Firefox Development Highlights – Windows での H.264 & MP3 サポート、スコープが設定されたスタイルシート など
原文: Firefox Development Highlights – H.264 & MP3 support on Windows, scoped stylesheets + more on January 23, 2013 by Paul Rouget and Robert Nyman [Editor]
Firefox の最新の開発状況をご覧いただく、今年最初の機会がやってきました。本記事は Bleeding Edge および Firefox Development Highlights シリーズの一環であり、ほとんどのサンプルは Firefox Nightly のみで動作します (また、変更される場合もあります)。
Windows での H.264 & MP3 サポート
Android 版 Firefox および Firefox OS は、すでに H.264 と MP3 をサポートしています。私たちは、これらの形式のサポートをデスクトップ版 Firefox にももたらそうとしています。Windows 7 以降では、about:config で設定項目 media.windows-media-foundation.enabled を有効にすることでテストが可能になっています。デコードは OS 側で行われます(WebM や Ogg Theora とは異なり、Firefox のソースコードにデコーダは含まれません)。Linux および Mac 向けは現在作業中です。
新しいダウンロードパネルが使用可能になりました
新しいダウンロードパネルを利用可能にしました:
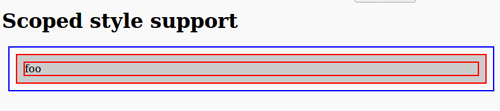
スコープが設定された style 属性
スコープが設定された style 要素を定義できるようになりました。通常、スタイルシートを記述するときは <style>...</style> を使用して、CSS コードはドキュメント全体に適用されます。<style> タグがノード (例えば <div>) の内部にネストしており、また <style> タグが scoped 属性を含む (<style scoped>) 場合、CSS コードはドキュメントで <style> 要素の親ノードから始まるサブツリーにのみ適用されます。サブツリーのルートを :scope 擬似クラスで参照することもできます。

デモ
私たちの友人が HTML5Rocks の記事 A New Experimental Feature: scoped stylesheets でこの点について掲載しています。
@supports および CSS.supports
Firefox 17 で、@supports CSS @-規則をサポートしました。 これは、ある機能がサポートされている場合にのみ特定の CSS コードを定義することを可能にします。例えば:
@supports not (display: flex) {
/* flex box モデルがサポートされていない場合、別のレイアウトを使用する */
#main {
width: 90%;
}
}
Firefox 20 では、同じことが JavaScript でも可能になります:
if (CSS.supports("display", "flex")) {
// flexbox に依存する処理を行う
}