Storage
参考URL: https://developer.mozilla.org/en/Jetpack/Storage
Simple Storage
参考URL: https://wiki.mozilla.org/Labs/Jetpack/JEP/11
※将来、仕様が変更する可能性があります。
データを保持するシンプルなストレージです。
利用例
データの保持
//simple storage をインポートする
jetpack.future.import("storage.simple");
var myStorage = jetpack.storage.simple;
//配列を fribblefrops として保持
myStorage.fribblefrops = [1, 3, 3, 7];
//連想配列を heimelfarbs として保持
myStorage.heimelfarbs = { bar: "baz" };
データの取り出し
var myStorage = jetpack.storage.simple;
myStorage.fribblefrops.forEach(function (elt) console.log(elt));
var bar = myStorage.heimelfarbs.bar;
Methods
データを保存する: sync
Simple Strorage では自動的にデータを保存(ディスクへの書き出しなどを)していますが、明示的にこれを行いたい場合はこのメソッドを使います。
var myStorage = jetpack.storage.simple;
myStorage.sync();
データを読み込む: open
データを明示的に読み込みたい場合このメソッドを使います。
var myStorage = jetpack.storage.simple;
myStorage.open();
File Access
ファイルI/O
Settings
参考URL: https://wiki.mozilla.org/Labs/Jetpack/JEP/24
参考URL; https://developer.mozilla.org/en/Jetpack/Storage/Settings
※将来、仕様が変更する可能性があります。
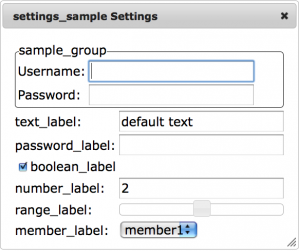
ユーザの設定情報などを保持します。設定画面は 「about:jetpack」 →「Installed Feature」内で インストールされている Feature の一覧を見ることができますが、各 Feature の横に 「Settings」というボタンがあります。これを押下すれば、設定画面が出てきます。
※設定項目の無い Feature では出現しません。それなら、ボタン自体、出さない方がいいっすね。
スクリーンショット:

設定できる値は、
- テキスト: text
- パスワード: password
- 真偽値: boolean
- 数値: number
- 範囲: range
- 選択: member
です。
先のスクリーンショットのソースコードを示します。
var manifest = {
settings: [
{
name: "sample_group",
type: "group",
label: "sample_group",
settings: [
{ name: "username", type: "text", label: "Username" },
{ name: "password", type: "password", label: "Password" }
]
},
{ name: "text_value", type: "text", label: "text_label", default: "default text" },
{ name: "password_value", type: "password", label: "password_label"},
{ name: "boolean_value", type: "boolean", label: "boolean_label", default: true},
{ name: "number_value", type: "number", label: "number_label", default: 2},
{ name: "range_value", type: "range", label: "range_label", min: 0, max: 10, default: 5 },
{ name: "member_value", type: "member", label: "member_label", set: ["member1", "member2", "member3"] }
]
};
jetpack.future.import("storage.settings");
//値は以下のようにとります
console.info("VALUE:"+jetpack.storage.settings.sample_group.username);
console.info("VALUE:"+jetpack.storage.settings.text_value);
また、実際に上の Settings を試す Jetpack Feature を作りました。ダウンロードしてお試しください。
