ハッキング Firefox OS
ハッキング Firefox OS
原文:Hacking Firefox OS on November 14, 2012 by Luca Greco
このブログ記事は、Mozilla コミュニティのメンバーで、特に JavaScript や Web 関連技術のハッキングを愛する Luca Greco が書いたものです。
多くの開発者は、既に Web 技術を使ったモバイルアプリケーションを(一例としては Phonegap や Cordova のようなコンテナを利用して)作成している。大抵はクロスプラットフォームアプリケーションの開発をするためだったり、現在あるコードや自分の専門知識の両方もしくは片方を活用するためだ。
結果として Firefox OS が非常に好奇心を掻き立てられるプロジェクトとなっているのには、たくさんの理由がある。
- Web アプリが、プラットフォームに最上級レベルのアクセスができる
- Web アプリがネイティブ(抽象化レベルをより少なくし、かつパフォーマンスを向上できる)
- プラットフォーム自体が Web ベース(そして Web 技術を使用してカスタマイズ可能)
将来的には、モバイルプラットフォームは Web 技術に基づいたものになるに違いないが、我々は今それに触れることができるし、それ以上に大事なのは、完全にオープンに開発されたプラットフォーム(Firefox OS)のおかげで、我々がそれを定義したり、より進んだ形に推し進める手助けが可能だということだ。私は、誘惑に抗えなかったので、MXR を使ってコードを収集したり、Wiki にあるドキュメントを研究したりして、Firefox OS のコードに没頭し始めた。
Firefox OS をハッキングする
2 週間ほどで、私は、アプリの実例と非公式なプレゼンテーションを作成した(地元で行われた LinuxDay 2012 でプレゼンしたものだ):

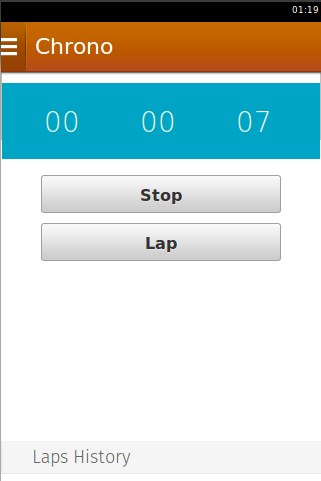
アプリの実例: Chrono for Gaia (Firefox OS のユーザインタフェース)
このプレゼンテーションで、私が Firefox OS と Firefox が共に持っていると信じる強みについて強調してみた。
“ビルドがドンヨリしてるんじゃなくて、イキイキしてるんだ!本当のインタラクティブ環境。Web みたいにね”
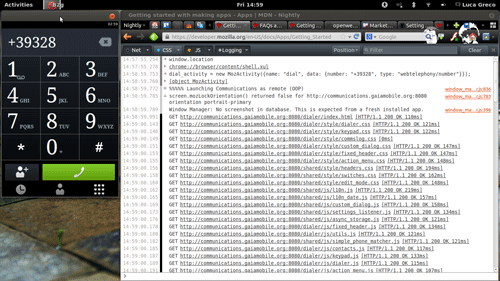
B2G インスタンスの内部に Telnet できたので、興味深いものを探し回ったり、JavaScript スニペットを実行して新しい WebAPI をインタラクティブに実験してみたりした。B2G の内部にあるリモート JavaScript シェルを取得するオプションはいくつか存在している。
- Marionette 主に自動化テストに使用される
- B2G Remote JS Shell オプションで tcp ポートに公開される最小構成の JavaScript シェル(今後のリリースで廃止されるかもしれない)
あいにく、現時点では、これらのツールに調査用ユーティリティが統合されていないので(例えば、console.log や console.dir とか、MozRepl の repl.inspect や repl.search )、プレゼンテーションでは、 B2G シミュレータ上に拡張機能として MozRepl をインストールすることにしたが、ここ数週間で Firefox ナイトリーに Remote Web Console が搭載された。
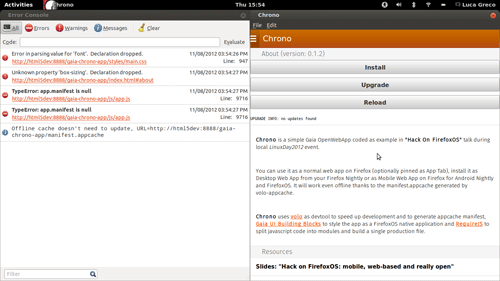
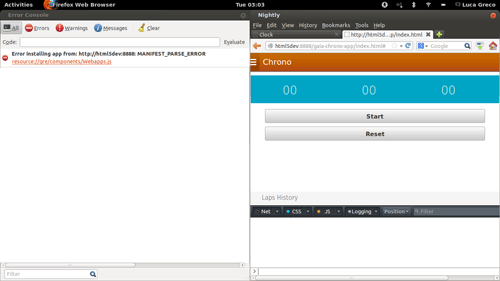
Remote Web Console が、まだ完全に出来上がっていないのは明らかで、我々はバグや出力されないエラーに対処する必要がある(例えば、B2G では“remote debugger”を有効にする必要があるが、そうしなければ、失敗してもエラーを出さないからだ)。しかし、オブジェクトの調査、ネットワーク処理のログ、 JavaScript や CSS のエラーに対しては( 我らが Firefox Web コンソールみたいに )機能するんだ。
Firefox OS 向けの開発
私の経験からすると、Firefox OS 用 オープン Web アプリの開発は、Phonegap 的な技術に基づいたハイブリッドアプリとたいした違いはない。
我々は、デスクトップブラウザとブラウザの開発ツール上で、アプリケーションの主要な部分のコードを書いたりテストをしようとして、ネイティブ機能の代わりに mock-up や shim を使っている。しかし 2 週間の研究で、共有すると良さそうな、面白い作業メモの数々を集めることができたので、次のセクションでこんな話をするつもりだ。
- 開発ワークフローとツールの見直し
- 2 つの便利なティップスと技法のまとめ
- 一般へのリリース(独自に行う場合と、Mozilla Marketplace で行う場合)
アプリの実例として、シンプルな時計を作成することにした。

