Firefox 4 のツールバーボタンとアイコン
[これは Mozilla Add-ons Blog の記事 Toolbar buttons and icons in Firefox 4 の翻訳です]
更新 2: 新しいボタンの仕様について説明した記事 を投稿しました。とてもシンプルになっていますので、この記事で説明した方法 (最新のベータ版でも正しく表示されますが) よりも、新しい方法を採用されることをお勧めします。
更新: Bug 616472 が解決されると、この記事で説明した仕様が変わる可能性があります。バグが修正されたら新しい記事を投稿し、ここからリンクを張るようにします。
ここしばらく Firefox 4 のアドオン互換性 について議論していますが、再考すべき重要な、悩ましいことがいくつかあります。開発者の一人、Nils Maier 氏からは、ツールバーボタンの変更点について、筆者 [Jorge Villalobos] が前回の記事で割いた数段落以上に、より詳しい解説が必要ではないかとの指摘がありました。彼の言い分はもっともで、ツールバーボタンとアイコンは一般的に、多くの開発者にとって複雑な問題となる場合があります。質の高いアドオンを作ろうとする開発者は、たいていの場合、プロのグラフィックデザイナーにお金を払って素材を作らせようとします。このため、プラットフォームごとに用意するアイコンのスタイルやサイズについて明確な仕様が求められます。それが今回の記事で取り上げる内容となります。
筆者は、Windows、Mac、Linux という主要 3 プラットフォーム向けの Firefox 4 に対応したアイコンの見本となる、シンプルなデモ用アドオンを作成しました。そのアドオンは こちらのリンク からダウンロードできます。すべての素材は、Wikimedia Commons レポジトリに置かれている このシンプルな SVN アイコン を元にしています。
アドオンマネージャのアイコン
Firefox 3.6 とそれ以前のバージョンでは、アドオンマネージャを開くと、インストールされているすべてのアドオンに 32x32px のアイコンが表示されます。伝統的に、このアイコンの指定には、install.rdf マニフェストの iconURL タグ が使われてきました。これは chrome URL であるため、アドオンが無効化されているときや、そのアドオンのインストールダイアログが開かれるときには表示されないという欠点があります。この問題の解決策として、アイコンのためのデフォルトの場所が用意されました。これによって、アドオンのインストール前や chrome URL の解決が行われていない状態でも抽出可能となりました。この仕組みは Firefox 3.6 で導入されています。iconURL タグを使う代わりに icon.png と名付けたファイルを XPI パッケージのルートに置くだけで、そのアイコンが自動的に表示されます。
Firefox 4 では、アドオンマネージャは完全に 新しいユーザインタフェース となります。この UI は小さなウィンドウの代わりにタブの中で展開されるため、アドオンアイコンなど一部の要素を拡大することが可能となりました。
新しい UI は 2 通りのアイコンサイズに対応しています。一覧画面では 48x48px、詳細画面では 64x64px となります。詳細画面は、一覧上のアドオンをダブルクリックしたときに見られる内容です (現時点では、詳細画面でもアイコンは 48px に縮小表示されます – Bug 615980)。install.rdf に icon64URL タグ を追加するか、icon64.png という名前のファイルをルートに置くことで、新たに 64px のアイコンを使えます。なお、デフォルトのアイコンは 48px としてください。
Firefox 4 と以前のバージョンの両方に対応する完璧な方法はありません。筆者は 48px と 64px のアイコンへの移行を推奨します。以前のバージョンの Firefox では、48px のアイコンが 32px に縮小表示されます。理想的ではありませんが、ひどい状態にはなりません。もうひとつの可能性としては、デフォルトのアイコンファイルと chrome URL の両方を使う方法があります。両方の指定があった場合、(可能であれば) chrome URL が優先されます。chrome URL は柔軟性が高いので、Firefox のバージョンごとに異なるファイルを指すことも可能です。
ツールバーボタン
Firefox のツールバーボタンは、これまでもずっと扱いづらいものでした。なぜなら、プラットフォームごとにアイコンセット (とサイズ) が異なり、無効時やマウスオーバー時といった状態の違いについても考慮する必要があったからです。この XUL School の記事 では、3.6 と旧バージョン向けにツールバーアイコンを作成する方法が説明されています。この大部分が Firefox 4 で変更され、難易度が増すと同時に、一部の作業は非常に簡単になりました。
改善点: Firefox 4 では、アイコンの状態について考慮する必要がなくなりました。ブラウザの組み込み CSS が自動的に処理してくれます (もちろん、必要であればそのスタイルを上書きすることも可能です)。また Mac では、ボタン全体を描く必要がなくなりました。Firefox 4 では、すべてのプラットフォームにおいて、ボタンの中身を透過 PNG で用意するだけで良いのです。要素に適切なクラス (class="toolbarbutton-1 chromeclass-toolbar-additional") を指定しておけば、CSS が必要なボタンのスタイルを追加してくれます。これにより、Firefox 4 向けのアイコンセットは、これまでと比べてずっとシンプルになります。
より複雑になったこと: Firefox 4 では、カスタマイズオプションを使ってツールバーボタンを置ける場所が増えました。まず、いつもの場所として、メインのナビゲーションツールバー、独自のツールバー、そしてメニューバー (Mac を除く) があります。今回、それに加えて、アドオンバー (ステータスバーの後継)、タブバーという 2 つの場所が用意されました。これはテストの手間が増えるということですが、実際に見て分かるように、追加のアイコンや複雑な CSS は必要ありません。
筆者が各プラットフォーム向けに作成したアイコンと、テストの際に気付いたことを以下で解説します。
Windows
![]()
- アイコンのサイズは 18x18px です。ただし、中に十分なパディングが取られるため、ナビゲーションツールバー上の他のアイコンと同様に、中身はわずか 15px 四方です。
- このサイズを採用した場合、ツールバーの「小さいアイコン」モード用に別のアイコンを用意する必要はありません。必要なのは、筆者が Firefox 4 のテーマから抜き出した、以下のような CSS だけです。
#icondemo-toolbar-button > .toolbarbutton-icon { margin: 0px !important; width: auto !important; height: auto !important; }この CSS は、「小さいアイコン」モード時にアイコンを縮小表示せず、周囲のパディングだけ切り詰めるよう Firefox に指示するものです。これにより、ツールバー上の他のアイコンと同じ挙動になります。
- 「小さいアイコン」モードは、アドオンバー、タブバー、メニューバーでも使われます。
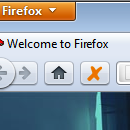
Beta 7 でアイコンがどのように見えるかを以下に示します。
- ツールバー

- ツールバー、無効時

- ツールバー、小さいアイコンモード

- メニューバー

- タブバー

- アドオンバー (ボタンのスタイルは Bug 598920 で削除される予定です)

これらはすべてひとつの画像です。標準のスタイルで筆者が唯一あまり気に入らないのはメニューバーです。CSS を使ってボタンの背景を削除すれば、もう少し良い状態になるかもしれません。それ以外は、標準でも問題ないかと思います。
Mac OS X
![]()
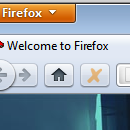
- アイコンのサイズは 20x20px です。Windows のアイコンと同様に、中身は画像の中央に配置された 15px 四方の枠に限られます。
- 色は、Mac のテーマと一貫性を保つため、暗めの灰色としました。
- 「小さいアイコン」モードに対応する仕掛けは何も必要ありません。Mac では、「戻る」ボタンだけが、このモードでサイズが変わります。
- Mac での違いのひとつは、タブを上部に配置したときと、ロケーションバーの下に配置したときとで、タブバーの背景色が異なる点です。タブが上部にあるときは、背景色が明るい灰色ですが、そうでないときは暗めの配色となります。筆者のように暗い色のアイコンを用意した場合は問題ありませんが、タブバーの位置の違いについては必ずテストした方が良いでしょう。
Linux
![]()
![]()
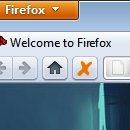
- Linux は、サイズの違いが大きいため、実際に両方のアイコンが必要となる唯一のプラットフォームです。大きいアイコンは 24x24px、小さいアイコンは 16x16px です。小さい方は Windows で使用したのと同じです。大きい方は、中身が 20x20px となります。
- 小さいアイコン用の CSS コードは以下のようになります。
toolbar[iconsize="small"] #icondemo-toolbar-button { list-style-image: url("chrome://icondemo-os/skin/toolbar-small.png"); } - Windows と同じく、大きいアイコンが標準のナビゲーションツールバーで使用され、それ以外の場合にはすべて小さいアイコンが使用されます。
SVG を代わりに使う方法
Firefox の SVG 実装は、完成度とパフォーマンスの両面で、時間とともに大幅に進歩してきました。Firefox 4 では、通常の画像ファイルと同じように SVG グラフィックを使うことができます。
#icondemo-toolbar-button {
list-style-image: url("chrome://icondemo-os/skin/toolbar.svg");
}
筆者がデモの元画像として SVG を選んだ理由はここにあります。SVG から画像への変換は、その逆よりもはるかに簡単です。上記のように CSS ルールを変更する簡単なテストを行いましたが、すべて問題なく表示されました。目立ったパフォーマンスの低下も見られませんでした。これは、ひとつのボタンを含むシンプルなアドオンであるため、予想通りと言えます。しかし、大半のアドオンに含まれるボタンはひとつだけなので、SVG という選択は、パフォーマンスの観点からも悪くはないでしょう。
SVG の重要なメリットは、あらゆるプラットフォームと状態に合わせたひとつの画像を作れることです。CSS を使えば、そのアイコンが使われる場面に応じて、色やサイズ、形さえも変えることができます。また、もしアドオンの中で画像がたくさん使われている場合は、インストーラパッケージのサイズを大幅に削減することができます。
主な欠点は実際のところ、SVG 画像の作成方法にあります。一部のデザインアプリケーションは SVG 形式での書き出し機能を備えていますが、出力結果はまるで WYSIWYG HTML エディタを使ったときのようにひどくなる場合があります。描画の負荷を抑えた適切な画像を作成するにはある程度の作業が必要です。グラフィックデザインの担当者がこの技術に詳しくない場合は特に配慮が求められます。
後方互換性
前回の記事で書いたように、マニフェストフラグ という便利なものがあります。これを使えば、Firefox のバージョンごとやプラットフォームごとに、まったく異なるアイコンセットや CSS ルールを用意することも可能です。
説明は以上です。明快かつ有益な情報になることを期待します。いつものように [元の英文記事で] フィードバックや質問を歓迎します。

takatama_jp :
:
Kohei Yoshino :
: