Firefox 10 の主な新機能を紹介します
本日今年最後のバージョンアップである Firefox 9 がリリースされ、数日中には Firefox 10 は最初のベータ版を公開予定です。ベータ期間中は安定性や互換性の修正が行われるのみで、基本的には新機能の追加はありません。Firefox 10 のリリースは来年 1/31 を予定していますが、機能がほぼ確定するベータ版リリース前のいま、一足先に主な新機能と改良点をご紹介します。
Firefox 10 の特徴
2012 年最初のリリースとなる予定の Firefox 10 では、アドオンの互換性確認がより柔軟になりバージョンアップ時の互換性問題が少なくなります。使い勝手の面では「進む」ボタンを必要時にだけアニメーション表示し、同期機能のセットアップを簡単にするほか、HTML5 ビデオのスナップショットを画像ファイルとして保存する機能が追加されるなど、ユーザの利用頻度や需要に応じた機能を提供しつつシンプルかつ自然に使えるユーザインターフェイスを追求しています。
Web 開発者向けにはページを調査・解析・リアルタイム編集するための「インスペクタ」が追加されます。Web 開発において最も頻繁に必要となる DOM の解析や CSS スタイルの微調整などは、Firefox 標準のシンプルで直感的なツールで行えるようになります。Web 技術面では CSS 3D Transform、WebGL でのアンチエイリアス、フルスクリーン API、mouseenter / mouseleave イベントなど、開発者に待ち望まれていた機能が多数サポートされます。
Android 版については、Firefox 9 でのタブレット版のサポートと Firefox 11 でのユーザインターフェイス実装の刷新による大幅なパフォーマンス向上の間にあるバージョンであり、大規模な変更は行われておりませんが、比較的大きなメモリ使用量削減が行われたり、バッテリー状態を取得する API のサポートが導入されます。
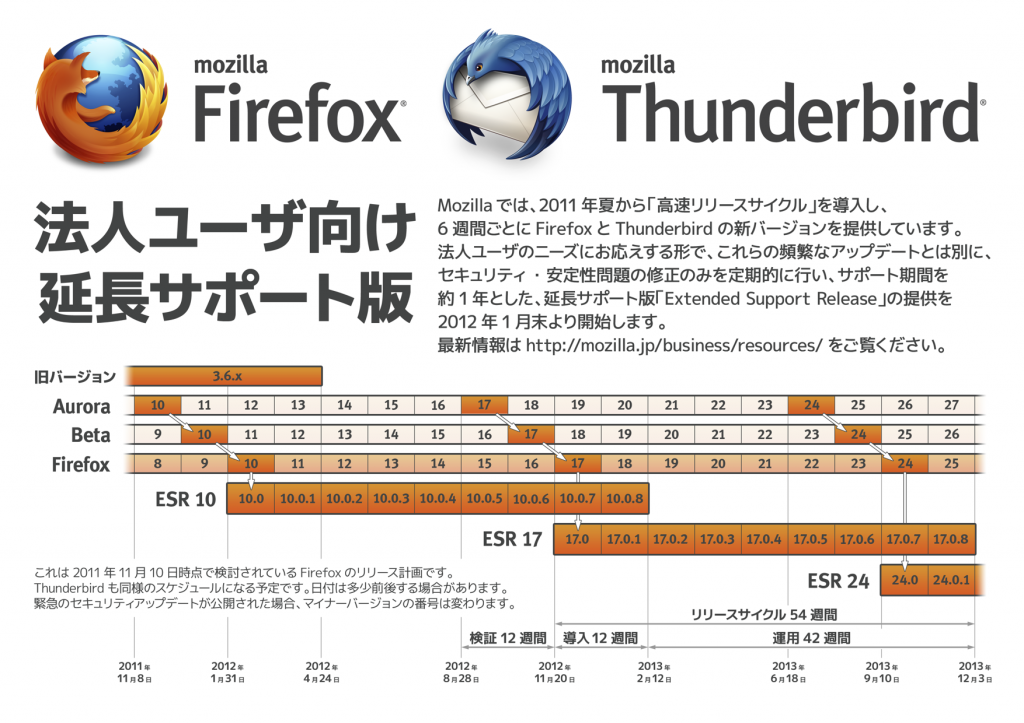
延長サポートリリース版の提供について
現時点ではまだ正式決定ではありませんが、2012 年最初のリリースとなる Firefox 10 から延長サポートリリース版 (以下 ESR 版) の提供を開始することが提案されています。ESR 版では通常の Firefox のバージョンアップと同時に、セキュリティや安定性に関わる修正のみを行い、機能的な変更を行わないマイナーバージョンアップを提供します。
現在の提案では ESR 版は通常の Firefox の 7 バージョン毎にメジャーバージョンアップを行い、最低 2 バージョンは新旧両バージョンをサポートするため、各バージョンは 9バージョン × 6週 = 54週 ~= 1年 の間継続サポートされる予定です(上図参照)。
機能や速度の変更が行われない安定バージョンが必要なため Firefox 3.6 をお使いの企業ユーザの方は、ESR 版 Firefox 10 にアップグレードされることをご検討ください。
なお、ESR 版は機能的に安定なバージョンでですが、最も動作が安定するバージョンは通常版の Firefox になります。どうしても機能的な変更を避けなければならない場合を除き、新機能と共にメモリ使用量削減、応答性向上、セキュリティや安定性を全て改善し続けている最新の Firefox をご利用ください。
なお、Android 向けには ESR 版 Firefox の提供予定はありません。
ユーザ向けの新機能・改良点
アドオンのバージョン互換性が柔軟に判断されるようになります
拡張機能の多くは Firefox のバージョンが上がってもそのまま動作します。特に高速リリース以後バージョン間の変更は小さくなり、バージョンに依存しない API も提供されており、実際に動作しなくなるアドオンは少なくなっています。しかしアドオンのバージョン互換情報が更新されていないために、実際は動作するのに互換性がないと扱われる場合がありました。
そこで今後は、より実態に沿った形で互換性確認を行えるよう、原則としてアドオンは後方互換性ありとして扱い、実際に問題が生じる可能性のあるケースについてのみ非互換と判断するようになります。もちろん、コードの自動検出やユーザレポートなどにより問題があると分かっているアドオンは、非互換であると適切に判断されます。