ワークフローとツール
この経験で、私のツールセットは次の構成になった。
- VoloJS – 開発用サーバとプロダクションビルドの自動化(js/css の圧縮、manifest.appcache の生成)
- Firefox Nightly Web Developer Tools – Markup View、3D ビュー、レスポンシブデザインビュー、Web コンソール
- R2D2B2G – B2G と Firefox アドオンを統合し、同時に動作させる
Volo を使用することで、私は http サーバに統合した volo でアプリのテストができた。JavaScript のコードは Require.js を使用してモジュールに分割され、最終的にはプロダクションバージョンを生成し、圧縮され、オプションで自動生成した manifest.appcache を用意してくれる。
私が開発サイクルで繰り返したことは:
- 変更する
- デスクトップブラウザで再読み込みして、変更を確認する
- R2D2B2G を使用して、b2g シミュレータ上で変更を確認する
- デスクトップブラウザか、リモートログインした b2g シミュレータでデバッグする
- 最初に戻る

お気に入りのデスクトップブラウザ(もちろん Firefox :-P)を使うことで、ものすごく強力な調査・デバッグツールを使うことができた。通常のモバイル Web ランタイム上では利用できないものだ。
- Markup Viewer:DOM ツリーの状態の調査・変更をする
- スタイルエディタ:CSS プロパティの調査・変更をする
- 3D ビュー:DOM エレメントの位置が画面の表示領域を超えていないかどうか確認する
- Web コンソール:JavaScript 実行環境の調査・変更をする
“Firefox OS”や“Android 版 Firefox”のような新しい Mozilla のプロジェクトのおかげで、こんな感じのツールが“Remote Web Tools”としてどんどん新しく使えるようになったし、リモートインスタンスへの接続もできるようになったんだ。
ティップスと技法
Gaia UI ビルディングブロック
Gaia は単なる B2G に実装された UI ではなく、以下のガイドラインに記述されている、デザインスタイルの指針や、既定の CSS スタイルのことだ。
上記のリポジトリからコンポーネントスタイルをインポートし、自分のアプリにアーカイブを適用すると、Firefox OS 独自の超イケてるルック・アンド・フィールになる。コンポーネントには安定版ではないものもある。これは、他のコンポーネントのスタイルと相性が悪かったり、全てのプラットフォーム(例えば、デスクトップ版 Firefox もしくは Android 版 Firefox )で完全に動くわけではないとか、そういう意味だ。でも、大抵、なんらかのカスタムを使ったり、CSS ルールをもっと限定して使用したりすれば、修正できないものなんてない。
しっかり練り上げられた完璧な CSS フレームワーク(例えば Bootstrap)という感じではないが、もっと良くなっていくことが約束されているし、私もそうに違いないと思っている。
レスポンシブデザインビューを使うと、異なる解像度(と方向)でテストができるので、Firefox OS や Android デバイス版 Firefox で自分のアプリをテストしなくても、同様に、きちんと画面に対応する結果を得る手助けをしてくれる。但し、我々は dpi 絡みの微調整には気を配るべきだから、デスクトップブラウザを使用してどのように見えるか、というのは、現時点では完全な確認にはならないけどね。
アプリパネル
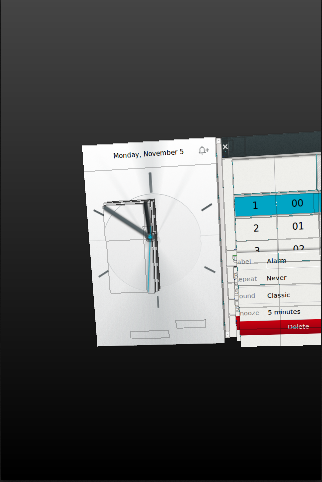
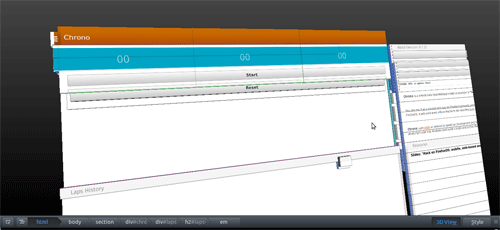
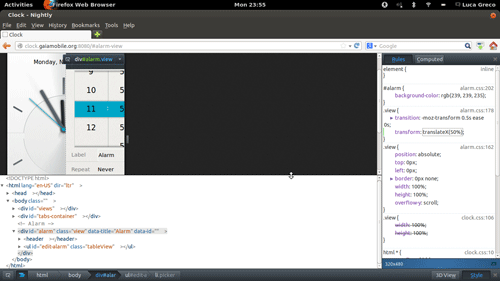
多くのアプリは一つ以上のパネルが必要となるので、まず、私は公式 Gaia アプリケーションで、ネイティブアプリがこのほぼ必須ともいうべき機能をどのように実装しているか、内部を確認した。これは Gaia Clock アプリケーションを“3Dビュー”で表示したものだ。

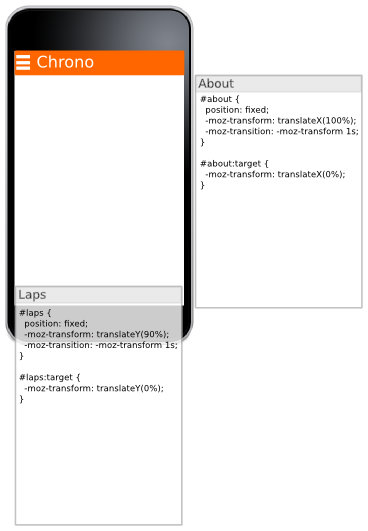
パネルはシンプルな DOM エレメント(例えば、section とか div タグ)で、初期位置は画面の表示領域外で、CSS transitions を使用して画面上に移動する。
“Chrono”アプリの、Drawer( 安定版ではない Gaia UI ビルディングブロック)でこんな使い方に気が付くだろう。

それから、Laps と About パネルの内容(:target 疑似クラスとの組み合わせ)

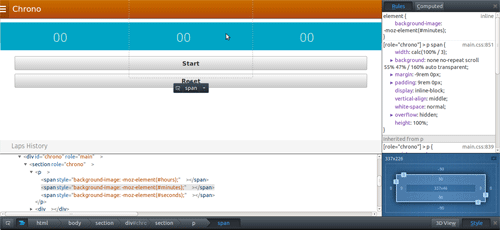
魅力的な -moz-element 技法
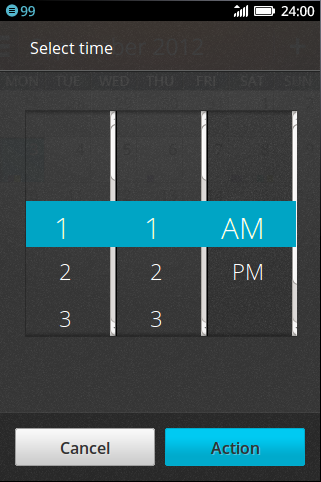
これは、とても魅力的な技法で、Firefox OS の time selector コンポーネントに使われているものだ。

