» Mozilla Hacks ブログ翻訳
ES6 In Depth: Arrow functions
これは2015年6月4日にJason Orendorff氏によって投稿されたES6 in Depthの翻訳です。
ES6 In Depth はECMAScript標準, ES6でjavascriptプログラミング言語に加えられた機能のシリーズです。
Arrowsは初期からJavascriptの一部とされて進められてきました。最初のJavaScriptチュートリアルは”インラインスクリプトをHTMLコメントで囲め”と助言していました。これはjavascriptをサポートしていないブラウザが誤ってjsのコードをテキストとして表示されるのを防ぐためです。あなたはこんなコードを書いたと思います。
<script language="javascript"> <!-- document.bgColor = "brown"; // red // --> </script>
古いブラウザには2つのサポートしていないタグとコメントに見えます。新しいブラウザのみjsコードと解釈します。
この妙なハックのためには、あなたのブラウザのJavascriptエンジンで<!--という文字列を一行コメントとして扱える必要があります。ジョークじゃないです。これは当初から今日におけるまで言語の一部として寄り添っています。そして、インライン<script>だけではありません、JSのコードのどこでも動きます。さらにNode.jsでさえも動きます。
たまたまこのスタイルのコメントは初めてES6で標準化されました。しかしこれは今日話す内容のarrowではありません。
arrow sequence –>もまた一行コメントとして表示(解釈)されます。奇妙なことにHTML文字列では–>の”前”がコメントで、JSでは行の残り、–>”後”がコメントです。
これは奇妙です。このarrowは行の開始に現れた時のみコメントとして適用されます。これは他の文脈では–>はJSの演算子、”goes to”演算子として働きます!
function countdown(n) {
while (n --> 0) // "n goes to zero"
alert(n);
blastoff();
}
このコードは本当に動きます。ループはnが0になるまで回ります。これはES6標準ではありませんが、
少しの間違いとともに複数のおなじみの機能が入り込んでいます。あなたはこれがわかりますか?
普通、パズルの答えはStack Overflowで見つかります。
もちろんここにはイコール大なり、<=演算子もあります。多分あなたはJSコードのなかで画像のような矢印をもっと見つけることができます、しかし立ち止まって矢印が欠落していることを観察してみましょう。
<!-- |
single-line comment |
--> |
“goes to” operator |
<= |
less than or equal to |
=> |
??? |
=>では何が起こるのでしょうか?今日、その謎を解決していきましょう。
最初に、functionについて少し話しましょう。
Function表現はどこにでも
Javascriptの楽しい特徴として、あなたが関数を必要とした時、いつでも動いているコードの中でfunctionとタイプするだけでいいことです。
例としてあなたは、ブラウザにユーザーが特定のボタンをクリックした時、何をしたいか伝えたいとします。こんなコードを書きますよね?
$("#confetti-btn").click(
jQuery’s .click() は引数を一つ取ります:functionです。あなたはここにfunctionとタイプするだけで良いのです。
$("#confetti-btn").click(function (event) {
playTrumpet();
fireConfettiCannon();
});
このようなコードを書くことは私達にとってとても自然なことです。なのでJavascriptがこの種類のプログラミングをはやらせる前は、多くの言語はこの機能を持っていませんでした。もちろんLispはfunction表現を持っていますが、それはラムダ式と呼ばれるものです。1958年のことです。しかしC++やPython,C#やJavaは長い間この機能を持っていませんでした。
でももう違います。上記4つともラムダ式を持っています。新しい言語は普遍的に組み込まれたラムダ式(注:ビルドイン関数ではない)を持っています。そして以前のJSプログラマが作った大胆なライブラリは深くラムダ式に依存し、この機能の採用を広く助けました。
これはちょっと残念です。その後、上の4つの全ての言語に私はメンションをして JavaScriptのラムダは、消滅しました。
// A very simple function in six languages.
function (a) { return a > 0; } // JS
[](int a) { return a > 0; } // C++
(lambda (a) (> a 0)) ;; Lisp
lambda a: a > 0 # Python
a => a > 0 // C#
a -> a > 0 // Java
あなたの矢筒に新しい矢を
ES6はfunctionに新しい記法を導入しました。
// ES5
var selected = allJobs.filter(<strong>function (job) {
return job.isSelected();
}</strong>);
// ES6
var selected = allJobs.filter(<strong>job => job.isSelected()</strong>);
あなたが引数が一つでSimpleな関数を必要とする時、新しいarrow function記法はIdentifier => Expressionと書くだけで済みます。
あなたはfunctionやreturnをスキップ出来ます。同様に、幾つかの括弧、中括弧、そしてセミコロンも。
個人的にこの機能は素晴らしい物だと思っています。 functionとタイプする必要がないことは私にとって重要です。なぜなら私は代わりにfunctoinとタイプしてしまい、戻って修正する必要があるからです。
複数の引数 (もしくは引数なし、可変長引数やデフォルト引数、 破壊的代入)を取るfunctionを書くためには、複数の引数を括弧で囲むことが必要です。
// ES5
var total = values.reduce(<strong>function (a, b) {
return a + b;
}</strong>, 0);
// ES6
var total = values.reduce(<strong>(a, b) => a + b</strong>, 0);
私はこれをとても素晴らしい物だと思います。
Arrow functionは美しい機能的なツールと一緒に Underscore.js and Immutable。などのライブラリから提供されています。実際に、この例は全てES6で書かれている Immutable’s documentation に載っています。なのでこれら多くはすでにarrow functionを使っています。
not-so-functional settingsとは?Arrow functionはexpressionの代わりにstatementsのブロック含むことが出来ます。以前の例を思い出して下さい。
// ES5
$("#confetti-btn").click(<strong>function (event)</strong> {
playTrumpet();
fireConfettiCannon();
});
ES6ではこのようになります。
// ES6
$("#confetti-btn").click(<strong>event =></strong> {
playTrumpet();
fireConfettiCannon();
});
わずかな改善です。このコードの効果は Promises を使用するともっと劇的に上昇します、 }).then(function (result) {のようなラインを重ね合わせることが出来ます
ブロック付きarrow functionは自動で値を返さないことに注意して下さい。その場合はreturn文を使用します。
arrow functionを使用しplainなオブジェクトを作る時に警告があります。オブジェクトは括弧で囲まなければいけません。
// create a new empty object for each puppy to play with
var chewToys = puppies.map(puppy => {}); // BUG!
var chewToys = puppies.map(puppy => ({})); // ok
//訳者解説:引数を取らず、ブロックステートメント({})を使わずにplainなオブジェクトを返す時のコードは括弧が必要です。
不幸にも、空のオブジェクト{} と空のブロック {}はちょうど同じです。ES6のルールに{arrowの直後にある{はブロックの開始として扱われる、オブジェクトで始まってはいけないという物があります。したがってpuppy => {}というコードはundefinedを返すarrow functionとして静的にインタプリタされます。
さらに混乱させるのが、{key:vaue}のようなオブジェクトリテラルはlabelを含んだブロックステートメントと同じということです。これはあなたのJSエンジンにはどのように見えるでしょうか?幸運にも{は曖昧な文字ですなのでオブジェクトリテラルを括弧で囲むというトリックを覚えておくだけで通用します。
Thisって何?(原文:What’s this?)
従来のfunctionとarrow functionには微妙な違いが存在します。Arrow functionは自分自身のthisを持ちません!arrow function内の値thisはいつもその外側のスコープの値を継承します。
試して実際に何を意味するのか理解する前に、すこし復習してみましょう。
JavaScriptでthisはどのように動作する?この値はどこから来てるの?この疑問を短い答えで返すことは出来ません。もしこの答えが頭のなかで出せるなら、それはあなたが長い間thisと一緒にいたからでしょう!
この疑問の理由はだいたいfunction functionがthisの値を自動で受け取ることに由来します。あなたはこんなハックを書いたことがありますか?
{
...
addAll: function addAll(pieces) {
var self = this;
_.each(pieces, function (piece) {
self.add(piece);
});
},
...
}
ほら、あなたが内部関数に書けばいいものはthis.add(piece)だけです。不運にも、内部関数は外部のfunctionのthisの値を継承しません。inner functionの内部ではthisはwindowやundefinedです。一時的な値selfは外側の値thisを内部に密輸します。(他の方法としてはbindを内部関数に使う方法があります。どちらの方法も綺麗です)
ES6ではもしあなたが下のルールを使用しているならだいたいthisハックは必要ありません。
- object.method()記法を使って呼ばれるメソッドでnon-arrow function(いわゆるレキシカルなfunction)を使用している。これらのfunctionは意味のあるthisをcallerから受け取ります。
- それ以外ではarrow functionを使用している。
// ES6
{
...
addAll: function addAll(pieces) {
_.each(pieces, piece => this.add(piece));
},
...
}
ES6バージョンではaddAllメソッドはthisをcaller(function.caller)から受け取ります。内部関数はarrow functionです、なのでthisを外部のスコープから継承します。
ボーナスとしてES6はオブジェクトリテラルのメソッドを短く書く方法が提供されます!なのでこのコードは更にシンプルにすることが出来ます。
// ES6 with method syntax
{
...
addAll(pieces) {
_.each(pieces, piece => this.add(piece));
},
...
}
メソッドとarrowsの間では、私は”functoin”と書くことはもうないと思います、これはいい考えです。
それらは arrow と non-arrow functionsのもっとマイナーな違いとしてarrow functionは自分自身のargumentsを受け取りません。
もちろん、ES6ではあなたは多分デフォルト引数や可変長引数を使用することでしょう。
Using arrows to pierce the dark heart of computer science
私達はarrow functionの実践的な使用方法について話してきました。これらのもっといろんなユースケース:ES6のarrow functionのlearning toolとして、計算科学の深いところまで話そうかと思います。あなたが参加するかどうかはアナタ次第です。
1936年にAlonzo ChurchとAlan Turingは独自で強力な計算モデルを開発しました。Turing はa-machinesと呼びました。しかし、人々はすぐにこのモデルをチューリングマシンと呼び始めました。Churchは代わりにfunctionについて書きました。彼のモデルは λ-calculus.と呼ばれています。この成果はLispでLAMBDAという文字が使われているのに由来します。
しかしラムダ式とは何でしょうか?計算モデルとは何を意味するのでしょう?
これを幾つかの言葉で説明するのは難しいですが、挑戦してみました:ラムダ式は最初のプログラミング言語です。これはプログラミング言語として設計されていません。_結局、10、20年経ってもプログラム内蔵コンピューターは来ませんでした。_しかし、あなたがやりたいと願った全ての計算の表現出来る言語はこれ以上無いほどSimpleで、必要最小限の、純粋な数学的アイデアです。Churchはcomputation in generalを証明するためにこのモデルが必要でした。
そして彼は彼のシステムにおいてfunctionのみが必要とされることを発見しました。
彼の主張がいかに特別だったかがわかります。オブジェクトなし、配列なし、数字なし、if文もwhileループもセミコロンもassignmentも、論理式もイベントループもです。これは全てのJavascriptが出来る全ての種類の計算をfunctionのみを使用して一から設計することが可能です。
これがChurchのラムダ式表記法を使い数学者が書くことが出来るタイプの”プログラム”の例です
fix = λf.(λx.f(λv.x(x)(v)))(λx.f(λv.x(x)(v)))
これと同等のJavascriptのfunctionです。
var fix = f => (x => f(v => x(x)(v)))
(x => f(v => x(x)(v)));
これはJavaScriptにはλ-calculusの実装が含まれていて実際に実行できます。JavaScriptのラムダ式です。
このAlonzo Churchとその後の研究者がラムダ式で何をしたか、そしてそれがどのように大抵のメジャーなプログラミング言語に入り込む(実装される)かはこのブログの範囲を超えてしまいます。 しかしもしあなたがコンピューターサイエンスの基版に興味があるなら、 もしくはあなたがちょうどfunctionのみでループや再帰のようなこと出来る言語を見たいなら、あなたは 雨の午後を費やして、 Church numerals and fixed-point combinatorsを探して、あなたのFirefoxコンソールや Scratchpadで試すことが出来ます。ES6のarrowsの他の強みとともに。 JavaScriptはラムダ式を研究するための最良の言語です。
いつArrowを使えるの?
firefoxにおけるES6のarrow functionsは私が実装しました 。2013年頃です。 Jan de Mooijは実装を早くしてくれました。 パッチを投げてくださったTooru Fujisawa氏とziyunfei氏に感謝します。
Arrow functionsはMicrosoft Edgeのプレビューリリースでも実装されています。もしarrowをWebで使うことに興味があり、今すぐ使いたいなら BabelやTraceurやTypeScriptを使うことが出来ます。
次のトピックはES6の中でも奇妙なものです。typeof x が全く新しい値を返してきます。私達は尋ねます。なぜこれはstringじゃないの?私達は”同じ”の意味に悩むでしょう。これらは奇妙です。次の週は私達と一緒にES6のシンボルについて見ていきましょう。
DevTools Reload へのイントロダクション
原文: Introducing DevTools Reload on February 24, 2016 by Soledad Penadés
より多くの OSS 開発者が Firefox 開発ツールにコントリビュートできるよう、DevTools チームは DevTools Reload をリリースしました。DevTools Reload とは、開発に参加しようとした際にありがちなハードルを取り除くアドオンです。
成熟したオープンソースプロジェクトが巨大なコードベースを抱えているのは珍しくありません。しかしこれは、新しいコントリビュータが参加する際にハードルとなってしまう場合があります。コードが大量にあることで、理解するには長い時間が必要なのではと思うかもしれませんし、最初の一歩としては単純なバグ修正がベストであったとしても、巨大なコードベースのせいでタスクが難しく感じられてしまうかもしれません。
巨大なコードベースに起因するもう一つの欠点は、ダウンロードとコンパイルに多大な時間がかかってしまいがちであることです。これによって、新しいコントリビュータの参加をさらに妨げてしまいます。たとえダウンロードに成功できた場合でも、単純な変更を加えた後に再びコンパイルし直す際に長い時間がかかるため、忍耐力のある開発者でさえも気が滅入ってしまうのが大半でしょう。
DevTools Reload を利用すると、開発者が JavaScript と CSS のソースファイルに変更を加えられるようになります。そして、ショートカットキーを押すだけで 加えた変更すべてを自動的に開発ツールへ反映させることができます。これによって、開発ツールを Web と同じようにハックできるはずだと考えています。
このアプローチならば Firefox 開発ツールに単純な変更を加えやすいうえ、変更を加えている開発者に対してほぼ即座にフィードバックすることができ、思いついた解決策を検証して他の解決策を生み出すサイクルが速く回るようになります。
ここで、Firefox Nightly にアドオンをインストールする方法と機能のデモを紹介する 短いスクリーンキャスト を用意しました。書き言葉のほうが好みであれば、初めの一歩 を紹介するガイドも用意されています。
この機能は とても新しい ため、現在も鋭意開発中です。したがって、機能を実際に使ってみると荒削りな部分や矛盾点が見つかるかもしれません。思った通りに動作しない箇所を見つけたら、ぜひ バグを報告 するか何らかの手段で ご連絡ください。詳しい更新情報は DevTools チームのアカウント (@firefoxdevtools) をフォローして確認できます。ぜひ Bugzilla を通じて開発ツールにコントリビュートしてください。
Content Security Policy の導入
原文: Implementing Content Security Policy on February 16, 2016 by April King, Stuart Colville
Mozilla のアドオンチームは、addons.mozilla.org (AMO) で Content Security Policy (CSP) を有効にする作業を終えました。この記事では CSP 導入時の基礎とともに、CSP を AMO へ導入した際に遭遇した問題点も紹介します。
Content Security Policy について
Content Security Policy (CSP) とは、クロスサイトスクリプティング (XSS) といったコンテンツを差し込む攻撃に関して、これらの攻撃に対する耐性を高めるためのセキュリティスタンダードです。CSP では、ユーザエージェントがコンテンツを取得する際の読込元を Web サイトの管理者が指定・制限し、先ほどの攻撃を防ぐという目的を達成します。
ポリシーはサーバからのレスポンスヘッダに指定します。そのポリシーをユーザエージェントが受け取り、ポリシーへの違反を検知して能動的にブロックします。ただし、サポートしているユーザエージェントによってその動作は異なります。
CSP が必要な理由
CSP は防御策に追加するレイヤーであり、XSS といったコンテンツを差し込む攻撃からユーザを保護するのに役立ちます。CSP は銀の弾丸でありませんが、攻撃者がコンテンツを差し込んだり、データを窃取したりするのはかなり困難となります。
Web サイトを安全に構築するのは難しいものです。Web セキュリティのベストプラクティスを広く知っていても何かを見落とすことはあり、安全だった Web サイトにうっかりセキュリティホールを導入してしまうのは非常に簡単です。
CSP は能動的・受動的なコンテンツの読込元オリジンを制限することで動作します。そのうえ、インライン JavaScript の実行や eval() の利用など、能動的なコンテンツの特性を制限することも可能です。
CSP の導入
CSP を導入するには、Web サイトが利用するすべてのリソースについて、許可したいオリジンのリストを定義する必要があります。例として、スクリプトとスタイルシートと画像がローカルでホストされており、CDN から jQuery ライブラリを読み込むシンプルな Web サイトを考えると、ポリシーは次のようになります。
Content-Security-Policy:
default-src 'self';
script-src 'self' https://code.jquery.com;
上記の例では HTTP ヘッダに Content-Security-Policy を指定していますが、Content-Security-Policy-Report-Only ヘッダを指定することも可能です。このヘッダを指定すると、ユーザエージェントはエラーを報告しますが、能動的にブロックすることはしません。新しいポリシーを検証する際に有効にしておくと便利な機能です。
補足: script-src にも 'self' を明示的に指定する必要があります。すなわち、ディレクティブを定義しても default-src を継承することはありません。
default-src を常に定義することはとても重要です。定義されなかった場合、他のディレクティブですべてのリソースが許可されてしまう可能性があります。default-src 'self' を指定すると、画像の読込元として Web サイト自身のドメインも許可されます。
default-src は特別なディレクティブであり、読込元が設定されていない他のディレクティブのフォールバックに利用されます。しかし、以下のディレクティブは default-src を継承しないため注意が必要です。以下のディレクティブに値を設定しなかった場合、単に値がセットされていないか、ブラウザのデフォルト設定が使用されるものと解釈されます。
- base-uri
- form-action
- frame-ancestors
- plugin-types
- report-uri
- sandbox
default-src に self を指定しても、自分の管理するドメインを指すので常に安全です。とはいえ、デフォルト設定をより強固なものにしたい場合は、default-src 'none' を利用し、既知のリソースタイプをすべて書き下すことも可能です。上記の例に当てはめると、ポリシーは次のようになります。
Content-Security-Policy:
default-src 'none';
img-src 'self';
script-src 'self' https://code.jquery.com;
style-src 'self';
補足: Web サイト上で prefetch を使用している場合、default-src 'none' によって問題が生じる可能性があります。AMO へ CSP を導入する際、prefetch されたリソースのコンテンツタイプが Firefox で認識されず、default-src にフォールバックしてしまう事象が見つかりました。このとき、Web サイトに必要なオリジンが default-src でカバーされていなければ、prefetch されたリソースはブロックされてしまいます。この問題に関する詳細は Bug 1242902 で公開されています。
インラインスクリプトの扱い
明示的な指定のないデフォルトの CSP では、インラインの JavaScript が許可されません。すなわち、この場合では以下を取り除いておく必要があります。
- ページ内の
<script>ブロック - HTML 内の DOM イベントハンドラ(
onclickなど) javascript:疑似スキーム
これらを許可する必要がある場合は、ディレクティブの値に nonce-source か hash-source を用いることで安全に実現できます。これらを利用すると、指定したブロック内のスクリプト実行を許可することができます。script-src ディレクティブに 'unsafe-inline' を指定すればこの保護を外すことも可能ですが、Web サイトが XSS 攻撃に脆弱になるため、'unsafe-inline' は利用しないことを強く推奨します。
nonce-source と hash-source に関する詳細は CSP for the web we have(参考: 日本語訳)をご覧ください。
eval() の扱い
CSP では動的なスクリプト実行もブロックされ、以下が該当します。
eval()setTimeout/setIntervalの第 1 引数に渡す文字列new Function()コンストラクタ
動的実行が必要ならば 'unsafe-eval' を利用することもできます。しかし、繰り返しになりますが 'unsafe-eval' の利用は推奨できません。なぜなら、eval ブロック内に信頼できないコードを差し込むことは容易だからです。
AMO への導入時、多くのライブラリで eval や new Function といったコードを利用していることが分かりました。この点は CSP の導入時に最も修正に時間がかかる部分です。例えば Underscore の template で new Function が使われており、修正策としてプリコンパイルした template を使用するよう変更しました。
カスケーディングスタイルシート (CSS) の扱い
デフォルトの CSP において以下は許可されません。
<style>ブロック- HTML 内の
style属性
これは支障が出ることがあります。多くのライブラリでは、JavaScript と一緒にページに追加された HTML スニペット内に style 属性を用いています。また、HTML テンプレートに直接 style 属性が使われることもあります。
説明を加えておくと、CSS スタイルのプロパティを直接 JavaScript で更新した場合は問題になりません。例えば、JQuery の css() メソッドは、スタイルのプロパティを直接更新するので大丈夫です。ただし、JS で追加された HTML ブロックに style="background: red" といった style 属性を用いることはできません。
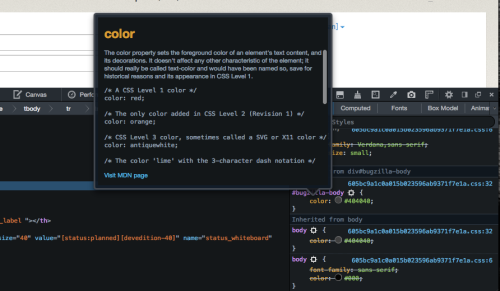
補足: Firefox のインスペクタでは、JavaScript で追加されたスタイルのプロパティと HTML の style 属性は見分けがつきにくく、ほぼ同じように表示されます。
先程触れたように、部分的にインライン CSS を有効にしたい場合は、ディレクティブの値に nonce-source や hash-source を使用できます。
もしかすると「CSS に何のリスクがあるんだ?」と思うかもしれません。実際、CSS を上手く用いて Web サイトからデータを窃取する方法が何通りもあります。例えば、属性セレクタと背景画像を用いることで、CSRF トークンのような機密データにブルートフォース攻撃を仕掛けて窃取することが可能です。この手法に関する詳細や、CSS を用いたより高度な他の攻撃ベクタについては XSS (No, the other ‘S’) を参照してください。
style-src に 'unsafe-inline' を設定することは推奨できません。しかし、インラインスタイルの除去に必要な変更の数とリスクのバランスを考慮する必要があります。
レポート機能
JSON 形式による CSP 違反レポートを集める場所を指定するには、report-uri ディレクティブで設定すると良いでしょう。現在の CSP にはエラーレポートをまとめる機能はないため、単一のページに複数のエラーがあった場合には、指定したエンドポイントに複数のレポートが送信されます。接続数が多い状態で Web サイトを稼働させてしまうと、報告先のエンドポイントには大量のトラフィックが流れ込んでしまいます。
実際の違反によって送信されたレポートに加え、多くのアドオンやブラウザ拡張が CSP に違反することにも気づくかと思います。全体的にノイズが大きくなるため、受信データにフィルタリングを行うことを強くおすすめします。
テスト
一番最初のポリシーを作成したら、次にポリシーをテストし、見落としているオリジンを修正します。大きな Web サイトを運用する場合、リソースの送信元が多いことに驚くかもしれません。CSP を適用した Web サイトを report-only モードで稼働させると、コンテンツを能動的にブロックしてしまう前に、コンソールと CSP レポートで問題点を把握できます。
コンテンツが誤ってブロックされていないことを確認できたら、いよいよポリシーを適用する段階です。これ以降は、見落としがないか注意することと、新しい CSP の機能をサポートしたブラウザに追随していくのみです。
適用
要件を満たすポリシーを適切に構築した後は、CSP ディレクティブを送信するようにシステムを設定する段階です。使用する Web サーバによって設定項目はかなり異なりますが、おおよそ次のようになるはずです。
# CSP を Apache で有効にする場合
Header set Content-Security-Policy "default-src 'none'; img-src 'self';
script-src 'self' https://code.jquery.com; style-src 'self'"
# CSP を nginx で有効にする場合
add_header Content-Security-Policy "default-src 'none'; img-src 'self';
script-src 'self' https://code.jquery.com; style-src 'self'";
Web サーバの設定を変更する権限がない場合でも心配ありません!CSP は meta タグでも有効にすることができ、<head> 内における最初の meta タグに CSP を有効にする旨を書くだけで大丈夫です。
<!-- ページの HTML 内で CSP を有効にする場合 -->
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'none'; img-src 'self';
script-src 'self' https://code.jquery.com; style-src 'self'">
</head>
最後の適用作業
AMO はこれまでの運用期間が長く、かつ複雑度のかなり高い Web サイトであることを考えると、私たちが設計したポリシーの最終形に興味を持たれるかもしれません。実際には次のようになりました。
Content-Security-Policy:
default-src 'self';
connect-src 'self' https://sentry.prod.mozaws.net;
font-src 'self' https://addons.cdn.mozilla.net;
frame-src 'self' https://ic.paypal.com https://paypal.com
https://www.google.com/recaptcha/ https://www.paypal.com;
img-src 'self' data: blob: https://www.paypal.com https://ssl.google-analytics.com
https://addons.cdn.mozilla.net https://static.addons.mozilla.net
https://ssl.gstatic.com/ https://sentry.prod.mozaws.net;
media-src https://videos.cdn.mozilla.net;
object-src 'none';
script-src 'self' https://addons.mozilla.org
https://www.paypalobjects.com https://apis.google.com
https://www.google.com/recaptcha/ https://www.gstatic.com/recaptcha/
https://ssl.google-analytics.com https://addons.cdn.mozilla.net;
style-src 'self' 'unsafe-inline' https://addons.cdn.mozilla.net;
report-uri /__cspreport__
これはすごいですね!容易に想像できる通り、かなり多くのテスト によって AMO の利用するリソースが無数に見つかりました。
まとめ
その Web サイトが運用されてきた期間が長いほど、妥当な Content Security Policy を設定するのには多くの時間がかかります。しかしながら、CSP は 多層防御 を構成する追加のセキュリティレイヤーにできるため、時間をかけてでも導入するだけの価値があります。
もっと詳しく
オフラインの世界
原文: Beyond Offline ★ Mozilla Hacks – the Web developer blog on December 30, 2015 by Potch
これは私の個人的なブログの内容であるにもかかわらずMozilla Hacksとしての最初の投稿であり、Mozillianとしての最初の投稿でもあります!今月はずっとWeb Application Developer Initiative(WADI)のService Worker Cookbook projectに取り組んでいました。Service Worker Cookbook projectは私にService Workersの専門知識をアウトプットする機会を与えてくれて、それと同時にこのエキサイティングな新しいWebテクノロジーを活用する方法を学ばせて くれました。私の考えをシェアしてみませんか。
このシリーズの以前の投稿に私の同僚のDavid WalshがApplication Cacheの柔軟性の欠如について話しています。なので私はこのトピックについて詳しく掘り下げません。私はService Worker Cookbookのレシピの詳細を見ていこうかと思います。DavidはService Workerの導入といくつかのoffline recipesについて議論してくれました。私はもう少し広げてService Workerのほかの使い方についてみていこうかと思います。
今日におけるServiceWorker
まだ開発下であるにもかかわらず、Service Workersは世界中で使われていると聞き始めています。
最初の取り組みは、ナビゲーションコントロールの概念を導入することになりました。これは後にService Worker の fetch functional event の概念へと成長しました。つまり、ネットワークへ向かうリクエストを乗っ取り、ネットワークまたはデータベースより得たデータ、もしくは手続きに従って生成されたデータを返すやり 方です。良い点は?制御されているページは、乗っ取られていることを知る必要がないので(知らせを受け取ることは可能です)、サービスロジックは完全にア プリケーションロジックから切り離されています。完全な”中間者”です。
しかしハッカー(結局これもハッカーブログだからね!!)として、私たちが好むのは、そうすることが適切である問題に対しては「まっとうでない」解決策を 作ることで、時として「まっとうでない」とはあるものの使い方がその本来の目的とは異なっていることを意味します。Mozilla では WADIと Firefox OS initiative が Service Worker の次に挙げるような、本来の用法とは異なる使い方を探っています。
APIの解析
MitMアプローチの直接的な応用をやってみましょう:API analytics
あなたはAPIの使用方法の統計がほしい、そしてサーバーにアクセスできないと想定しましょう。従来の解決方法はクライアントコードに手を加え、HTTPリクエストを作成し適切なログをanalytics serviceに送信します。Service Workerは一枚上手で、それぞれのリクエストを捕まえて引数を抽出し、解析に備えてログを送信した上で、元の形のリクエストがネットワークに到達するようにできます。
パッケージ化されたアプリのインストール
他のユニークな使い方を探る前に、伝統に従いましょう。
Service Workerは installing packaged applicationsを 使いオフラインのリソースが使用できます。これはzipパッケージとしてダウンロードし、Service Worker有効時に解凍することができます。これはそれぞれのHTTPリクエストのオーバーヘッドを減らし、原始的な(一度の)操作によってダウンロー ドすることが可能です。フォントや画像などの静的なオフセットの自動キャッシュは”offlining”の良い例であり良い方法です。
サーバーを偽装する
上記のServiceWorkerがプロキシとして動作するMitMアプローチをもう一度考えて見ま しょう。ServiceWorkerはサーバーを偽装し、クライアントがネットワークを通して期待するAPIを実装することができます。Service workerはクライアントがネットワークを通して届いてほしいAPIを実装することもできます。
impersonate a serverライブラリはFirefox OSで開発されていて New Gaia Architecture と呼ばれるものをサポートしています。
New Gaia Architecture はアプリケーションや開発者にService Workers in a declarative way で記述することを許可し、Express (Node.jsのライブラリ)のクライアントサイドで動く環境をサポートしています。
機能的な現代のフレームワークを実装する。
Service Worker はモダンなフレームワーク用の構成要素として、独自の位置づけを確保しています。
例として、template interpolationを考えてみます。backbone.js や Angularのような現在のポピュラーなウェブアプリ用のフレームワークの多くは、テンプレートにプロパティを補間することで、モデルから動作するもの を作り出しています。上で述べた New Gaia Architecture では、render storeという概念を導入しています。これはオフラインキャッシュであり、テンプレートのデータモデルを補間した結果を格納しておきます。再びクライアント が同じモデルをリクエストしたときにはレンダーストアから取り出すことで、補間にかかる時間を節約することができます。
Dependency injection
現代的なフレームワークの他のポピュラーなコンセプトに dependency injectionがあります。これは依存するコードが依存関係を知る必要は無い状態です。
これは抽象的なインターフェースのみ知っていて、詳細な仕様はinjectorと呼ばれるabstract factoryから提供されます。Service Workerはinjectorとして動作します。
フレームワークはスクリプトタグを経由してそのコンポーネントのAPIの依存関係を宣言させます。その後Service Workerはinjectorとして動作し、抽象的なリソースのリクエストを特定して、実際のモジュールを返却します。
リクエストの遅延
もしデバイスが connectivityを持っていなくて、しかし連続して操作を受け入れていると最終的にクライアントアプリケーションやサービスが非同期になってしまいます。
フレームワークの面白い特徴としてリクエストの遅延をすることができます。例としてオフライン時のサービスworkerはAPIのリクエストを保留して接続が来たときにリクエストを解き放つことができます。
一方でServiceWorkerはクライアントにgeneric OK (status code 200)やACCEPTED (status code 202)などの サーバーの応答を模倣することができます。コネクションが復帰するとServiceWorkerはdeferred requestsキューからネットワークに対してリクエストを再作成し同期します。
Network logic のアイデア
最 後に、Service Workerはnetwork logicを含むこともできます。たぶんmultiplexing リクエストを複数のソースに使用することもできるでしょう。可用性や計測やそれぞれの正しいチャンネルを通り、返ってきたデータソースの質の計測もできま す。
結論を出す前に小さい例を挙げましょう。ユーザーはHDの動画を見たいため、アプリケーションは動画のURLをリクエストしま す。しかしコンテンツの提供が始まる前に、ServiceWorkerがリクエストを妨害し、サーバーにサーバー自身のロードレベルを聞きに行きます。一 番低いボリュームを選択し、その特定のサーバからコンテンツを提供開始します。なにか気づかないか?そう、これはロードバランサーだ!今はクライアント側で使える!すごいとは思わないか?