これにより、Mozilla のアドオンサイトで配布されていないアドオンや、一度も Aurora チャンネル対応として登録されていないアドオン、ローカルにダウンロードしたアドオンなどであっても、互換性情報を無視する機能を持ったアドオンを使わずとも正常にインストールできるようになります。
「進む」ボタンは無効時には表示されなくなります
Firefox の UI 利用頻度調査結果によると「戻る」ボタンは最も利用頻度が高いボタンである一方、「進む」ボタンはそれほど頻繁には使われてません。そのため Firefox 3 から「戻る」ボタンが「進む」ボタンより大きいテーマデザインを採用してきました。
今回これをさらに押し進め、「進む」ボタンは無効な時には表示せず、有効になった時にスライド表示されるようにします。無効時も常に表示するのではなく、「戻る」を押して有効になる時にだけ表示することで、「戻る」との対応も分かり易く、最重要ボタンから意識を反らすこともなく、ロケーションバーもより広く使えるようになります。
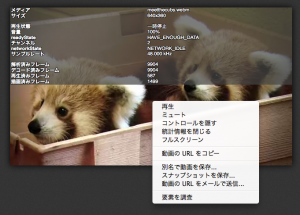
HTML5 ビデオにスナップショットの保存、統計データ表示が可能になります
 HTML5 ビデオの右クリックメニューに、現在のフレームを静止画として保存する「スナップショットを保存」メニューと、動画のサイズ、音声チャンネル数やサンプルレート、フレーム数などを表示する「統計情報を表示」メニューが追加されます。
HTML5 ビデオの右クリックメニューに、現在のフレームを静止画として保存する「スナップショットを保存」メニューと、動画のサイズ、音声チャンネル数やサンプルレート、フレーム数などを表示する「統計情報を表示」メニューが追加されます。
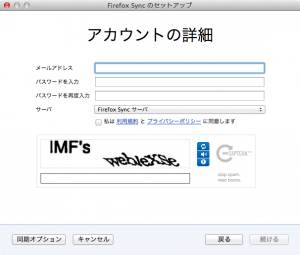
Firefox Sync のセットアップが簡単になります
 ブックマークなどのユーザデータを同期する Firefox Sync サービスのセットアップが、これまでよりシンプルで分かり易いものに改善されます。
ブックマークなどのユーザデータを同期する Firefox Sync サービスのセットアップが、これまでよりシンプルで分かり易いものに改善されます。
新規アカウントの作成はメールアドレス、パスワード、画像認証を入力するだけで完了、デバイス間のデータを同期するためには既存端末で表示される 12 桁のワンタイムパスコードを入力するだけで完了します。
既にユーザが意識する必要はなくなっているリカバリキーをセットアップ時に確認することはなくなりました。必要な時はいつでも設定画面で確認できます。
Web 開発者向けの新機能・改良点
開発者ツールにインスペクタが追加されます
Firefox の開発者ツールに HTML の各要素を調査し属性やスタイルをリアルタイム編集できるインスペクタが追加されます。
「Web 開発」→「調査」メニューでインスペクタを起動し、マウスオーバーで対象要素を選択すると、要素のボックスが強調表示され要素名、ID、クラスがポップアップで確認できるほか、画面下部に表示されるツールバーで「スタイル」ボタンを押せば要素に適用されている CSS スタイルルールの確認・編集できるパネルが右に、「HTML」ボタンを押せば HTML ソースを確認したり属性の書き換えを行えるパネルが下に表示されます。
なお、インスペクタは Web コンソールとも同時併用可能であり、要素を調査している間は選択されている要素にWeb コンソールから変数 $0 でアクセスできます。
CSS 3D Transform に対応します
CSS の 3D Transform に対応します。3D Transform を利用すれば、複雑な JavaScript のコードや WebGL などを使うことなく、単純な CSS スタイル指定だけで Web ページ中で 3次元のコンテンツを利用できます。
もちろん JavaScript と組み合わせれば 3 次元アニメーションも簡単です。
WebGL でアンチエイリアスをサポートします
WebGL ではアンチエイリアスをサポートします。WebGL コンテキストの生成時に次のように antialias オプションを有効にすると、図形の輪郭でジャギーが発生しないよう滑らかに描画されるようになります。
ctx = canvas.getContext('webgl', { antialias: true });
フルスクリーン API に対応します
W3C で仕様策定中のフルスクリーン API の対応がデフォルトで有効になります(Firefox 9 ではデフォルトオフでサポートしていました)。任意の要素に対して mozRequestFullScreen() メソッドを呼び出すことで、その要素が画面全体に拡大表示して描画されます。
Firefox ではフィッシングなどからユーザを保護するため、フルスクリーンに切り替わった直後と、矢印など一部のキー以外が使われた時には「フルスクリーンモードを終了するには ESC キーを押してください」とメッセージが表示されます。サンプルコードや詳細については MDN のドキュメントを参照してください。
mouseenter/mouseleave イベントに対応します
マウスポインタが要素から出入りする時に発生するイベント mouseenter, mouseleave は IE が独自に実装したイベントでしたが、使いやすいイベントであり jQuery などのライブラリでもエミュレートされるなどして広く受け入れられるようになってきていました。
最終的に DOM Level 3 Event で標準化されることになったため、Firefox でもこれらのイベントをサポートすることになりました。
dataURL でも Worker を生成できるようになります
これまでは別スレッドで実行させたいスクリプトの URL を Worker() に渡してワーカースレッドを生成していました。しかしこれでは単一ファイルの HTML ではワーカースレッドが使えないし、ワーカースレッド用のスクリプトを文字列から生成できないなどの制約がありました。
Firefox 10 からは Workder() にdataURL を渡すことも可能になりました。
Page Visibility API に対応します
ブラウザが最小化されたりタブを切り替えて Web ページが表示されなくなった時にはアニメーションやビデオ再生などの処理を停止したいということがよくあります。それを簡単に可能とするため、document.hidden および document.visibilityStatus プロパティでページが表示中であるかどうか判断できる Page Visibility API をサポートします。
Android 版の新機能・改良点
メモリ使用量が大きく削減されます
MemShrink プロジェクトにより Firefox はバージョンアップの度にメモリ使用量が減ってきていますが、Firefox 10 では特にモバイル版の Firefox について、ページ描画用メモリ解放によりバックグラウンドタブあたり 12MB 程度、オフスクリーンビューポートの描画用メモリ削減によりアクティブタブで 5MB 程度など、メモリ使用量を大きく削減する改善が行われています。
端末や表示ページにもよりますが、PC 版とも共通で導入されている正規表現の遅延コンパイル、TraceMonkey エンジンの無効化などと合わせて、Firefox に必要なメモリ使用量は数十MB単位で少なくなります。
バッテリーステータス API に対応します
必要最小限の処理にすることで消費電力を押さえるためには前述の Page Visibility API も有効ですが、バッテリー駆動かどうかによって処理内容を変えることも重要です。
Firefox 10 からは Battery Status API が部分的にサポートされ、バッテリー残量は navigator.mozBattery.level によって 0〜1 の間の数値(フル充電時に 1) で取得、AC アダプターの接続・切断は navigator.mozBattery の chargingchange イベントで検出できるようになります。
この API は Firefox 10 では Android と Linux でのみサポートされますが、Firefox 11 からは Windows に、遠からず Mac にも対応予定です。
Firefox 9 以前のバージョンについて
Firefox 9 以前のバージョンについて紹介した記事も必要に応じてご参照ください:





誤記 :
:
catback1059 :
: