Firefox 11 の主な新機能を紹介します
1/31 に Firefox 10 がリリースされ、まもなく Firefox 11 も最初のベータ版を公開予定です。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 11 のリリースは 3/13 を予定していますが、機能がほぼ確定するベータ版リリースの一足先に主な新機能と改良点をご紹介します。
Android 版については Mozilla Vision 2012 でも Mark Finkle が解説しましたが、Firefox 11 Firefox 14 では抜本的な設計の見直しが行われ、ユーザインターフェイスもパフォーマンスも以前のバージョンから大きく変化します。今回は例外的に、ベータ期間中もまだしばらく機能の実装や改良が続けられ、リリース日もデスクトップ版より後になる見込みです。そのため Android 版の変更点については後日別途ご紹介する予定です。
追記: 抜本的な設計の見直しを行った Android 版のリリースは Firefox 14 に変更されました。
Firefox 11 の特徴
Firefox 11 では、Firefox Sync のユーザデータ同期機能が強化され、アドオンの同期に対応します。また、Google Chrome からブックマークや表示履歴などをインポートできるようになります。この他にもビデオのコントロールにフルスクリーンボタンを追加、Web アプリケーションキャッシュファイルの消去に対応するなどより使いやすいブラウザに進化を続けています。パフォーマンス面では JavaScript によるメモリ使用量を大きく削減しています。
開発者ツールには 3D DOM ビューア (Tilt) とスタイルエディタが追加され、Firefox 標準ツールでページの DOM の解析や CSS ファイルの編集を効率的に行えるようになります。Web 技術面では outerHTML 属性に対応、SPDY プロトコルの実装、WebSocket プロトコルの更新、XMLHttpRequest のHTML Parsing に対応するなど、多くの新機能がサポートされます。
ユーザ向けの新機能・改良点
Firefox Sync でアドオンも同期可能になります
Firefox 10 までは Firefox Sync サービスによってブックマーク、パスワード、個人設定、履歴、開いているタブの一覧を同期できましたが、Firefox 11 からはインストールされているアドオンも同期できるようになります。
Firefox Sync は利用したいがアドオンは同期する必要がない場合、Firefox のオプション設定画面の Sync タブを開き、「同期するデータ」で「アドオン」のチェックボックスを外してください。
なお、各アドオンの設定については、アドオン側で同期対象として指定している設定項目だけが同期されます。
Google Chrome からのデータインポートに対応します
Firefox は Internet Explorer や Safari などからの移行を支援するため、ブックマークや設定を取り込む機能が搭載されています。Firefox 11 からは Google Chrome からもデータのインポートに対応します。
Firefox に他のブラウザからデータをインポートするには「ブックマーク」→「すべてのブックマークを表示」メニューで履歴とブックマークの管理画面を開き、「インポートとバックアップ」→「他のブラウザからデータをインポート」を選択してください。Google Chrome がインストールされている場合はインポート対象に「Chrome」が表示され、Cookie、表示履歴、ブックマークのデータを Firefox に移行できます。
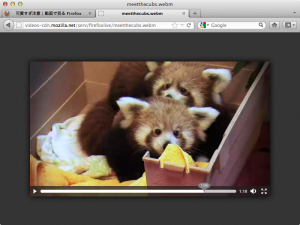
メディアファイルのユーザインターフェイスを改善しました
Firefox ではメディアファイルのプレイヤーとしても使いやすくなるよう改善を続けています。
Firefox 4 から HTML5 ビデオのフルスクリーン表示に対応していますが、Firefox 11 では右クリックメニューだけでなく、デフォルトの再生コントロールにも右端にフルスクリーンボタンが追加されます。
サイトが独自のコントロールを定義している場合やコントロールが非表示にされている場合には、これまで通り右クリックメニューでフルスクリーンに切り替えてください。
Firefox 9 ではビデオファイルを単独で読み込んだ時にウィンドウ中央で表示されるようになりましたが、Firefox 11 では画像ファイルも白い背景のウィンドウ左上に表示するのではなく黒い背景のウィンドウ中央に表示するよう変更されます。
その他の変更について詳しくは再生コントロール改善プロジェクトページや Firefox チームの開発者による解説記事をご覧ください。
アプリケーションキャッシュの削除に対応しました
Web アプリケーションのパフォーマンス向上やオフライン対応のために利用されるアプリケーションキャッシュのデータを削除できるようになりました。
Firefox の設定画面で「詳細」→「ネットワーク」を開くと、「現在のアプリケーションのディスクキャッシュ量は 〜 bytes です」のようにアプリケーションキャッシュの容量が表示されます。ディスクに保存されているデータを削除したい場合は右の「今すぐ消去」ボタンをクリックしてください。
JavaScript によるメモリ使用量を大きく削減しました
