Add-on SDK で始めるアドオン開発(Panel & Widget 編)
前回の記事:Add-on SDK で始めるアドオン開発 (インストール編)
こんにちは、knagato です。
今回から、Add-on SDK を用いて作成した Firefox アドオンや、アドオン開発に関する情報を紹介していきたいと思います。
Add-on SDK は、アドオンを開発するための標準ライブラリを用いて、モジュールを組み合わせることにより、簡単にアドオンを実装できるという特徴があります。
今回の記事では、Add-on SDK の panel モジュールと widget モジュールを用いたアドオン作成を紹介します。
また、後半では hotkeys モジュールを追加して、アドオンの機能を拡張します。
題材として、ユーザの興味/関心に応じた広告配信を行う Google AdSense の設定情報・管理画面に手軽にアクセスできるアドオンを実装してみます。
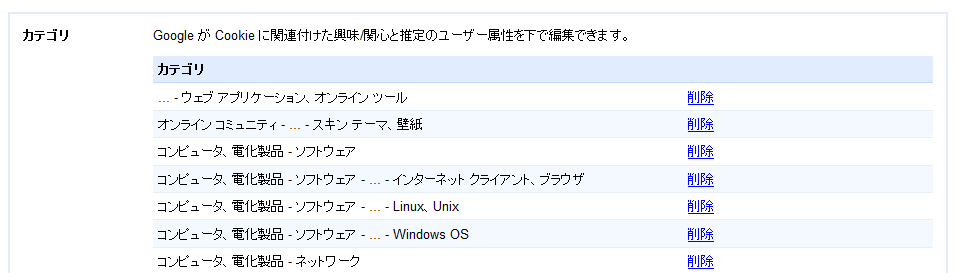
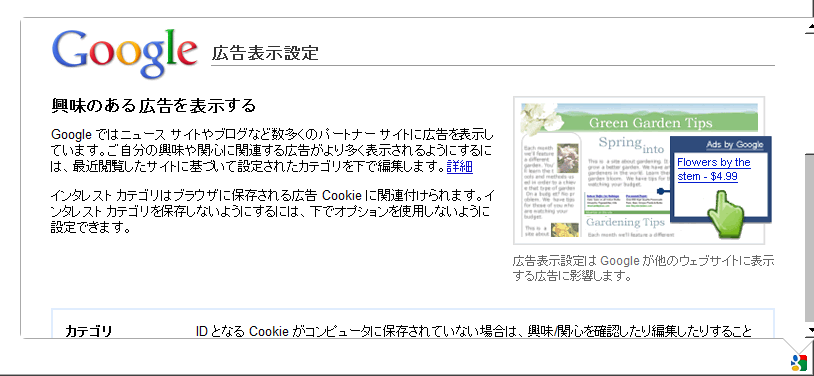
Google AdSense に関して、下の「Google 広告表示設定」ページを開くと、広告配信のために Googleが推定したユーザの興味/関心や属性(インタレスト カテゴリ)が表示されます。
http://www.google.com/ads/preferences/view?hl=ja
このページ上で、カテゴリを追加・削除することも可能です。
Google AdSense の広告は、ここで設定されているインタレスト カテゴリに基づいて個人化されて配信されています。
まずは、このインタレスト カテゴリの情報を簡単に確認するためのアドオンを作成します。
パッケージの作成
最初に、アドオンのパッケージを作成するためのフォルダを作成し、 「cfx init」 を実行して初期設定を行います。
(C:\addon-sdk-1.0) C:\mozilla\addon>mkdir quick-ads-preferences
(C:\addon-sdk-1.0) C:\mozilla\addon>cd quick-ads-preferences
(C:\addon-sdk-1.0) C:\mozilla\addon\quick-ads-preference>cfx init
package.json の編集
package.json (パッケージマニフェスト)をテキストエディタで開いて、作者や説明文などのメタ情報を記述します。
{
"name": "quick-ads-preferences",
"fullName": "quick-ads-preferences",
"description": "Quickly show the information of Google Ads Preferences",
"author": "knagato",
"license": "MPL 1.1/GPL 2.0/LGPL 2.1",
"version": "0.1"
}
パッケージマニフェストに関する詳細 – Package Specification -
main.js の編集(パネルとウィジェットの生成)
main.js をエディタで開き、次のように変更します。
const panel = require("panel");
const widget = require("widget");
exports.main = function(){
var adsPanel = panel.Panel({
width: 800,
height: 320,
contentURL: "http://www.google.com/ads/preferences/view?hl=ja"
});
var adsWidget = widget.Widget({
id: "open-googleAds",
label: "GoogleAds",
contentURL: "http://www.google.co.jp/favicon.ico",
panel: adsPanel
});
}
このプログラムは、まず、実装に必要な Add-on SDK のモジュールを、 require 関数でインポートします(1~2行目)。
exports.main = … の部分(4~16行目)で、エントリポイントとなる関数を定義しています。アドオンがインストールされると、最初にこの関数が実行されます。
この関数は、5~9行目で panel モジュールの Panel コンストラクタを用いて「Google 広告表示設定」ページを表示するパネルを生成しています。
次に、10~15行目で、生成したパネルをプロパティとするウィジェットを、 widget モジュールの Widget コンストラクタを用いて生成します。
これにより、 Firefox のアドオンバーに新たなウィジェットが追加され、それをクリックすると「Google 広告表示設定」ページのパネルが表示されます。
アドオンの実行
Add-on SDK の 「cfx run」 コマンドにより、作成したアドオンを実行してみます。
(C:\addon-sdk-1.0) C:\mozilla\addon\quick-ads-preference>cfx run
Firefox のアドオンバーに、Google アイコンのウィジェットが表示され、それをクリックすると「Google 広告表示設定」パネルがポップアップするようになりました。
ところで、現在の設定では「Google 広告表示設定」のインタレスト カテゴリは空のままだと思います。
「Google 広告表示設定」では、Cookie によるインタレスト カテゴリの保存を行っています。
一方、Firefox では、 Cookie や履歴をユーザのプロファイルごとに管理していますが、「cfx run」 コマンドは、毎回新規の Firefox プロファイルを作成します。
新規作成されたプロファイルは Cookie が空の状態なので、インタレスト カテゴリは一つも表示されません。
後ほど、「cfx run」 で固定のプロファイルを用いる方法を紹介しますが、ここではとりあえず、新たにインタレスト カテゴリを手動で設定してみます。
アドオンの再実行
「Google 広告表示設定」ページを、作成したアドオンがインストールされている Firefox で開き、好きなインタレスト カテゴリを手動で追加します。
これをパネルに反映させるために、作成したアドオンを再実行します。
アドオンの再実行のためには、「アドオンマネージャ」から、「Test App 1.0」 の「無効化」をクリックして、再び「有効化」をクリックします。
※パッケージマニフェストに記述したアドオンの名前などは、インストーラ作成の段階で反映されるため、現段階では 「Test App 1.0」 と表示されています。
アドオンのソースコードを変更した場合にも、同じ操作を行うことにより、変更をアドオンに反映させることができます。
※ただし、新しいモジュールの読み込みを追加した場合にはエラーとなるので、その場合は一度 Firefox を終了して、 「cfx run」 を再実行してください。
ホットキーの設定
インタレスト カテゴリを編集するたびに、アドオンを再実行するのは面倒なので、パネルの中身を更新する関数を定義して、更新を行うためのホットキーを設定します。
ウィジェットを更新してパネルを表示するホットキーを設定
main.js を次のように変更します。
const panel = require("panel");
const widget = require("widget");
const {Hotkey} = require("hotkeys");
exports.main = function(){
var createPanel = function(){
return panel.Panel({
width: 800,
height: 320,
contentURL: "http://www.google.com/ads/preferences/view?hl=ja"
});
}
var createWidget = function(panel){
return widget.Widget({
id: "open-googleAds",
label: "GoogleAds",
contentURL: "http://www.google.co.jp/favicon.ico",
panel: panel
});
}
var refreshWidget = function(/* optional */ widget){
if (widget != undefined) widget.destroy();
var newPanel = createPanel();
var newWidget = createWidget(newPanel);
return newWidget;
}
var AdsWidget = refreshWidget();
var refreshHotKey = Hotkey({
combo: "control-alt-r",
onPress: function() {
AdsWidget = refreshWidget(AdsWidget);
AdsWidget.panel.show();
}
});
}
変更後のプログラムは、パネルとウィジェットを更新するための refreshWidget 関数を定義して、プログラムの起動時と、ホットキーが押された時に、refreshWidget 関数を実行します(28~36行目)。
この変更を反映するためには、新しいモジュールとして 「hotkeys」 を読み込んでいるので、一度 Firefox を閉じて 「cfx run」 を再実行します。
これにより、「Ctrl + Alt + R」 を押すことでパネルが更新され、新しいパネルが表示されるようになります。
Tips:プロファイルを指定してアドオンを実行
「cfx run」 コマンドは、デフォルトでは、毎回新規の Firefox プロファイルを作成する。
しかし、ユーザの Cookie や表示履歴を用いる場合や、他のアドオンと併用したい場合には、固定のプロファイルを用いたほうが便利です。
Add-on SDK では、 「cfx run」 の -p オプションにより、使用するプロファイルフォルダを指定することができます。
また、毎回オプションを指定するのが面倒な場合は、Add-on SDK をインストールしたフォルダの直下に 「local.json」 を作成し、以下のように記述することにより、デフォルトのオプションを指定することができます。
local.json
{
"configs": {
"default": [
"-b", "C:\\Program Files\\Mozilla Firefox\\firefox.exe",
"-p", "C:\\Users\\***\\AppData\\Roaming\\Mozilla\\Firefox\\Profiles\\******"
]
}
}
フォルダのパスを記述する際に、バックスラッシュ (\) をエスケープすることに注意してください。
Firefox のプロファイルフォルダは、「ヘルプ」→「トラブルシューティング情報」の「プロファイルディレクトリ」欄:「フォルダを開く」から確認することができます。
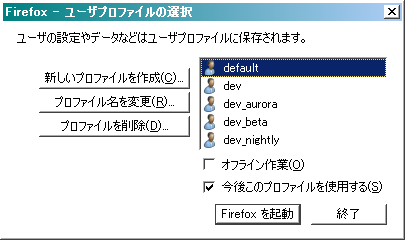
プロファイルの管理
Firefox のアドオンを開発する際には、普段使用するプロファイルとは別に、開発用のプロファイルを利用したほうが安全です。
Firefox のプロファイルを管理するためには、 Firefox を終了して、「-ProfileManager」オプションを加えて Firefox を起動します。
Windows の場合は、「ファイル名を指定して実行」 で 「firefox.exe -ProfileManager」 を実行します。
パネル内の DOM を編集(次回)
今回のように、通常の Web ページをそのままパネル内に表示させると、パネルの大きさなどの制約によりレイアウトが崩れてしまったり、スクロールが必要となったりする問題があります。
そこで、パネル内の DOM を JavaScript (jQuery ライブラリ)を用いて編集する方法を、次回に紹介します。