Aurora 13 の開発者向けツールが新しくなりました
注:黒字箇所は翻訳が確定した部分です。残りの灰色の箇所は翻訳が完了していません(暫定的に機械翻訳になっています)。
原文:Firefox Aurora 13 Developer Tools Updates (http://hacks.mozilla.org/2012/03/firefox-aurora-13-developer-tools-updates/)
Firefoxのリリースチャネルのユーザーがちょうど今スタイルエディタとページインスペクタ3D(Tilt)を楽しんでいる頃、我々は数ある素晴らしい開発ツールを持つAuroraチャネル のFirefox13を出荷しました。Auroraのユーザーは12週間先取りしてこれらの機能を利用することができます。
ページインスペクタ
スタイリングされたCSSメニューや他の要素の :hover , :active および :focus などの擬似クラスははるかに簡単になりました。あなたは今ページインスペクタの中に選択したページ要素の擬似クラスにロックをする。私は、この機能を示すために1分のビデオを作りました。
ページ要素の擬似クラスのロックを切り替えるには、選択した要素に対応した”情報バー”を右クリックします。ページインスペクタで要素を選択した場合、情報バーは、タグ名、要素のIDとクラスを持つホバリングボックスです。我々はこの機能の便利なメニューを追加することを計画していますが、単純な右クリックだけで、今日の擬似クラスのロックを使用することができます。
あなたが最後にページインスペクタを使用したときに、それらを開いていた場合、ページインスペクタを再度開いたときに、HTMLパネルとスタイルのサイドバーもその状態から再開されるようになります。これにより、それらを再び開く際に[Ctrl]+[H]や[Ctrl]+[S]キーを押す必要がなくなります。あなたが、これらのキーボードショートカットに疑問を抱いている場合は、それらの他の有用なヒントを見つけるためにページインスペクタについてのMDNのページを参照して下さい。
ページインスペクタの3Dビューを使用するときは、ビューに戻って要素を選択して”F”キーを押します。ヒント:ページインスペクタで3Dボタンが表示されない場合、ブロックリストのグラフィックドライバを確認して下さい。ドライバのアップデートが必要な可能性があります。
HTMLパネルの要素のコンテキストメニューには現在いくつかの便利なアクションを提供しています。
スタイルインスペクタ
ページインスペクタのスタイルインスペクタサイドバーには、数々の便利なアップグレードがありました。
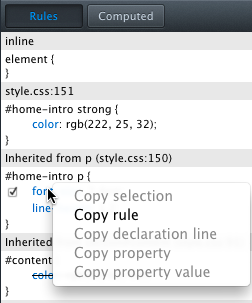
あなたが現在選択して、することができますルールビューのルールをコピーしてください。物事がさらにすばやく簡単にできるようにするために、コンテキストメニューからルールの全てまたは一部をコピーすることができます。
計算されたビューでは、CSSファイルへのリンクはスタイルエディタに行くのではなく、ソースの表示。これは(下のスタイルエディタ]セクションでビデオを参照してください)いくつかのワークフローが迅速に行うことができます。
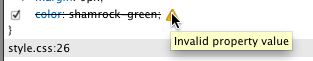
ルール·ビューの無効なエントリは、現在の警告記号が付いています。ツールチップは、問題に関する詳細な情報を与えることができます。
メディアクエリの結果として適用されるルールがされます。メディアクエリで示す。
スタイルエディタとスクラッチパッド
スタイルエディタはプロンプトを表示せずにfile :/ /のURLを介してロードされたCSSファイルを保存します。これはCSSを使って実験するためのワークフローになり、非常に迅速に。Firefox12でこの機能は実際に実装されます。それはFirefox12のAuroraサイクルの間に追加され、本来ここに掲載する注意事項ではありませんでした。
これはどのように滑らかなのアイデアを得るには、以下の1分のビデオを参照してください。
スクラッチパッドとスタイルエディタの両方で共有されているエディタのコードに注目すべき変更がいくつかありました。テーマのアドオンは現在、エディタのスタイルを変更することができ、行番号をクリックすることによって、コードの行全体を選択して変更できます。
私たちの極秘開発
私は、あなたがこれらの更新をお楽しみください。私は今後のリリースに何があるかについての詳細を教えたかったが、誰も彼らが着陸う時も知らないしていたり、任意のアイデア何ができるかおそらくそこにあるの。実際には、唯一選ばれた少数のを見ることができます未完成の機能を、我々はあることを確認しようと私たちの秘密の秘密結社が入り込めないまま。
それだけだ我々はロール方法。