Open Web Apps を始めよう – なぜ、そしてどのように
原文: Getting started with Open Web Apps – why and how on February 5, 2013 by Robert Nyman [Editor]
私たちは最近 Open Web Apps や Firefox OS などについて数多く話してきましたが、これに加えて、始める方法やさらに重要になるかもしれない理由についても扱いたいと思います。
なぜ Web App か?
モバイル開発の情勢を見るとたいてい、開発者は自身のプラットフォームとスキルを選ばなければならないという選択肢に行き着きます。それはきっと、iOS と Objective-C または Android と Java になるでしょう。
ここでの大きな課題はもちろん、コンテンツを複数のプラットフォームで提供したい場合に、いくつか選択肢があることです:
- ひとつのプラットフォームを選択して、他は考慮しない
- プログラミング言語をいくつか学習する
- プラットフォームごとに分かれた開発チームを作る
大手の組織では複数のチームを持つことが可能ですが、他の多くの組織ではそれに苦労しています。また当然ながら、多くのモバイルアプリはメンテナンスやサポートや開発が必要なものとして、企業やサービスの Web サイトに加えて積み上げられます。
従ってコスト削減や単一の開発言語による容易さなどの理由で多くの開発者は PhoneGap や Titanium などに飛びつき、それゆえに HTML5 および JavaScript で開発を行い、さまざまなモバイルオペレーティングシステム向けにパッケージ化しています。
これは優れた、また興味深い手法ですが、おそらくほとんどのケースにおいて最適な状況とはかけ離れているでしょう。Mozilla の私たちは、あなたが苦労することなく Web 開発者として既知のスキルを使用できるようにしたいと考えており、またあなたにさらなる可能性や力を与えて発展させるプラットフォームを求めています。
これは価値ある強力なプラットフォームとしての Web レイヤーを作るために、多くの WebAPI や Web Activities などを開発者であるあなたが利用できるようにすることで実現します。
Open Web Apps のアイデアは新しいプラットフォームを選択させたり、他のプラットフォームを排斥するものではありません。そうではなく、既存のコードを再利用や、必要に応じてアプリとしてインストール可能にするために小さな変更を加えることに関するものです。
アプリを構築するべきか?
多くの他のプラットフォームではあなたをプラットフォームに結び付けることや自身のアプリストアの提供などに強い関心を持っていますが、私はあなたが自身に問いかけるべき最初の質問を投げかけたいと思います:
私はこれをアプリにする必要が本当にあるのか?
明らかにそのとおりである場合もあるでしょう! しかし他のケースではあなたがプロフェッショナルになって、アプリ化が付加価値を与えることはなさそうだという判断が必要になります。アプリで行う必要がないいくつかのケースについては No, I’m not going to download your bullshit app や Packaged HTML5 Apps: Are we emulating failure? の記事で述べられています。
そのためだけにアプリを作るように、あるいは他の人がするからあなたもするだろうというように、あなたをだましたいのではありません。むしろあなたは公平に判断すると考えていますし、あなたのアプリのアイデアがエンドユーザやユーザ体験全体に付加価値を与えるのでしたら、アプリで行うことを考えるべきです。
では、どのようなケースがあり得るのでしょうか? 例えば以下のようなものでしょう:
- Web ページで提供するものよりすばらしい体験を提供したいとき、例えばプラットフォームやデバイスに固有の WebAPI にアクセスするなど
- localStorage や IndexedDB に大量の情報を保管したいとき
- ユーザが実際にインストールするアプリを求めているとき
- ユーザが簡単にアクセスできるよう、ホームスクリーンやデスクトップにきれいなアイコンを置きたがっているとき
Open Web Apps のタイプ
インストール可能な Open Web Apps には、基本的に2 つのタイプがあります:
- ホスト型アプリ
- パッケージ型アプリ
ホスト型アプリ
ホスト型アプリは、URL から実行されるがアプリの状態であるアプリです。これはアプリを実行するためにオンラインであることが必要で、またすべてのリソース (例えばファイルや画像など) はサーバ側にあり、あなたが運営しているでしょう。
接続性が必要であることを回避する選択肢のひとつは、アプリをオフラインでも動作可能にすることです。これはオフラインで動作可能にするためアセットを一覧化した appcache ファイルを追加して、これをメインページから参照することで実現します:
HTML ファイル
<html manifest="manifest.appcache">
Appcache ファイル
CACHE MANIFEST # Version 1.0 index.html css/base.css js/base.js js/webapp.js js/offline.js NETWORK: * FALLBACK: / fallback.html
オフラインサポートやその注意点について詳しく学ぶために、以下のリソースをご覧いただくことを強く推奨します:
長所
- アップデートのプロセスを完全に制御可能
- 既存のコードを単に実行または再利用する
短所
- 接続性が必要 (オフラインサポートを実装していない場合)
- アクセスできる API はパッケージ型アプリほど多くない
パッケージ型アプリ
パッケージ型アプリは、すべてのアセットを ZIP ファイルに詰め込むものであり、ZIP ファイルをインストールするパッケージ一式として提供ます。これはファイルをいつでも使用可能にするとともに、インストール前にすべてのコードをセキュリティ的にクリアにできることから、ファイルへ高い権限を与えます (すなわちより多くの API にアクセスできます)。
長所
- デフォルトでオフライン実行可能
- より多くの API にアクセス可能
短所
- 管理が難しくなる
- 新バージョン公開のためのアップデートプロセス
結局のところ、あなたはホスト型アプリとパッケージ型アプリのどちらを望むかでよい判断をするために、ニーズ、ワークフロー、動作に必要な API などを評価しなければなりません。
Open Web Apps を始めよう
ここまでお話してきましたが、Open Web App を構築するため実際には何が必要なのでしょうか? 結論から言うと、多くはありません。私たちはそれを MDN の Getting started with making apps に文書化していますが、ここでも簡単にお伝えしましょう。
基本的にあなたが行わなければならないことは、あなたの既存の Web サイトやサービスを用意して、マニフェストファイルを追加することです。これだけです! これは本当です。なお、インストールすることは当然必要です。
マニフェストファイル
マニフェストファイルではアプリの名前、アイコン、開発者などだけでなく、ローカライズのサポート、起動元のパス、特定の API への許可要求などの情報を記述します。マニフェストの全フィールドを MDN の App manifest に掲載しています。
シンプルなマニフェストは以下のようになります:
{
"version": "1",
"name": "Firefox OS Boilerplate App",
"launch_path": "/Firefox-OS-Boilerplate-App/index.html",
"description": "Boilerplate Firefox OS app with example use cases to get started",
"icons": {
"16": "/Firefox-OS-Boilerplate-App/images/logo16.png",
"32": "/Firefox-OS-Boilerplate-App/images/logo32.png",
"48": "/Firefox-OS-Boilerplate-App/images/logo48.png",
"64": "/Firefox-OS-Boilerplate-App/images/logo64.png",
"128": "/Firefox-OS-Boilerplate-App/images/logo128.png"
},
"developer": {
"name": "Robert Nyman",
"url": "http://robertnyman.com"
},
"installs_allowed_from": ["*"],
"default_locale": "en"
}
(訳注: url の値は、URL をダブルクォーテーションで括った文字列です。<a> タグはブログシステムの機能により自動的に追加されたものです。)
このファイルを拡張子 .webapp (例えば manifest.webapp) で保存します。注意すべき重要事項として、このファイルは Content-type: application/x-web-app-manifest+json で提供されることが必要です。
これはサーバの設定が必要になります。例えば Apache では .htaccess ファイルを使用します:
AddType application/x-web-app-manifest+json .webapp
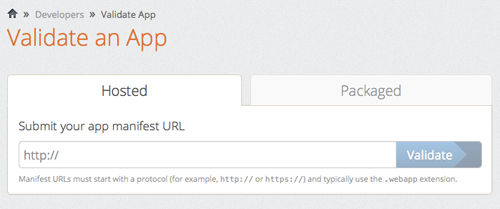
マニフェストが完成したら、アプリが正しい形式であるかを検証するようにしましょう。
アプリのインストール
マニフェストが正常で正しい Content-type で提供されるようになったら、インストールの手段を与えましょう。あなたの Web ページに、以下のコードを呼び出すインストールボタンを追加しましょう:
var installApp = navigator.mozApps.install(manifestURL);
// インストール成功
installApp.onsuccess = function(data) {
console.log("Success, app installed!");
};
// インストール失敗
installApp.onerror = function() {
console.log("Install failed\n\n:" + installApp.error.name);
マニフェストの URL は絶対パスにしてください。簡単な方法はインストールボタンを置いたカレントページから URL を取り出すことで、マニフェストファイルは同じ場所に置きます:
var manifestURL = location.href.substring(0, location.href.lastIndexOf("/")) + "/manifest.webapp";
install メソッドは任意で第 2 引数である receipts を指定でき、これは JSON オブジェクトです。詳しくは、install メソッドのドキュメントに記載しています。
パッケージ型アプリのインストール
前出のマニフェストファイルと install の呼び出しによる方法は、ホスト型アプリで動作します。パッケージ型アプリでは、いくつか追加の作業が必要になります:
アプリの全コンテンツを ZIP 圧縮する
通常のマニフェストファイルを含む全ファイル (ファイルを収めているフォルダは除く) を ZIP で圧縮してください。マニフェストファイルのファイル名は manifest.webapp にしなければなりません。
ミニマニフェストの作成
もうひとつのマニフェストファイルを、例えば package.webapp という名前で作成して、package_path が ZIP ファイルを置いている場所を絶対パスで示すようにしてください。