デスクトップ版 Firefox ナイトリーの Markup Viewer で見てみたもの(現在は無効)
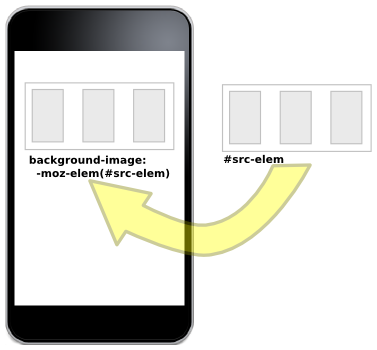
この非標準 CSS 機能のおかげで、我々は DOM エレメントを他のものの背景画像として使用することが可能だ。例えば、画面の表示領域外にある複雑な視覚的コンポーネントを、一つの DOM エレメントとして、可視空間に融合させたりするなど。

index.html より抜粋
...
<section role="chrono">
<p>
<!-- render offscreen DOM elements as backgrounds -->
<span style="background-image: -moz-element(#hours);"></span>
<span style="background-image: -moz-element(#minutes);"></span>
<span style="background-image: -moz-element(#seconds);"></span>
</p>
<!-- real DOM elements moved offscreen -->
<div>
<ul id="hours" role="listbox">
</ul>
</div>
<div>
<ul id="minutes" role="listbox">
</ul>
</div>
<div>
<ul id="seconds" role="listbox">
</ul>
</div>
</section>
...
|
chrono.css より抜粋
...
/* NOTE: set fixed size on empty visible elements
[role="chrono"] > p span {
width: -moz-calc(100% / 3);
height: 100%;
...
}
...
/* NOTE: move real offscreen DOM elements
[role="chrono"] > div {
position: absolute;
left: -moz-calc((100%) + 10px);
...
}
...
|
chrono.js より抜粋
...
// NOTE: generate seconds, minutes and hours elements
for (var i=0; i<60; i++) {
var txt = i < 10 ? "0"+i : i;
var el = $("<li>", {role: "option", class: txt}).html(txt);
$("#seconds").append(el);
}
...
// NOTE: scroll current seconds/minutes/hours element
// inside offscreen containers
function scroll(element, parent, val){
var pos = $(element).get(0).clientHeight * val;
$(parent).animate({ scrollTop: pos },
{ duration: "0.3s", easing: 'swing',
step: function() {
force_redraw(element.get(0));
}
});
}
|
-moz-element と -moz-calc (コンポーネントのサイズを CSS ルールに合わせて計算するもので、CSS3 には calc として既にインクルードされている)の使い方は本当に簡単だが、MDN でこの件についてもっと詳しく知ることができる。
一般へのリリース
Web アプリマニフェスト
開発サイクルでは、R2D2B2G メニューオプションを使用して B2G シミュレータにアプリケーションをインストールするので、実際の manifest.webappは必要じゃないが、一般向けのリリース準備をする場合や、テストユーザ向けにリリースする際は、実物を作成する必要がある。
manifest.webapp の作成は難しくはない。単純なだけではなく、きちんとドキュメントになっている JSON ファイル形式だ:MDN の アプリマニフェスト
このマニフェストファイルに関連するデバッグ問題は未だに解明されていないが、有益なティップスはいくつかある。
- マニフェストファイルに構文エラーがあるか、マニフェストファイルがダウンロードできなかった場合は、エラーはこっそり古いエラーコンソールに出力されている(というか、新しい Web コンソールには出力されない)
- もしアプリケーションをドメイン内のサブディレクトリとしてアクセス可能にするなら、マニフェストで指定するリソースパスの中に、このパスを含める必要がある(例としては、launch_path、appcache_path、icons)。この件については後ほど詳しくやるつもりだ
- アンインストールボタンをアプリに追加できる。これは、開発者(やテストユーザ)が、プラットフォームに依存しないやり方でアプリをアンインストールする手助けをするためのものだ。(なぜって、インストールされた Web アプリの“アンインストール方法”は、デスクトップ版なのか Android版 なのか、それとも Firefox OS 版なのかで違うからね)
オープン Web アプリ API を使って、私は“Chrono”に、ユーザがインストール可能にするためのコードを付け加えた。
ブラウザからデスクトップシステムにアプリをインストールする
/* Mozilla/Firefox installation */
var base = location.href.split("#")[0]; // WORKAROUND: remove hash from url
base = base.replace("index.html",""); // WORKAROUND: remove index.html
install.mozillaInstallUrl = base + '/manifest.webapp';
install.mozillaInstall = function () {
var installRequest = navigator.mozApps.install(install.mozillaInstallUrl);
installRequest.onsuccess = function (data) {
triggerChange('installed');
};
installRequest.onerror = function (err) {
install.error = err;
triggerChange('error');
};
};
|
既にインストールされているか確認する(Web アプリのランタイムアプリ、もしくは、ブラウザタブのセルフサービスインストーラとして):
function get_chrono_installed(success,error) {
try1();
// TRY1: get our application management object using getSelf()
// this works correctly when running into the webapp runtime container
function try1() {
req1 = navigator.mozApps.getSelf();
req1.onsuccess = function () {
if (req1.result === null) {
try2();
} else {
success(req1.result);
}
};
req1.onerror = function () {
try2();
}
}
// TRY1: get our application management object using getInstalled()
// this works correctly when running as "self service installer"
// in a Firefox browser tab
function try2() {
req2 = navigator.mozApps.getInstalled();
req2.onsuccess = function () {
var result = null;
var myorigin = window.location.protocol + "//" + window.location.host;
if (req2.result !== null) {
req2.result.forEach(function (app) {
if (app.origin == myorigin)
result = app;
});
}
success(result);
}
req2.onerror = error;
}
}
|
Linux デスクトップ環境では、Firefox からオープン Web アプリをインストールする際に、新しいランチャ(“.desktop”ファイル)を隠しディレクトリの“.local/share/applications”に作成する。
$ cat ~/.local/share/applications/owa-http\;alcacoop.github.com.desktop [Desktop Entry] Name=Chrono Comment=Gaia Chronometer Example App Exec="/home/rpl/.http;alcacoop.github.com/webapprt-stub" Icon=/home/rpl/.http;alcacoop.github.com/icon.png Type=Application Terminal=false Actions=Uninstall; [Desktop Action Uninstall] Name=Uninstall App Exec=/home/rpl/.http;alcacoop.github.com/webapprt-stub -remove |
ご存知の通り、現在の規約(と実装)では 1 ドメインに対して 1 アプリケーションのみがサポートされている。Web アプリがインストールされた隠しディレクトリの中を見てみると、webapp.json 設定ファイルが一つ入っているのがわかるだろう。
$ ls /home/rpl/.http;alcacoop.github.com/ Crash Reports icon.png profiles.ini webapp.ini webapp.json webapprt-stub z8dvpe0j.default
この制限の理由は MDN のドキュメントに書いてある: アプリマニフェストに関する FAQ
デバッグ問題を自分でなんとかするには、Web アプリランタイムで自分のアプリを実行する際に、コマンドラインから実行し、古い(けど、今でも便利な)エラーコンソールを有効にしておくことだ。
$ ~/.http\;alcacoop.github.com/webapprt-srt -jsconsole |

オープン Web アプリのアンインストールはすごく簡単だ。手動で削除するなら、“オープン Web アプリ の隠しディレクトリ”(プラットフォーム依存のメソッド)の中から“wbapprt-stub”実行可能ファイルを使用する。
$ ~/.http\;alcacoop.github.com/webapprt-stub -remove |
もしくは、JavaScript コードで、私が“Chrono”でやったみたいに、Firefox ブラウザタブから、ユーザがアプリをアンインストールすることができるようにしておく。
function uninstall_error() { $('.install-error').html("UNINSTALL ERROR: retry later."); }
function uninstall_success() {
install.state = "uninstalled";
updateInstallButton();
$('.install-error').html("UNINSTALL: app removed.");
}
function uninstall() {
get_chrono_installed(function (app) {
var req2 = app.uninstall();
req2.onsuccess = uninstall_success;
req2.onerror = uninstall_error;
}, uninstall_error);
return false;
}
|
AppCache マニフェスト
これはだいぶ前に主要なブラウザに統合された機能だが、今では、オープン Web アプリのおかげでほとんど必須機能になっている。manifest.appcache と JavaScript コードによる適切な更新がなければ、Web アプリはオフラインで正しい動作ができないし、実際にインストールされたアプリケーションみたいな感じがしないだろう。
現在の AppCache は黒魔術の一種で、チャック・ノリスみたいな“Facts Page”と呼ばれるにふさわしいものだ:AppCache の真実
volo-appcache コマンドのおかげで、manifest.appcache は、たった 1 行のコマンドで生成できる。
$ volo appache ... $ ls -l www-build/manifest.appcache ... $ tar cjvf release.tar.bz2 www-build ... |
残念ながら manifest.appcache のデバッグやテストをする必要がある場合は、自分でなんとかするしかない。なぜって、現時点で Firefox に統合されているデバッグツールは使いやすくはないんだ。
- appcache のダウンロード進行状況(とエラー)は現在 Web コンソールに出力されない
- appcache エラーには、エラーメッセージや説明が含まれていない
- Android 版 Firefox と Firefox OS には、ApplicationCache を削除する UI がない
appcache デバッグ問題は非常にやっかいなので、この実験で私が学んだ二つの技法を紹介しよう。
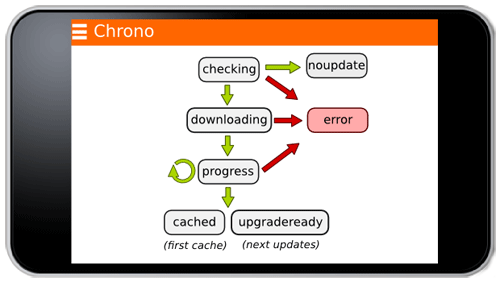
- window.applicationCache イベント(‘error’、‘checking’、‘noupdate’、‘progress’、‘downloading’、‘cached’、‘updateready’等)毎にサブスクライブし、開発やデバッグを行っている間に受け取るイベントやエラーメッセージの全てをログにとる
- 最初の一般リリースにアップグレード処理用コードを追加する(そうじゃなかったら、一件一件ユーザがアップグレードするのを手伝う覚悟をしないとね :-D)
- デスクトップ版 Firefox では、基本設定ダイアログから ApplicationCache を削除できる
- サーバサイドのログを解析して、”appcache updating”がどこで固まったのか理解する
- Firefox や B2G を実行時にどのような理由で固まるのかを理解するのに、ApplicationCache 内部のログを有効化する (https://mxr.mozilla.org/mozilla-central/source/uriloader/prefetch/nsOfflineCacheUpdate.cpp#62 より):
export NSPR_LOG_MODULES=nsOfflineCacheUpdate:5 export NSPR_LOG_FILE=offlineupdate.log firefox -no-remote -ProfileManager & tail -f offlineupdate.log -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Init [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::AddObserver [7fc56a9fcc08] to update [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::AddObserver [7fc55c3264d8] to update [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Schedule [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::Schedule [7fc57428dac0, update=7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::ProcessNextUpdate [7fc57428dac0, num=1] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Begin [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::NotifyState [7fc55959ce50, 2] -1614710976[7fc59e91f590]: 7fc559d0df00: Opening channel for http://html5dev:8888/gaia-chrono-app/manifest.appcache -1614710976[7fc59e91f590]: loaded 3981 bytes into offline cache [offset=0] -1614710976[7fc59e91f590]: Update not needed, downloaded manifest content is byte-for-byte identical -1614710976[7fc59e91f590]: done fetching offline item [status=0] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::LoadCompleted [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::NotifyState [7fc55959ce50, 3] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::Finish [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::UpdateFinished [7fc57428dac0, update=7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdateService::ProcessNextUpdate [7fc57428dac0, num=0] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::NotifyState [7fc55959ce50, 10] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::RemoveObserver [7fc56a9fcc08] from update [7fc55959ce50] -1614710976[7fc59e91f590]: nsOfflineCacheUpdate::RemoveObserver [7fc55c3264d8] from update [7fc55959ce50] |

applicationCache サポートを“Gaia Chrono アプリ”に追加して、私はこの技法を全て使うことで、ついに Firefox が“updateready”イベントを送信しないことを発見した。そのため、私はユーザにページを更新して新しい(既にキャッシュされている)バージョンを使い始めるように伝えることができなかった。問題をよく理解するために、MXR にあるコードと Bugzilla のチケットを検索して、ようやく、チケットが既に存在することがわかった:bugtracker: Bug 683794: onupdateready event not fired when an html5 app cache app is updated
このバグの回避方法自体は実に単純で(動かないのを追跡するよりよっぽどね)、ダミーの“updateready”リスナを script タグの ApplicationCache オブジェクトに追加すれば、トリガになることを確認した。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="styles/main.css">
<script>
// WORKAROUND BUG: https://bugzilla.mozilla.org/show_bug.cgi?id=683794
window.applicationCache.addEventListener('updateready', function () {
// dummy, fired
}, false);
</script>
<script data-main="js/app" src="js/lib/require.js"></script>
...
|
もし、この機能を使い始めるつもりがあるなら(今すぐなのか、後でなのかは君次第だけど)、こんな感じに考えておくといい。
- 標準が示している通りに実装する
- なぜ、そうあるべき動作にならないのかを考えてデバッグする
- 既知のバグを検索して、未報告ならバグ報告する(注:これ超重要だからね!!!:-D)
- 回避方法を見つける
これは、もちろん Web 開発ツールがもっとサポートする必要がある機能だ。普通の Web 開発者なら、“ブラウザ内部”の視点から、自分の Web アプリをデバッグしたくなんてないからね。
Android 版 Firefox への移植
オープン Web アプリの面白い特徴は “(ほとんど)何の変更もしないで、サポートされているどんなプラットフォームにもインストール可能”っていうことだ。例えば、我らが“Chrono”アプリは Firefox ナイトリを使えばデスクトップに、 Android 版 Firefox ナイトリを使えば Android にインストールできる。
私自身の意見では、Android 版 Firefox は Firefox OS と同じくらい、オープン Web アプリの未来にとって極めて重要なプラットフォームとなり得る。Android は既に一般的なモバイルプラットフォームだから、同一コードベースで Firefox OS と Android にアプリケーションをリリースするというオプションを、開発者に提供するということは大きな利点だ。
私が“Chrono”アプリを Android に移植する際に発生した唯一の問題は、Android 版 Firefox のレンダリング動作の差異に関連するもの(とアプリケーションに含まれている WebAppRT の影響によるもの)だ。
GeckoScreenshot サービスは、変更を検知した時に変更箇所のみ再描画を強制する。この機能は -moz-element 技法に悪影響を及ぼすので、実際に何を再描画する必要があるのかを、理解させる多少の手助けが必要になる。
// Firefox For Android: force redraw workaround
define(function (require) {
var is_firefox = navigator.userAgent.toLowerCase().indexOf('firefox') > -1;
var is_android = navigator.userAgent.toLowerCase().indexOf("android") > -1;
var n = document.createTextNode(' ');
return {
force_redraw: function (element) {
if(is_firefox && is_android) {
rafId = window.mozRequestAnimationFrame(
function(){
element.appendChild(n);
n.parentNode.removeChild(n)
window.mozCancelRequestAnimationFrame(rafId);
}
);
}
}
}
});
|
一般へのリリース
GitHub ページには、素早く簡単にアプリを一般にリリースするオプションがあるけど、volo-ghdeployコマンドを使うともっと簡単にできる:
$ volo appcache && volo ghdeploy ... |
与えられたドメインのサブディレクトリにオープン Web アプリを展開する場合(例えば Github ページを使う時もそうだけど)は、manifest.webapp に必要なのは配信元(プロトコル + ホスト名 + ポート番号)に対するパスで、現在の URL ではない。
{
...
"launch_path": "/gaia-chrono-app/index.html",
"appcache_path": "/gaia-chrono-app/manifest.appcache",
...
"icons": {
"128": "/gaia-chrono-app/icons/chrono-128.png",
"64": "/gaia-chrono-app/icons/chrono-64.png"
},
...
}
|
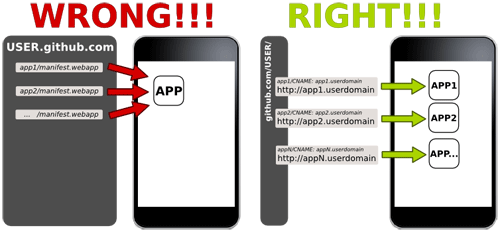
一つの配信元から、インストールできるオープン Web アプリは一つだけなので、もし Github ページから一つ以上のアプリを展開したかったら、Github ページをカスタムドメインで公開するように設定する必要がある:Github Help – ページにカスタムドメインを設定する
ようやくアプリがオンラインで一般の人々がアクセス可能になった時点で、Mozilla Marketplace に投稿して、もっと知名度を上げることができるようになる。
アプリの投稿手順の中で、manifest.webapp が認証され、微調整が必要かどうか、また、どのように微調整すれば投稿が完了するのか、について警告を受ける:
- 情報が不足していることに関するエラー(例 名前やアイコン)
- 不正な値に関するエラー(例 方向)
他のモバイル marketplace と同様に、投稿は次の内容をまとめて記入しなければならない。
- manifest.webapp の URL(注意:developer panel で読み込み専用となり、変更できない)
- 長めの説明と機能リスト
- 簡単なリリースの説明
- 一つ以上のスクリーンショット
Mini Market
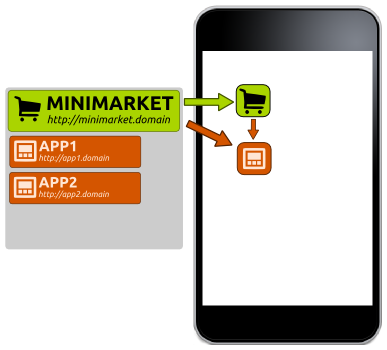
Mozilla Marketplace の目標はオープン Web アプリがもっと注目を集める手助けをすることで、その他のモバイルストアも現在自分たちのエコシステムで同様のことを行っているが、Mozilla がこのプロジェクトにオープン Web アプリと名付けているのは次のような理由からだ:
Mozilla はオープン Web アプリ用の Marketplace を作った唯一の団体なのではない!Mozilla は 我々が Web で享受しているのと同様の自由を得られるように Marketplace をデザインした。それ以上でもそれ以下でもない。

これは非常に強力な機能で、開発者が多くの面白い使用法ができるようになっている:
- Firefox OS デバイス用キャリア・アプリ・マーケット
- 非公開アプリ用インストーラ・マネジャ
- イントラネットアプリ用インストーラ・マネジャ
最後に
明らかに、 Firefox OS とオープン Web アプリは現時点では完全に完成されたものではない(しかし、すごい勢いで改善されている)。Firefox OS には公式にリリースされた SDK がない。でも、Web には公式の SDK なんてないけど、我々は毎日それを使ってイケてる仕事をやってるよね。
だから、君がモバイルプラットフォームに興味があって、モバイルプラットフォームがどんなふうに生まれて育っていくかを知りたい、とか、君が Web 開発者でもっともっとモバイルエコシステムに Web 技術を使っていきたいなら…
真面目な話、Firefox OS をやってみるべきだ。
我々には、もっとオープンなモバイルエコシステムがふさわしいはずだ。今すぐその活動を開始して、オープン Web アプリや Firefox OS が新しい強力なツールになるよう手助けしようじゃないか!
ハッピー・ハッキング!







taguchi-ch :
: