Firefox 13 の主な新機能を紹介します
今週リリースされた Firefox 12 に続き、今朝 Firefox 13 ベータ版 がリリースされました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 13 のリリースは 6/5 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版は Firefox 14 へ向けて抜本的な設計改良が行われており、Firefox 13 のリリースはスキップされます。生まれ変わる Android 版 Firefox にご期待ください。
Firefox 13 の特長
Firefox 13 では、スタートページのデザイン刷新や新しいタブページの導入により、よく使う機能や良く表示するページにより簡単にアクセスできるようになります。また、Firefox に重大な問題が生じた時に設定をリセット可能にするなど、ユーザがトラブル解決し易くなる改良も行われています。
パフォーマンス面では SPDY プロトコルに対応したことで、Google などの SPDY 対応サイトで読み込み時間を短縮できます。また、最適化や遅延読み込み実装などの積み重ねにより起動時間を短縮したり、セーフブラウジングの実装刷新や、長時間使用していないプラグインはアンロードするなどしてメモリ使用量を削減するなどの改善が続けられています。
開発者向けには疑似クラスロックの対応を始めとした開発者ツールの改良や、column-fill プロパティで新聞や雑誌のような多段組レイアウトへの流し込みに対応したり、次世代 JavaScript 構文のサポートなど、Web 標準機能の実装を続けています。
ユーザ向けの新機能・改良点
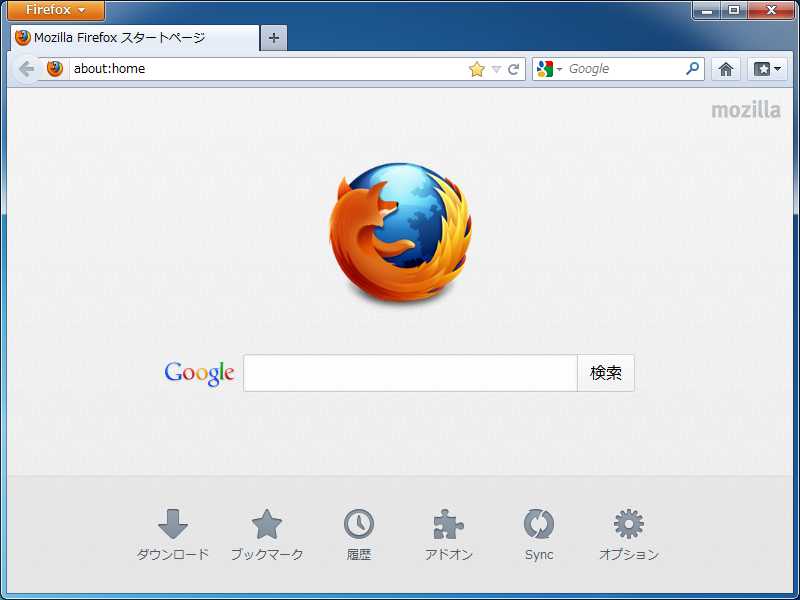
スタートページのデザインを刷新しました
Firefox スタートページ (ホームページ) のデザインを刷新し、ユーザがよく利用するウィンドウや設定画面をワンクリックで開くショートカットメニューをホームページの下部に表示することで、誰にでもより簡単に使えるようになりました。
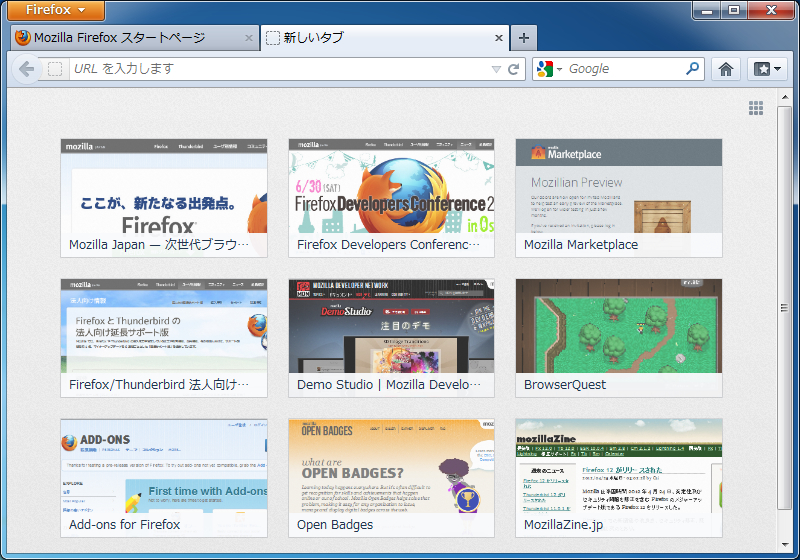
「新しいタブ」ページを導入しました
これまで新しいタブを開いた場合には空白ページ (about:blank) が表示されていましたが、最近開いたページや良く表示するページのサムネイル画像を表示する「新しいタブ」ページが導入されました。
サムネイルをドラッグ&ドロップすれば配置を変更できます。サムネイルにマウスオーバーすると、左上に表示されるクリップボタンで常時固定表示に設定したり、右上に表示される×ボタンでこのリストから削除することもできます。
また、このページリストを表示したくない場合は「新しいタブ」ページ右上のボタンをクリックすると表示・非表示を切り替えられます。この機能を完全に無効化したい場合は about:config ページで browser.newtabpage.enabled を false に設定するか、新規タブに表示したいページの URL を browser.newtab.url に設定してください。
新しいタブをより高機能にしたい方や、延長サポートリリース版をご利用の方などは New Tab King などの拡張機能で高度なカスタマイズが可能です。
Firefox を初期状態にリセットできるようになりました
Firefox のサポートサイトのトラブルシューティングや、ユーザコミュニティによる相互サポートなどで解決できない重大な問題が発生した場合など、ブックマーク、保存されているパスワード、ページ表示履歴、入力フォーム履歴、Cookie を除く全てのデータや設定を削除して、Firefox を初期状態に戻せるようになりました。
ヘルプメニューからトラブルシューティング情報ページ (about:support) を開き、右上に表示される「Firefox をリセット」ボタンを押すと初期状態に戻すか確認されます。但し、この変更は元に戻せないためご注意ください。
その他、Firefox が (6 時間以内に)起動時に連続してクラッシュした場合にセーフモードで起動するなど、万一ユーザの Firefox に問題が発生した場合でも解決しやすくなる改善が続けられています。
Web 開発者向けの新機能・改良点
SPDY プロトコルがデフォルト有効になります
Firefox 11 から SPDY プロトコル (draft2) を試験的にデフォルト無効でサポートしてきましたが、Firefox 13 からは SPDY プロトコルのサポートが標準で有効になります。SPDY をサポートしているサイトについてはこれまでよりもページの読み込みが高速化されます。
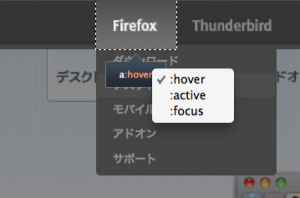
疑似クラスのロックに対応しました

:hover, :active, :focus 疑似クラスをオンにした状態で固定して要素の調査やデバッグが可能になりました。
疑似クラスをオンのままで固定したい要素を右クリックして「要素を調査」メニューを選び、選択された要素名を表示した吹き出 しを右クリックすると、疑似クラスのロックをオンオフするメニューが表示されます。
マウスオーバーした時だけ表示する要素の確認などに便利です。
開発者ツールの強化
Web 開発者向けツールにはその他にも多くの改良が続けられています。細かな部分も多く改良されていますが、例えば以下のような点は多くの方に便利な改善かと思います:
- スタイルエディタの「読み込み」ボタンでローカルファイルを読み込んでページに適用、編集しているときは、保存ボタンや Ctrl+S キーで読み込んだファイルに上書き保存されるようになりました(以前は保存先ファイルの選択ダイアログが表示されていました)。
- スタイルインスペクタ (インスペクタのスタイルペイン) でスタイルを右クリックメニューからコピーできるようになりました
- スタイルインスペクタ で不正なルールには警告アイコンが表示されるようになりました
- スタイルインスペクタでファイル名をクリックした時はソース表示ではなくスタイルエディタが開かれるようになりました
- スタイルインスペクタでメディアクエリーが使用されているルールはファイル名部分に表示されるようになりました
- スタイルエディタやスクラッチパッドで行番号をクリックするとその行のコードが選択されるようになりました
今後も引き続き、JavaScript デバッガなどの重要な機能の追加はもちろん、細かな使い勝手の改善が続けられていきますのでご期待ください。
CSS のマルチカラム均等割り付けをサポート
CSS Multi-column レイアウトモジュールの column-fill プロパティをサポートします。
雑誌や新聞のように複数カラムのになっている要素に対して column-fill: balance プロパティを設定すると、最初(一番左)のカラムに全ての内容を流し込むのでなく、全てのカラムの高さが均等になるようにテキストの流し込みが可能になります。
実際の動作を確認されたい場合、こちらのテストケースをご覧ください。
CSS サポートの強化
Firefox ではその他にも最新の Web 標準を順次サポートしていますが、このバージョンでは特に次のような CSS 機能のサポートが注目点になるかと思います。
- background-repeat プロパティで、背景画像の繰り返しルールを X 方向と Y 方向で別の値を指定する 2-value syntax をサポートします
- background-position プロパティで、背景画像の位置を左上以外の角を基準として位置指定可能な 4-value syntac をサポートします
- CSS Transform (2D/3D) などで利用する角度の単位に turn が使えるようになります
ECMASCript 6th の for-of ループをサポートします
次世代 JavaScript のコア仕様である ECMAScript 6 では for-of ループが提案されていますが、Firefox 13 からはこの構文をサポートします。