また、開発者名や情報がミニマニフェストと ZIP ファイル内にある通常のマニフェストとで一致しなければなりません。
{
"name": "Firefox OS Boilerplate App",
"package_path" : "http://localhost/Firefox-OS-Boilerplate-App/Firefox-OS-Boilerplate-App.zip",
"version": "1",
"developer": {
"name": "Robert Nyman",
"url": "http://robertnyman.com"
}
}
(訳注: package_path および url の値は、URL をダブルクォーテーションで括った文字列です。<a> タグはブログシステムの機能により自動的に追加されたものです。)
パッケージのインストール
通常の install メソッドを使用する代わりに、installPackage を呼び出します。こちらはミニマニフェストを指し示して、ミニマニフェストが ZIP ファイルおよびパッケージを指し示します。
var manifestURL = location.href.substring(0, location.href.lastIndexOf("/")) + "/package.webapp";
var installApp = navigator.mozApps.installPackage(manifestURL);
Developer Mode の有効化
これを Firefox OS Simulator で実行するには、 Developer Mode の有効化が必要です:
Settings > Device Information > More Information > Developer > Developer mode
注意: 未完成であるため、このオプションが変更される場合や、Simulator のバージョンや実際の Firefox OS デバイスによっては利用できない場合があります。
Firefox OS Simulator の全リリース版およびプレリリース版は Mozilla の FTP サーバから入手できます。
許可設定
パッケージ型アプリのみがアクセスできる API を利用しようとしている場合は、通常のマニフェストファイル (manifest.webapp) に 2 つの項目を追加しなければなりません:
- type プロパティの追加 (例えば “type” : “privileged”)
- 許可設定の指定
"permissions": {
"contacts": {
"description": "Required for autocompletion in the share screen",
"access": "readcreate"
},
"alarms": {
"description": "Required to schedule notifications"
}
}
また興味深いオプションとして、packaged-app-server と呼ばれるものがあります。これは、実行時に要求されたときにパッケージとしてファイルを ZIP 圧縮します。
$ cd ~/myapp $ python ~/serve_packaged_apps.py
サンプルアプリ
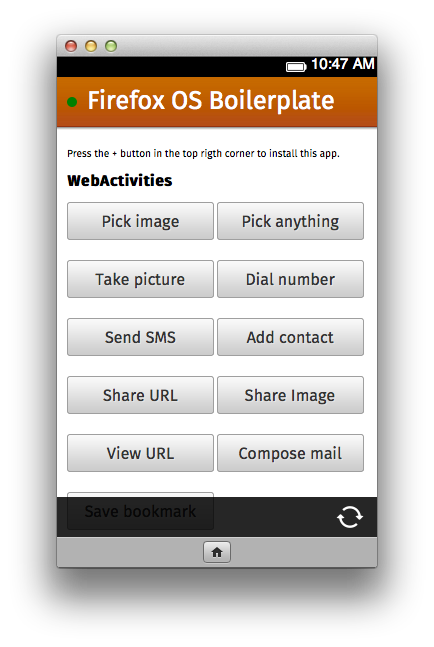
サンプルアプリとして (分析しやすさを調べたい、手直ししたい、あるいはここから始めたいのなら)、Firefox OS Boilerplate App を自由にお試しください。これは以下の機能をサポートしています:
- ホスト型アプリとしてインストールする機能を提供するインストールボタン
- Web Activities ― 多くのサンプルや利用例
- 動作する WebAPI
- オフラインサポート (デフォルトでは無効)
- パッケージ型アプリ ― ZIP ファイルのアプリをインストール
サポートしているプラットフォームは?
Open Web Apps の現状を見ていきましょう。Open Web Apps は以下の環境でサポートされています:
Firefox OS
Firefox OS (Simulator またはデバイス) に Open Web App をインストールでき、ほとんどの WebAPI や Web Activities が動作します。

Android 版 Firefox
Android 版 Firefox にアプリをインストールでき、ホームスクリーン上に適切なアイコンでインストールされます。ただし、WebAPI や Web Activities はサポートしません。

デスクトップ版の Nightly/Aurora バージョン
Firefox Nightly/Firefox Aurora にスタンドアロンのアプリをインストールして実行できますが、多くの WebAPI にアクセスできず、また Web Activities は利用できません。

現時点でまず強く注力しているのはモバイルでのサポートですが、希望および目標は必要な API などのサポートを追加することで Open Web Apps がすべてのプラットフォームおよびデバイスで動作することです。
Marketplace
Open Web Apps では、アプリをどこからでも利用およびインストールできます。完全にあなた次第です。しかし、一覧化やホスティングなどに興味があるのでしたら、Firefox Marketplace をご覧になることをお勧めします。
また、アプリ開発に関する多くの情報を得るために Developer Hub を訪れましょう。
終わりに
Open Web Apps は、あなたの開発方法を変えるために存在するのではありません。あなたの既存の Web ソリューションをアプリとしてインストールしたり、デバイス固有の API にアクセスしたりするなどのために存在します。
車輪を再発明しないでください。車輪を少し強化するだけです!