバッグやリファインに使用します。デバッガはデスクトップ版 Firefox だけでなく、Firefox OS や Android 版 Firefox で実行しているコードのデバッグにも使用できます。これはウォッチ式、スコープ変数、ブレークポイント、条件式、ステップ実行、ステップオーバー、終端まで実行といった機能を提供する、フル機能のデバッガです。さらに、デバッガがアプリケーションの実行を停止しているときに、実行中の変数の値を変更できます。

以下のスクリーンキャストで、JavaScript デバッガの機能をいくつか説明します。
Screencast: JavaScript Debugger
JavaScript デバッガについて詳しくは、MDN のデバッガのドキュメントをご覧ください。
もっと知る
これらのスクリーンキャストでは、ツールの主要な機能について簡単に紹介しています。すべての開発ツールの詳しい情報は、MDN のツール関連ドキュメントで確認してください。
次回予告
本シリーズの次回は、スタイルエディタとスクラッチパッドについて掘り下げる予定です。詳しい説明を見たい機能についてのフィードバックは、コメント投稿でお寄せください。
