UI
参考URL: https://developer.mozilla.org/en/Jetpack/UI
Menu
参考URL: https://developer.mozilla.org/en/Jetpack/UI/Menu
参考URL: https://wiki.mozilla.org/Labs/Jetpack/JEP/14
ツールメニューやコンテキストメニューなどのメニュー群を扱います。

※メニューAPIは全て確定ではないので、以下のようにインポートしてから利用します。
jetpack.future.import("menu");
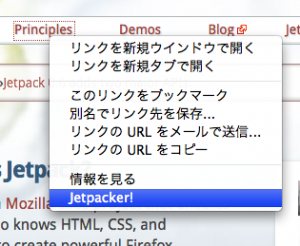
コード例:
jetpack.future.import("menu");
jetpack.menu.context.page.on("a").add(function (context) ({
label: "Jetpacker!",
command: function () console.log("押したのは::"+context.node.href)
}));
Constructors
空のメニューを作る : jetpack.Menu()
var menu = new jetpack.Menu();
アイテム付きでメニューを作る : jetpack.Menu(menuitems)
var menu = new jetpack.Menu(["メニュー1", "メニュー2", "メニュー3"]);
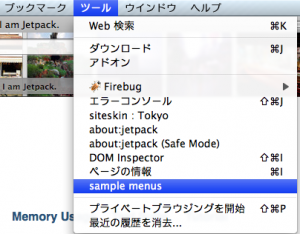
プロパティ付きでメニューを作る : jetpack.Menu(properties)
var menu = new jetpack.Menu({
label: "sample menus",
beforeShow: function (menu) {
console.info("表示の前に呼ばれますわ。");
}
}) ;
上記メニューを「ツール」メニューに装着

var menu = new jetpack.Menu({
label: "sample menus",
beforeShow: function (menu) {
console.info("表示の前に呼ばれますわ。");
}
}) ;
jetpack.menu.tools.add(menu);
Properties
メニュー表示前に呼ばれます : beforeShow
以下は、メニューのラベルを現在時刻にするサンプルです。
var menu = new jetpack.Menu({
beforeShow: function (menu) {
menu.set(new Date().toString());
}
}) ;
メニューが非表示になる前に呼ばれます : beforeHide
var menu = new jetpack.Menu({
beforeHide: function (menu) {
console.info("メニューが消される前に呼ばれるっす。");
}
}) ;
メニューの表示状態です : isShowing
if (menu.isShowing == true) {
//表示中
} else {
//非表示中
}
メニューの持つアイテム配列 : items
console.info("メニューが持つアイテム数は:"+menu.items.length);
Methods
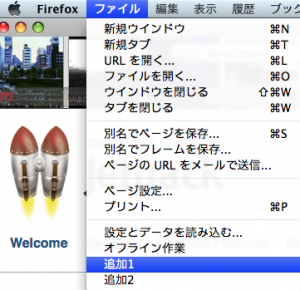
メニューの末尾にアイテムを追加します : add(items)
例では「ファイル」メニューに追加しています。

var items = ["追加1", "追加2"];
jetpack.menu.file.add(items);
メニューから全てのアイテムを削除します : clear()
menu.clear();
:contextOn(node)
メニューを非表示にします:hide()
menu.hide();
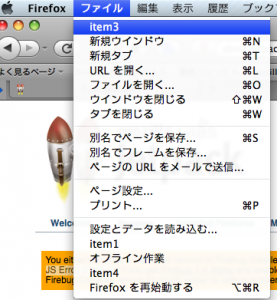
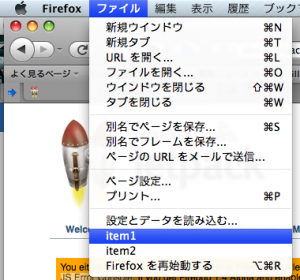
メニューアイテムを引数のtargetの上に追加します:insertBefore(newItems, target)

