Firefox 3.6 でサポートされる ClassList
この文書はフランスのOpenWebエンスージアストであるAnthony Ricaudによって書かれたものです。
なぜclassListが必要なのか
動的なWebアプリケーションは通常、何かの処理の結果としての視覚的なフィードバックや、ユーザーの操作による表示の変更を必要としています。
ユーザーインターフェイスを変更するために、DOM API (document.createElementやdiv.removeChildやelt.style.colorなど) を利用して要素を追加したり、削除したり、変更したりすることができます。しかし、現在表示されていてCSSによって関連付けされたものを変更するのであれば、要素のクラス属性を更新するのが簡単な方法です。
サンプルを使って説明しましょう。二つのモード (ベーシックモードとエキスパートモード) でフォームを表示する方法を考えていきましょう。
これはCSSルールを利用して、以下のように、互いのモードに独自クラスを指定するようにして書くことができます。
#anexpertinput.basic {
display: none;
}
#anexpertinput.expert {
display: inline;
}
動的に要素のクラスを変更するためにはelement.classNameを使うことができます。しかしながら、一つのクラスに対して追加や削除やトグルを行いたいかもしれません。これをするためには、2つの方法がたいてい使われます。ライブラリを使うか、正規表現を使って複雑なコードを書くなどです。ここにclassListと呼ばれるHTML5 APIを利用した新しい方法があります。このclassListは、Firefox 3.6から利用可能です。
このclassListをどのように使用するかについてとパフォーマンスの改善について見ていきましょう。
classList API
これらはclassList APIを使うサンプルです。
// By default, start without a class in the div:
// Set "foo" as the class by adding it to the classList
div.classList.add('foo'); // now
// Check that the classList contains the class "foo"
div.classList.contains('foo'); // returns true
// Remove the class "foo" from the list
div.classList.remove('foo'); // now
// Check if classList contains the class "foo"
div.classList.contains('foo'); // returns false: "foo" is gone
// Check if class contains the class "foo",
// If it does, "foo" is removed, if it doesn't, it's added
div.classList.toggle('foo'); // class set to
div.classList.toggle('foo'); // class set to
デモ
ベーシックモードとエキスパートモードの両方をフォームで利用する最初のサンプルに戻りましょう。ライブデモを見て、これがどのように動作するか見てください。
以下のコードで、1行のJavaScriptを使って二つのモード間を切り替えることができます。
Blablablablabla...
#box.expert > #help,
#box.expert > label[for="postpone"],
#box.expert > label[for="lang"] {
display: none;
}
classListの詳細については、MozillaのドキュメントかHTML5の仕様書を見てください。
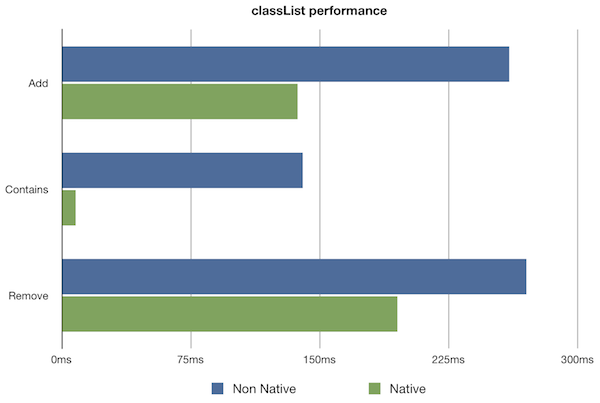
パフォーマンス
classList APIは唯一の簡単な方法ではないですが、よりパワフルな手段を提供します。デモをFirefox 3.6で実行した際の結果が以下のグラフになります。

互換性
他のブラウザベンダーがHTML 5 classList APIをまだ実装していないため、これらのブラウザ向けにclassListを使わないコードを必要とするでしょう。そのような状況のためにこのサンプルコードを利用できます。
よく利用されるJavaScriptライブラリ内でclassListの現在の実装についてもっと知りたいのであえば、以下のようなライブラリを参照してください:
