Firefox 12 の主な新機能を紹介します
今週リリースされた Firefox 11 に続き、今日 Firefox 12 ベータ版 がリリースされました。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 12 のリリースは 4/24 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版は Firefox 13 Firefox 14 へ向けて抜本的な設計改良が行われているため、Firefox 11、12 のリリースはスキップされます。生まれ変わる Android 版 Firefox にご期待ください。
Firefox 12 の特長
Firefox 12 では、更新システムの改善を継続し、更新時に UAC ダイアログによる確認を都度行わないようにしました。メディアコントローラの改善や、随所でパフォーマンスの向上も図っています。その他、タブ、検索、フォーム、ダウンロード機能などに細かな改善を加えました。
開発者向けの新機能としては、ECMAScript Harmony の Simple Map/Set 試験実装が挙げられます(Map/Set は Firefox 13 からに変更されました)。また、複数行ツールチップ表示、XMLHttpRequest タイムアウト指定、日本語変換前の未確定文字列を含めたフォーム入力内容の取得などが可能になりました。
ユーザ向けの新機能・改良点
UAC ダイアログによる確認をなくして、よりスムーズに更新できるようにしました
Firefox の サイレントアップデート化 の一環として、Windows で更新時に毎回ユーザーアカウント制御 (UAC) ダイアログによる確認が出ないようにする仕組みを実装しました。ユーザが一度 Firefox に対して許可を与えれば、以後 UAC ダイアログは表示されません。システムに「Mozilla Maintainance Service」が常駐し、更新が見つかると自動的にインストールを行います。
HTML5 メディアコントローラを改良しました
HTML5 video/audio 要素 のコントローラをさらに洗練し、ブラウザ上での動画・音声再生の操作性を高めました。

パフォーマンスがさらに向上しました
起動からページの表示に至るまで、Firefox のパフォーマンスは継続的に改善していますが、今回のバージョンでも主に以下のような修正を行い、より快適なユーザ体験を実現しています。
- 巨大な JavaScript コードのコンパイルを分割して行うことで、そうしたコードを使用しているページの表示を高速化しました。
- データの読み込みが完了している画像は、デコード時にプログレッシブ表示せず、即座に描画を行うようにしました。これによって一部画像の表示が高速になります。
- Mac で CoreGraphics Azure バックエンド、Linux で Skia バックエンドを実装し、Canvas の描画速度を改善しました。
新しいタブページを試験実装しました
次期バージョンとなる Firefox 13 では、新しいタブを開いたときに、空白ページの代わりによく見るページの一覧が表示されるようになる予定です。Firefox 12 はこの「新しいタブページ」をデフォルト無効で試験的に実装しています。試してみたいときは、about:config で browser.newtab.url の値を about:newtab に、browser.newtabpage.enabled の値を true に変更し、ブラウザを再起動してください。

タブ一覧ボタンが通常非表示になりました
タブバーの右端にある「タブ一覧」ボタンは、タブが増えてタブバーに収まりきらなくなったときだけ表示されるようになりました。常に表示させておきたいときは Permanent List-all-tabs Button というアドオンがあります。

アプリタブの読み込みを制御できる設定を追加しました
Firefox 8 でタブを選択してから読み込む設定を追加しました。Firefox 9 でアプリケーションタブは再起動時に常に読み込まれるようになりましたが、必ずしも読み込む必要はないというフィードバックを受け、Firefox 12 ではアプリタブを再起動時に読み込まないようにする隠し設定を追加しました。about:config で browser.sessionstore.restore_pinned_tabs_on_demand の値を true に変更すれば、アプリタブも選択後に読み込まれるよう、挙動が変わります。
ページ内検索の強調表示が分かりやすくなりました
これまでページ内検索で探しているテキストが見つかると、その位置までページがスクロールされていましたが、Firefox 12 では画面の中央に強調表示部分が来るようスクロール位置が調整されます。旧バージョン向けには Find To Center アドオンが公開されています。
スペルチェック辞書に追加した単語を取り消せるようになりました
テキストエリアでスペルチェックを有効にして文字を入力しているとき、新しい単語はコンテキストメニューから辞書へ追加することができますが、これまでは間違って追加しても簡単に削除する方法がありませんでした。Firefox 12 ではコンテキストメニューから追加を取り消せます。

ダウンロードマネージャに URL を貼り付けて保存できるようになりました
クリップボードに URL が含まれている状態で、ダウンロードマネージャ上でキーボードショートカット Ctrl+V (Mac では Cmd+V) を使うと、その URL のファイルをダウンロードできるようになりました。
Web 開発者向けの新機能・改良点
HTML5
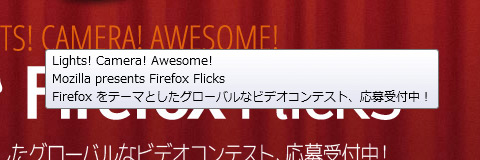
- 複数行のツールチップ表示に対応しました。これまで無視され空白に置き換えられていた
title属性の値に含まれる改行文字 ( / ) が、HTML5 仕様に合わせて反映されるようになりました。

CSS3
column-fill、text-align-lastプロパティにベンダー接頭辞付きで対応しました。border-image(現在はベンダー接頭辞付き対応) を最新仕様に合わせて更新しました。
DOM
DOMParserが HTML ドキュメントの解析に対応しました。XMLHttpRequestオブジェクトにtimeoutプロパティ (値の単位はミリ秒) とontimeoutイベントを追加し、同期リクエストのネットワークタイムアウトを簡単に指定できるようにしました。
JavaScript
次世代 JavaScript のコア仕様である ECMAScript 6 に向けて提案されている(Nightly/Aurora チャンネルの Firefox 12 では有効でしたが、仕様が十分に安定でなかったため、Firefox 12 の Beta/Release チャンネルでは無効化され、Firefox 13 から対応することになりました)Map/Setオブジェクトに試験的に対応しました。興味のある開発者はテストしてみてください。- エディタ (フォーム) 上で IME を使った文字入力を行っている場合、従来は確定後に
inputイベントが発生していましたが、Firefox 12 では、IME で編集中の文字列が変更されたことを示すcompositionupdateイベントの直後にもinputイベントが発生するようになりました。これにより、inputイベントハンドラを使って、日本語入力中にも未確定文字列を含めたフォームの入力内容を取得することが可能となりました。
開発ツール
- Web コンソール に、コンソールを開く前に呼び出された
console.logも出力するようにしました。 - ページのソース画面で左端に行番号を追加しました。これまでも行番号はステータスバーに表示されていましたが、問題箇所の特定がより簡単になりました。
- その他、組み込み開発ツール に 85 以上の改良 を行いました。Web コンソール から、スクラッチパッド、スタイルエディタ、ページインスペクタ (HTML パネル、スタイルパネル、3D ビュー) まで、細かな点で使い勝手が向上しています。

関連情報
- Firefox 12 for developers
- Aurora 12 is out – improvements and updated Developer Tools
- Firefox 12 のサイト互換性に関わる修正のまとめ
- Firefox 12 のアドオン互換性に関わる修正のまとめ