//「オフライン作業」の上に item1 を追加
var items1 = ["item1"];
jetpack.menu.file.insertBefore(items1, "オフライン作業");
//正規表現で id や xulid を指定できるとあるんだけど、うまくいかないなぁ。
//var items2 = ["item2"];
//jetpack.menu.file.insertBefore(items2, /menu_newNavigator/);
//指定したインデックスにアイテムを挿入
//0 は一番上
var items3 = ["item3"];
jetpack.menu.file.insertBefore(items3, 0);
//マイナスは一番下のメニューからの順番(一番下に入れる場合は add を使う)
var items4 = ["item4"];
jetpack.menu.file.insertBefore(items4, -1);
target で指定されたアイテムを返します:item(target)
//0番目のアイテム、つまり一番上のアイテムを取る
var item = jetpack.menu.file.item(0);
:popupOn(node)
target で指定したアイテムをメニューから取り外します:remove(target)
//一番上のアイテムを取り外す
jetpack.menu.file.remove(0);
target で指定したアイテムと newItems を入れ替えます:replace(target, newItems)
サンプルでは オフライン作業 と item1 item2 を入れ替えます。

var items = ["item1", "item2"];
jetpack.menu.file.replace("オフライン作業", items);
メニューをリセットします:reset()
//Jetpack で操作する前の状態に戻ります
jetpack.menu.file.reset();
//Jetpack で作った menu に対しては clear() と同じ意味を持ちます。
メニューのアイテムを items に差し替える:set(items)
var items = ["item1", "item2"];
menu.set(items);
メニューを即座に表示します:show(anchorNode)
//anchorNode は DOM NODE あるいは NODE をくるんだ jQuery オブジェクトが入ります。
menu.show(anchorNode);
Menuitems
メニューに追加できるアイテムの属性例です。

var item = {
command: function() {
//このメニューアイテムが選ばれたときに、この function が呼ばれます。
console.info("ここ");
},
disabled: true, //false であれば有効になります。
icon: "/wp-content/themes/modest/images/footer-logo.png", //メニューアイコン
label: "アイテムのラベル",
mnemonic: "A", //ショートカットキー
xulId: "sample_menu_item1" //xulid を指定できます
}
var separator = {
type: "separator" // ここに入れられるのは "separator" のみ。これが指定されるとセパレータになる。
}
var item2 = {
disabled: false,
icon: "/wp-content/themes/modest/images/footer-logo.png", //メニューアイコン
label: "アイテムのラベル2"
}
jetpack.menu.file.add(item);
jetpack.menu.file.add(separator);
jetpack.menu.file.add(item2);
Menu bar menus
定義されている menu 群
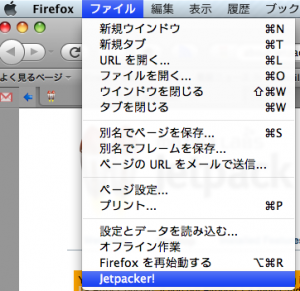
jetpack.menu.file

var items = ["Jetpacker!"];
jetpack.menu.file.add(items);
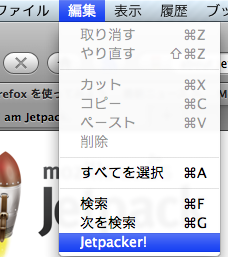
jetpack.menu.edit

var items = ["Jetpacker!"];
jetpack.menu.edit.add(items);
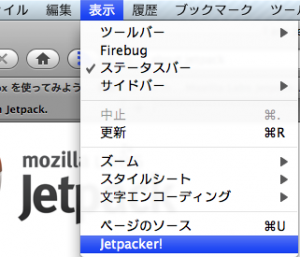
jetpack.menu.view

var items = ["Jetpacker!"];
jetpack.menu.view.add(items);
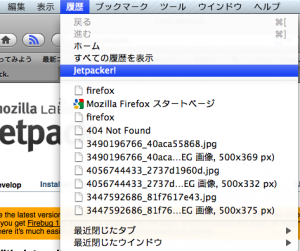
jetpack.menu.history

var items = ["Jetpacker!"];
jetpack.menu.history.add(items);
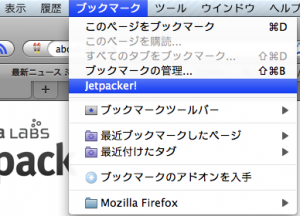
jetpack.menu.bookmarks

var items = ["Jetpacker!"];
jetpack.menu.bookmarks.add(items);
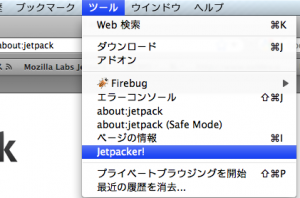
jetpack.menu.tools

var items = ["Jetpacker!"];
jetpack.menu.tools.add(items);
