Web Activitiesの紹介
原文: Introducing Web Activities on January 24, 2013 by Robert Nyman
スマートフォンが持つアプリ向けの強力な機能のひとつに、インテントがあります。インテントは、特定のアクションを扱うため、どのようなサポートをあなたがアプリに求めているかを指定するため、またはあなたがやろうとしていることをアプリに登録する仕組みです。
インテント機能は Firefox OS において特に重要です。あなたの Web アプリがそもそも良いものだとしても、アプリを次のレベルに持っていくには、他のアプリやデバイス上の行動とのインタラクションが不可欠です。
そこで登場するのが Web Activities です。
Web Activities は基本的に、私達が Web をより強力なプラットフォームとすべく取り組んでいる WebAPI のひとつです。Web Activities は、インテントとアクティビティを結びつけ、またあなたのアプリが他のアプリからのアクションを受け付けることを宣言するシンプルな API です。
ちなみに、Mozilla Web Apps をご存知ない方は、Getting started with making apps を読むと良いでしょう。簡単に言うと、Mozilla Web App は HTML5, CSS, JavaScript に app manifest を追加したものです。
Web Activities の使い方
Web Activities を使う方法にはいくつかあります。
- アクティビティを呼び、それを処理できるアプリを提示させる
- サポートするアクティビティを、あなたのアプリのマニフェストファイルから登録する
- アクティビティのサポートをオンザフライで登録する
- アクティビティが発生した際に、あなたのアプリへのハンドラを付加する
アクティビティを呼び出す
たとえば、あなたのアプリにはボタンがあり、そこから画像を取得するようにしたいとしましょう。画像の取得先は、ギャラリー、カメラのほか、 Firefox OS 上のアプリのうち画像の取得というアクティビティをサポートするものがよいでしょう。こういった場合は、pick アクティビティを呼び出します。
var pick = new MozActivity({
name: "pick",
data: {
type: ["image/png", "image/jpg", "image/jpeg"]
}
});
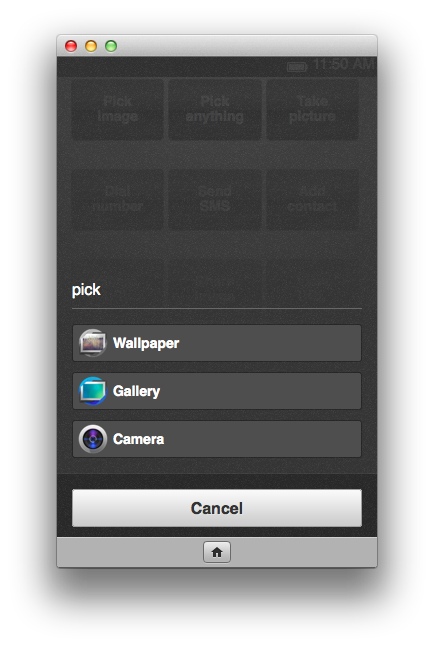
この例では、アクティビティ名に pick を、そしてデータに PNG もしくは JPEG を指定しています。こうすると、Firefox OS では利用できるアクティビティのメニューが次のように表示されます。

利用者は、画像を取得したいアプリを選ぶか、カメラ起動し写真を撮れます。それが終わると、結果がアクティビティをリクエストしたアプリに送られます。(注: 何が返されるか、あるいはは何も返さないかは、そのアクティビティを処理するアプリの中から選ばれます)
レスポンスの処理
Web Activities をはじめほとんどの WebAPI は onsuccess, onerror イベントハンドラを持ちます。画像・ファイルの場合、返されるのは Blob です。Blob が返されたら、その画像 (Blob) をあなたのアプリ上で直接表示させられます。
pick.onsuccess = function () {
// 画像を生成し、返ってきた Blob を src にセット
var img = document.createElement("img");
img.src = window.URL.createObjectURL(this.result.blob);
// アプリ内に画像を表示
var imagePresenter = document.querySelector("#image-presenter");
imagePresenter.appendChild(img);
};
pick.onerror = function () {
// エラーの場合、もしくはユーザーがアクティビティをキャンセルした場合
alert("画像を表示できません");
};
アプリにアクティビティを登録する
先述のとおり、特定のアクティビティに対しアプリをハンドラとしてセットできます。これには2通りの方法があります。
マニフェストファイルからセット ― 明示的な登録
{
"name": "My App",
"description": "Doing stuff",
"activities": {
"view": {
"filters": {
"type": "url",
"url": {
"required": true,
"regexp":"/^https?:/"
}
}
}
}
}
アクティビティハンドラの登録 ― 動的な登録
var register = navigator.mozRegisterActivityHandler({
name: "view",
disposition: "inline",
filters: {
type: "image/png"
}
});
register.onerror = function () {
console.log("アクティビティの登録に失敗しました");
}
そして、アクティビティを処理します。
navigator.mozSetMessageHandler("activity", function (a) {
var img = getImageObject();
img.src = a.source.url;
/*
アクティビティが値を返すなら
a.postResult() もしくは a.postError() を呼ぶ
*/
});
利用可能なアクティビティ
現時点で利用可能なアクティビティは次のとおりです。
- configure
- costcontrol/balance
- costcontrol/data_usage
- costcontrol/telephony
- dial
- new (例 type: “websms/sms”, “webcontacts/contact”)
- open
- pick (例 type: “image/png”)
- record
- save-bookmark
- share
- test
- view
いくつか例を紹介します。
電話をかける
var call = new MozActivity({
name: "dial",
data: {
number: "+46777888999"
}
});
新しい SMS
var sms = new MozActivity({
name: "new",
data: {
type: "websms/sms",
number: "+46777888999"
}
});
新しい連絡先
var newContact = new MozActivity({
name: "new",
data: {
type: "webcontacts/contact",
params: { // "data" 内の動的なプロパティとして移動したほうが良いかも
giveName: "Robert",
familyName: "Nyman",
tel: "+44789",
email: "robert@mozilla.com",
address: "Sweden",
note: "This is a note",
company: "Mozilla"
}
}
});
URL を開く
var openURL = new MozActivity({
name: "view",
data: {
type: "url", // 将来的に text/html になるかも
url: "http://robertnyman.com"
}
});
ブックマークする
var savingBookmark = new MozActivity({
name: "save-bookmark",
data: {
type: "url",
url: "http://robertnyman.com",
name: "Robert's talk",
icon: "http://robertnyman.com/favicon.png"
}
});
試してみよう!
Web Activities はもう試せます。
Mozilla Web App を作り、Web Activities を呼ぶだけです。アプリは Firefox OS Simulator で試せます。
Web Activities は進行中
Web Activities はまだ進行中のため、アクティビティ名、データ型などが変わる可能性があります。しかし、現時点でほとんどの機能が動作します (mozRegisterActivityHandler と mozSetMessageHandler はまだ実装されていないため動作しません)。
私は Web Activitiesが与えてくれる可能性、数多く考えられる応用例、あなたのアプリがほかのアプリとの連携でより協力になることに興奮しています。この記事であなたが Web Activities に興味をもっていただければ幸いです。