Firefox ではメモリ使用量削減プロジェクトが続けられており、2011 年にはメモリ使用量は最大 50% 少なくなりました。
Firefox 11 では特に JavaScript オブジェクトに確保するメモリサイズを小さくしたことなどにより、メモリ使用量が大きく削減されています。JavaScript の使用量が比較的多いページでは 20% 近く、Firefox 全体でも 5% 程度削減されました。
メモリ使用量削減プロジェクトの取り組みと成果の詳細については linux.conf.au で行われた発表の資料をご覧ください。
Web 開発者向けの新機能・改良点
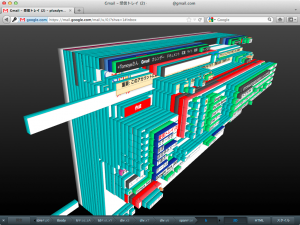
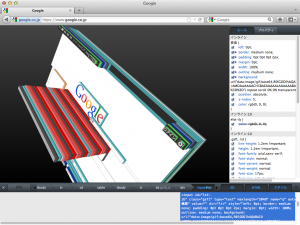
開発者ツールに 3D DOM ビューア Tilt が統合されます
Firefox 10 では HTML の要素を調査するためのインスペクタが追加されましたが、Firefox 11 では WebGL を利用してページの DOM ツリーを 3D で視覚的に表示する機能が追加されます。
一見しても分からない複雑なレイアウトのページを分析したり、ページ領域外や他の要素の後ろに隠れて従来のインスペクタではマウスで選択できなかった要素も簡単に選択して分析できるようになります。
統合される前の開発版 Tilt についてはアドオンとして公開されており、Firefox 10 でも利用できます。
開発者ツールにスタイルエディタが追加されます
Firefox 11 では Web 開発者ツールにスタイルエディタという、Web ページの CSS をまとめて確認・編集するためのスタイル編集ツールが追加されます。
スタイルエディタを使えばページで読み込まれている CSS ファイルをすべてまとめて表示、編集できるだけでなく、特定ファイルを無効化したり、新しいファイルを作成したり、ローカルの CSS ファイルを読み込んで適用したりといった編集作業を行えます。もちろんすべての編集内容はリアルタイムにページに反映され、編集後の CSS をファイルに保存できます。
Firefox 11 で追加された開発者ツールについてより詳しくは Mozilla Hacks Blog の記事をご覧ください。
element.outerHTML 属性をサポートします
element.outerHTML 属性は Firefox 8 でサポートした insertAdjacentHTML() と同様に、元々は Internet Explorer で独自に実装されたものでしたが、HTML5 標準に含められた後 DOM Parsing and Serialization として分離して標準化が進められています。
互換性の向上と標準サポートのため Firefox 11 から outerHTML 属性もサポートします。
SPDY プロトコルに対応します
HTTP プロトコルよりも高速に通信するため Google が提案、実装を進めている SPDY プロトコルの Draft 2 をサポートします。但し、SPDY プロトコル自体は既に Draft 3 仕様の策定や、HTTP 2.0 仕様の候補として提案されるなどまだ仕様策定の初期段階であるため、デフォルトでは無効になっています。
Firefox で SPDY プロトコルを使ったテストをする際には about:config 画面で network.http.spdy.enabled を true に設定してください。
WebSocket の実装を最新仕様に対応しました
WebSocket プロトコルは IETF で標準化が進められていますが、昨年 12 月にインターネット草案 (Internet Draft) からRFC6455 の標準化提案 (Proposed Standard) へと進んだことを受け、Firefox 11 では WebSocket の実装を最新仕様に対応して更新しました。
標準化提案の後 IETF では標準草案 (Draft Standard) を経て標準 (Standard) となる予定ですが、標準化提案としてかなり仕様が安定してきたので、Firefox 6 からMozWebSocket となっていたベンダー接頭辞を外して WebSocket に変更されました。
Firefox 7 の実装 (ietf-10) からの最も大きな変更は、バイナリメッセージへの対応です。また、仕様の変更とは別途、安全な通信を行うため SSL 接続だけに限定させる HTTP Strict Transport Security (HSTS) に WebSocket でも対応しました。
XMLHttpRequest Level 2 の HTML Parsing に対応しました
XMLHttpRequest Level 2 では responseType に “arraybuffer“, “blob“, “document“, “json“, “text” を指定することで、取得されたデータをどのようなデータ形式で受け取るか指定できる機能が追加されました。
Firefox 11 ではこのうち “document” を指定して Document オブジェクトを受け取る機能に対応しました。また “json” についてはこれまで先行実装として “moz-json” を指定して受け取ることができましたが、仕様に合わせて “json” を指定するように変更されました。
Firefox 10 以前のバージョンについて
Firefox 10 以前のバージョンについて紹介した記事も必要に応じてご参照ください: