Jetpack Ambassadors Program の簡単なレポート
2月8日~9日の2日間、カリフォルニアにある Mozilla 本部で開催された Jetpack Ambassadors Program に参加してきました。このイベントの趣旨は、 アドオン開発コミュニティのメンバーが Jetpack の技術と啓蒙について学ぶというもので、日本からは Gomita とあかつかさんの2人が参加しました。
まずは、写真を交えつつ、簡単なレポートを行いたいと思います。
・
・
・
1日目の朝は、まず Mozilla オフィスのラウンジで朝食を食べながら自己紹介をしました。 Jetpack Ambassadors Program の参加者は10人ほどで、日本、台湾、アメリカ、カナダ、チリ、アルゼンチン、ドイツ、デンマークなど、世界各地のアドオン開発者、コミュニティメンバーなどがいました。
その後 “Road to Jetpack 1.0″ と題して、 Jetpack 1.0 に向けたプランに関するプレゼンが行われました。 FlightDeck と呼ばれる管理用 GUI の紹介がありました。
そして、 Mozilla で働いている人たちがたくさん集まってきて、活気のあるライトニングトークが行われました。
会議室へ移動していくつかの説明を受けた後、プレゼンテーションの研修がありました。より多くの方々に伝えることを重要視していることが窺い知れました。

休憩時間の一こまです。

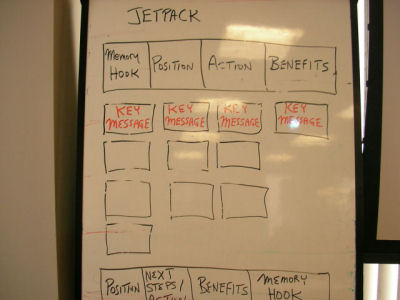
こんな感じの枠組みを使って、 Jetpack に関するプレゼンの構成を組み立てていきます。

Daniel さん、 mitcho さんを中心に、 Jetpack のプレゼン構成について熱い議論が交わされました。

プレゼン研修の後は、いよいよ本イベントの核心となる Jetpack Reboot についての説明が始まりました。

aza さんによる Jetpack Reboot のコンセプト紹介です。

新しいAPI (Toolbar と Bookmarks)の紹介もありました。

ソースコードを参照しつつ、 Jetpack Reboot の実装の解説です。

Jetpack Reboot SDK を使って、実際にアドオンを開発するデモンストレーションも行われました。

最後は、皆でロックバンドゲームやビリヤードをやり、親睦を深めました。

・
・
・
以上、簡単なレポートでした。2日間のイベントを終えた感想としては、 Mozilla が Jetpack (Reboot) に大きな力を注いでいることを強く印象付けられました。また、 Jetpack Reboot はコンセプトの面および技術的な面において現行の Jetpack から大きな進化を遂げており、興味深いものでした。
Jetpack Reboot のコンセプトや、実際に SDK を使用した開発手順などの詳しい情報についても、なるべく早く modest へアップしていきたいと思います。
