Add-on SDK で始めるアドオン開発 (インストール編)
Add-on SDK の導入
はじめまして、 knagato です。
先日から、 Add-on SDK を用いて、初めての Firefox アドオン開発に挑戦しています。
今後、Add-on SDK に関して様々な情報発信や情報交換をしていければと思います。
今回は、同じような立場のアドオン開発初心者向けに、 Windows 7 の場合を例にして、 Add-on SDK の導入方法を紹介します。
インストールに関しては、次のページを参考にしました。
Installation – Add-on SDK Documentation
Python のインストール
Add-on SDK の実行には、Python 2.x 系の実行環境が必要です。Windows の場合は、標準で Python がインストールされていないので、まずは Python をインストールする必要があります。
http://www.python.org/download/
上のページから、 Python 2.x 系のインストーラをダウンロードし、実行します。
(現在のところ Add-on SDK は Python 3.x 系には対応していません)
パスの設定
「コンピュータ」→「システムのプロパティ」→「システムの詳細設定」→「環境変数」 から、
「システム環境変数」の「PATH」を選択して、インストールした Python のパスを追記します。
(例えば 「C:\Python27;」)
Python の実行テスト
コマンドプロンプトを開いて、 「python -V」 を実行してみます。バージョン情報が表示されれば、インストールは成功です。
C:\>python -V
Python 2.7.2
何らかの理由で PATH の変更が反映されない場合は、 Windows を再起動してみてください。
(フリーのランチャなどからコマンドプロンプトを実行している場合など)
Add-on SDK のインストール
https://addons.mozilla.org/ja/developers/builder
上のサイトから、Download the Add-on SDK を選択し、適当な場所に zip ファイルを展開します。
以降では、「C:\addon-sdk-1.0」 に展開した場合を例に説明します。
Add-on SDK の起動
コマンドプロンプトで addon-sdk-1.0 のディレクトリに移動して、「bin\active」 を実行します。
(Linux や OS X の場合は 「source bin/activate」 )
C:\>cd C:\addon-sdk-1.0
C:\addon-sdk-1.0>bin\activate
Welcome to the Add-on SDK. Run 'cfx docs' for assistance.
(C:\addon-sdk-1.0) C:\addon-sdk-1.0>
上のように、(C:\addon-sdk-1.0) という文字列が追加されている状態になれば、 Add-on SDK が動作しています。
「bin\activate」 の際に、現在のディレクトリを基準にして環境を構築しているので、必ず 「addon-sdk-1.0」 のディレクトリで activate を実行してください。
Add-on SDK の終了
Add-on SDK を終了するためには、 「deactivate」 コマンドを実行します。
(C:\addon-sdk-1.0) C:\addon-sdk-1.0>deactivate
C:\addon-sdk-1.0>
また、コマンドプロンプトを閉じた場合も Add-on SDK が終了されてしまうので、コマンドプロンプトを起動するたびに、activate を実行する必要があります。
そこで、activate を自動的に実行するコマンドプロンプトのショートカットを作成しておきます。
ショートカットの作成
Add-on SDK を起動する際には、 「addon-sdk-1.0」 ディレクトリで activate を実行する必要がありますが、実際に拡張機能のソースを作成するのは別の場所でも構いません。
むしろ、addon-sdk-1.0 ディレクトリ下に作業ディレクトリを設定してしまうと、Add-on SDK のバージョンアップが難しくなる可能性もあるので、他の場所にソース用のディレクトリを作成することをおすすめします。
今回は、「C:\mozilla\addon」 をソース用のホームディレクトリとして、Add-on SDK を起動するショートカットを作成します。
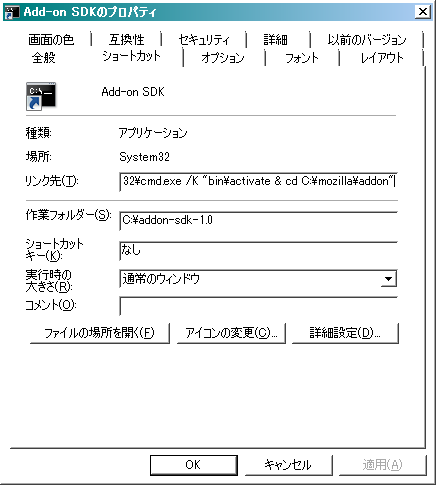
ショートカットの新規作成から、以下のように値を設定します。
名前:Add-on SDK
リンク先:C:\Windows\System32\cmd.exe /K “bin\activate & cd C:\mozilla\addon”
作業フォルダー:C:\addon-sdk-1.0
これにより、コマンドプロンプトから 「C:\addon-sdk-1.0」 で 「bin\activate」 を実行し、自動的に 「C:\mozilla\addon」 へ移動するショートカットが作成されます。
実行テスト
Add-on SDK から、新しい拡張機能のプロジェクトを作成し、デフォルトで生成される拡張機能を実行してみます。
先ほど作成したショートカットを実行し、新しい拡張機能用のディレクトリ 「sample-addon」 を作成します。
作成した 「sample-addon」 ディレクトリに移動して 「cfx init」 を実行することにより、拡張機能に必要なファイル等が生成されます。
(C:\addon-sdk-1.0) C:\mozilla\addon>mkdir sample-addon
(C:\addon-sdk-1.0) C:\mozilla\addon>cd sample-addon
(C:\addon-sdk-1.0) C:\mozilla\addon\sample-addon>cfx init
* lib directory created
* data directory created
* test directory created
* doc directory created
* README.md written
* package.json written
* test/test-main.js written
* lib/main.js written
* doc/main.md written
Your sample add-on is now ready.
Do "cfx test" to test it and "cfx run" to try it. Have fun!
「start .」 を実行して、生成されたファイルをエクスプローラで確認してみます。
(C:\addon-sdk-1.0) C:\mozilla\addon\sample-addon>start .
「lib\main.js」 ファイルが、拡張機能のメインプログラムです。
const widgets = require("widget");
const tabs = require("tabs");
var widget = widgets.Widget({
id: "mozilla-link",
label: "Mozilla website",
contentURL: "http://www.mozilla.org/favicon.ico",
onClick: function() {
tabs.open("http://www.mozilla.org/");
}
});
console.log("The add-on is running.");
このサンプルプログラムは、主に以下の機能を実行します。
- Mozilla アイコンのウィジェットを生成(ブラウザ右下に表示)
- ウィジェットのクリック時に新規タブを開く
- コンソールに文字列を表示
このサンプルプログラムを実行するためには、コマンドプロンプトで 「cfx run」 を実行します。
ただし、プログラムを実行するためには、「package.json」 (拡張機能のメタデータを記述するパッケージマニフェスト)に id 属性が設定されている必要があります。
初期状態では、この id 属性は設定されていませんが、 「cfx run」 を一度実行することにより、自動的にユニークな ID が設定されます。
(C:\addon-sdk-1.0) C:\mozilla\addon\sample-addon>cfx run
No 'id' in package.json: creating a new ID for you.
package.json modified: please re-run 'cfx run'
(C:\addon-sdk-1.0) C:\mozilla\addon\sample-addon>cfx run
Using binary at 'C:\Program Files\Mozilla Firefox\firefox.exe'.
Using profile at 'C:\Users\***\AppData\Roaming\Mozilla\Firefox\Profiles\***'.
info: The add-on is running.
id 属性が設定された状態で 「cfx run」 を実行すると、 Firefox が起動し、Mozilla アイコンのウィジェットが表示されているのが確認できると思います。
また、 console.log のメッセージは、コマンドプロンプト上に表示されます。
もし、 Firefox が既定のブラウザに設定されていないなどの理由で、Firefox が起動しなかった場合には、次のようなオプションを加えることによって、アプリケーションを指定することができます。
(C:\addon-sdk-1.0) C:\mozilla\addon\sample-addon>cfx run -b "C:\Program Files\Mozilla Firefox\firefox.exe"
これで、 Add-on SDK を用いて拡張機能を開発するための環境が整いました。
次回から、具体的に作成したアドオンについて紹介していきたいと思います。



kiichi :
: