Firefox 開発ツールの新機能: エピソード 25
原文: “New Features of Firefox Developer Tools: Episode 25” on August 13, 2013 by Nick Fitzgerald and Chris Heilmann
Firefox 25 が Aurora リリースチャンネルに進展して、開発ツールの新機能について報告するときがきました。
以下は、もっともエキサイティングないくつかの新機能の概要です。また全容を把握するには、解決した bugzilla チケットすべての一覧をご覧ください。
デバッガでライブラリのブラックボックス化
現代の Web 開発では jQuery、Ember、Angular などのライブラリがよく使用され、また “当然動作する” と問題なく仮定できる時間の 99% を占めます。私たちは、これらライブラリの内部実装について気にしません: それらをブラックボックスのように扱います。しかし自身のコードへたどり着くためにスタックフレームでステップ実行を行うときは、デバッグセッション中でライブラリの抽象概念が漏れ出てきます。この問題を軽減するため、ブラックボックス化を導入しました: デバッガに対して、選択したソースの詳細を無視するように指示できます。
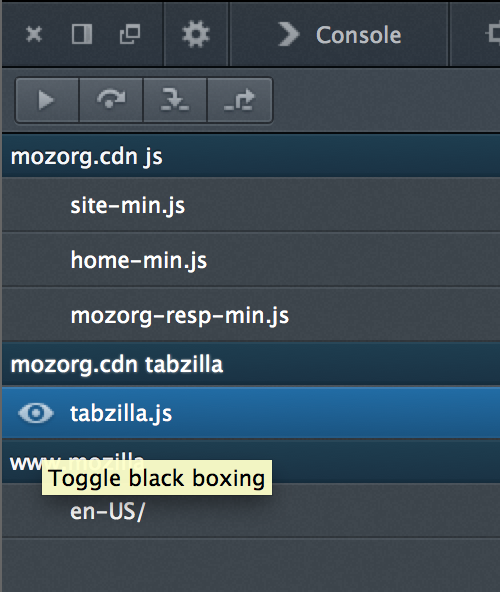
ソースのブラックボックス化は、ソース一覧で名称の隣にある小さな目玉印を無効化することにより、ひとつずつ指定できます:

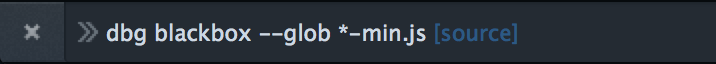
あるいは、Shift+F2 を押下して開発ツールバーを開いて、dbg blackbox コマンドを使用することにより多くのソースを一度にブラックボックス化できます:

ソースをブラックボックス化すると以下のようになります:
- すべてのブレークポイントが無効になります。
- “例外発生で停止” が有効であるときは、ブラックボックス化したソース内で例外が発生しても、デバッガは停止しません。その代わりに、スタックがブラックボックス化されていないソース (存在すれば) のフレームに戻るまで待ちます。
- ステップ実行を行うとき、デバッガはブラックボックス化したソースをスキップします。
実際の動作を見る、あるいはより詳しく学ぶために、YouTube でブラックボックス化のスクリーンキャストをご覧ください。
ネットワークモニタで要求の再実行や編集
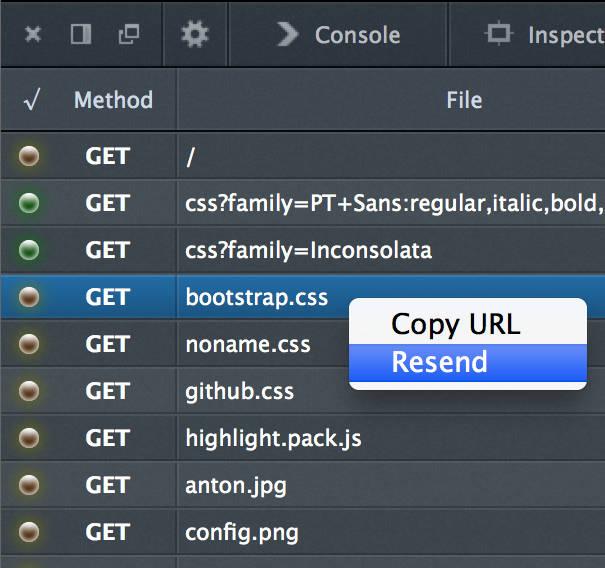
ネットワーク要求を再送する前にヘッダを編集することにより、ネットワーク要求のデバッグが可能になりました。既存の要求を右クリックして、コンテキストメニューの項目 “Resend” を選択します:

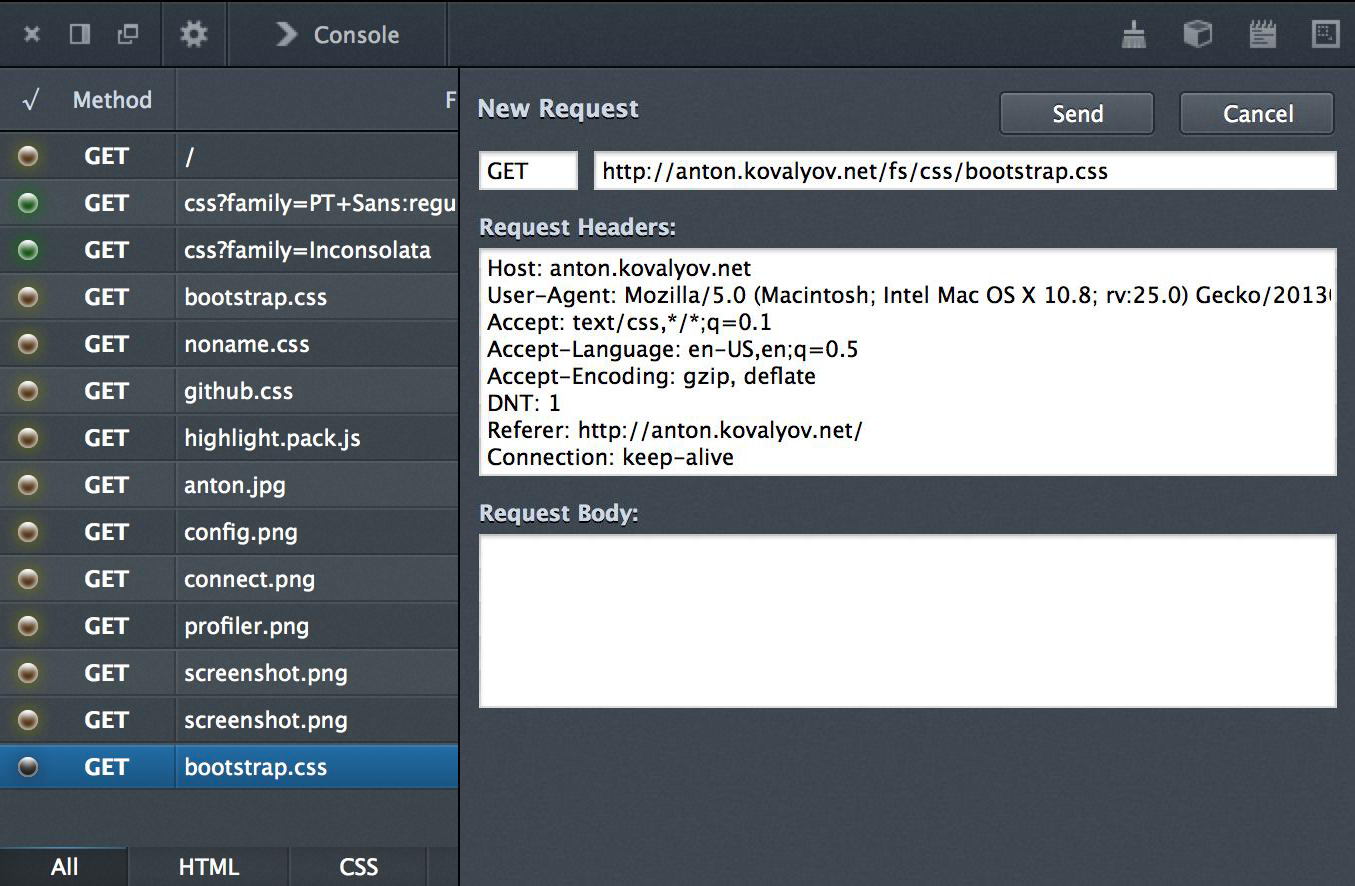
要求をもう一度送る前に HTTP メソッド、URL、ヘッダ、要求ボディを変更できます:

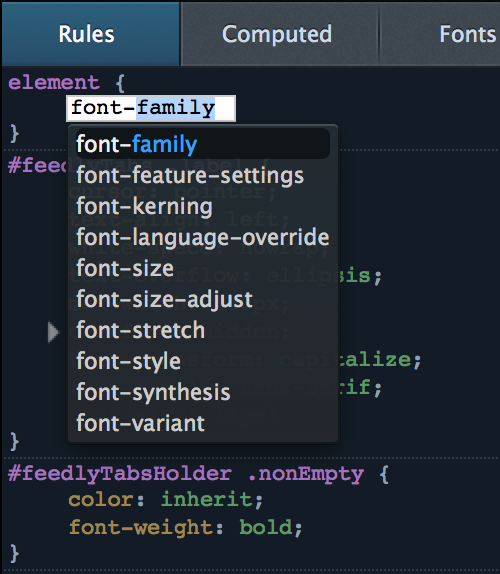
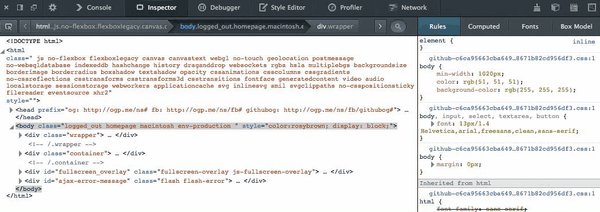
インスペクタで CSS のオートコンプリート
CSS プロパティや値のオートコンプリートが可能になったため、インスペクタでの CSS 記入がとても簡単になりました。

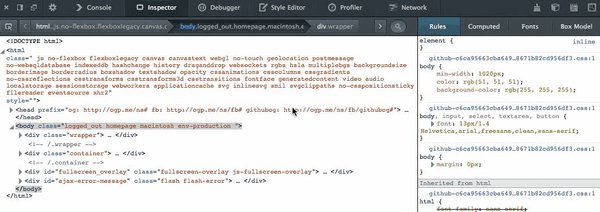
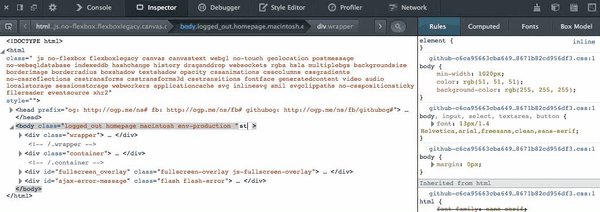
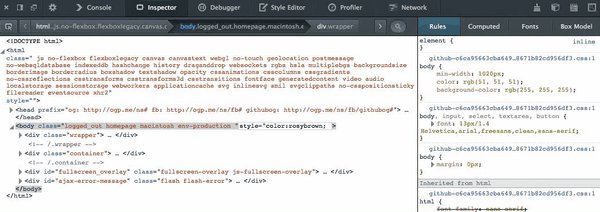
さらに、インラインの style 属性でもオートコンプリートが動作します:

余談: この機能は、Girish Sharma と Mina Almasry の貢献により実装されました。あなた自身の手であなたのツールを手に入れたい場合は、開発ツールに関わる方法の wiki ページをご覧ください。
現在停止中のフレームで JS 実行
私たちが繰り返し受けていた要望のひとつが、グローバルスコープではなく現在デバッガで停止しているフレームのスコープ内で、Web コンソールから JS の実行を可能にというものです。これが可能になりました。カレントフレームでの JS 実行に Web コンソールを使用することにより、アプリのデバッグがとても容易になるでしょう。
訂正: Web コンソールは、実際は Firefox 23 からカレントフレームでの実行が可能であり、Firefox 25 ではスクラッチパッドでもカレントフレームでの実行が可能になるでしょう。
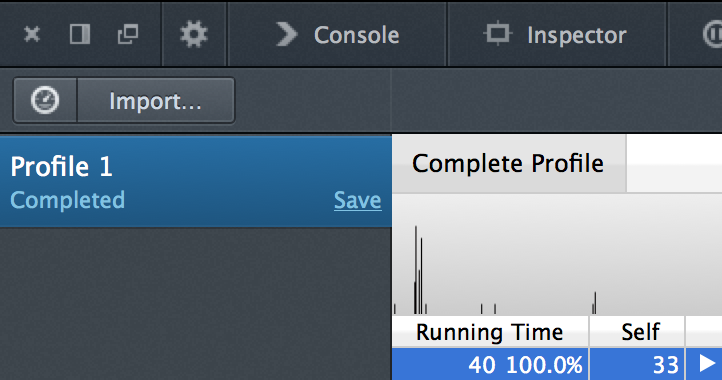
プロファイラでプロファイルデータのインポートとエクスポート
共有プロジェクトをハックしていて、友人のひとりが所有するいくつかのコードでパフォーマンスの悪化を発見したと考えていますか? 遅さの再現手順をつけて github に issue を追加するだけでなく、それがどれだけ遅いのかやどこで発生するかを正確に示す、コードのプロファイルをエクスポートして添付しましょう。友人がその問題を再現およびデバッグしようとするとき、あなたに感謝するでしょう。プロファイリング開始ボタンの隣にある “import” ボタンをクリックしてディスクからプロファイルの読み込みが、また既存のプロファイル上の “save” をクリックするとプロファイルのエクスポートができます。

これらの新機能はいつ使えますか?
これらすべての機能などは、Aurora リリースチャンネルで使用できます。12 週後には、これらの新機能が Firefox の安定版に展開されます。
開発ツールに関するフィードバックがありますか? Twitter の @FirefoxDevTools または irc.mozilla.org の #devtools で知らせてください。