最後に
今はこれくらいにしておきましょう。7つの使い道、単にオフラインで使用するためにコンテンツをキャッシュするだけを超えた7つのユニークなレシピ。現在、 Service Worker Cookbook projectはService Workers APIによって提供される特徴を活用するためこれらのすべての(そのほかにもある)方法を公開しています。
そして私たちはここでとまらず、先へ行く。
Push API は定着し、 Background Sync ももうすぐです。
Service Workersの更なる情報や他のプラットフォームでの実装状況はPlatatusを参照してください。私たちはあなたの参加を待っています!
Trainspotting: 2015 年の Firefox
原文: Trainspotting: Firefox in 2015 on December 30, 2015 by Potch
Trainspotting は最新の Firefox に搭載された機能を紹介する連載記事です。新しい Firefox は 6 週間ごとにリリースされますが、Mozilla はこのサイクルを “release trains” と呼んでいます。
2015 年も終わりに近づいたということで、今年リリースされた Firefox についてお話ししようと思います! ブラウザで使える新しい奥の手から、私が気に入っている今年の新機能まで、以下にまとめてご紹介します。
Firefox 42 と 43 は、前回の Trainspotting を投稿した後にリリースされました。Firefox 42 のリリースノートはこちらを、Firefox 43 についてはこちらをご覧ください。
「コンソールで使う」(Firefox 43)
まずは身近な新機能から見てみましょう。インスペクタで選択した要素を調べたり操作したいとき、コンソールを使うと便利であったりします。これまでは querySelector で要素を探したり、(一部のブラウザでは)現在選択されている要素を $0 という特別な変数で参照していました。(今まで $0 を知らなかったのなら、今年最後のプレゼントですね!)Firefox 43 からのインスペクタでは、要素に対してコンテキストメニューを開き、メニュー内にある「コンソールで使う」をクリックすることで、調べたい要素を一時変数に代入することができます。以前の $0 変数とは異なり、コンソールに複数の一時変数を用意できるうえ、今までの参照を失うことなく他の要素を選択することができます。地道な改善ですが、これを使うと操作が楽になります。
プライバシー・セキュリティの新しいコントロールセンター (Firefox 42)

アドレスバーをクリックすることで、Web サイトと安全に接続できているかどうかを確認できるようになりました。Firefox 42 でセキュリティパネルのデザインが変更されたことで、Web サイトの安全性を確認しやすくなり、プライバシー設定とサイトに与える権限とを指定できるようになりました。この変更により、かつてはより多くのクリックが必要だったインターフェイスが改善されました。
要素のスクリーンショットをより簡単に (Firefox 41)

この機能はとても広く使われていることが分かりました!Firefox 41 のインスペクタでは、要素に対するコンテキストメニューで「ノードのスクリーンショットを撮影」をクリックすると、指定したページの一部をキャプチャできる機能が追加されました。
BroadcastChannel (Firefox 38)
この機能は私のお気に入りです。あるドメインで開かれているページから他のページに対し、メッセージをブロードキャストできる機能が追加されました。アプリの状態を同期させたり、イベント通知を行ったりするのに最適です。
// とあるタブ
var ch = new BroadcastChannel('test');
ch.postMessage('this is a test');
// もう一つのタブ
ch.addEventListener('message', function (e) {
alert('I got a message!', e.data);
});
// さらにもう一つのタブ
ch.addEventListener('message', function (e) {
alert('Avast! a message!' e.data);
});
2015 年を振り返って
今年は素晴らしい年になり、Firefox の注目すべき新機能について数多くの記事を書きました。2015 年の Firefox がどのように成長し改善されてきたかを詳しく知りたい場合は、これまでに書かれた Trainspotting の連載記事をご覧ください。
2016 年にまた会いましょう!
FirebugとDevToolsの統合
原文: Firebug & DevTools Integration on Oct 28, 2015 by Jan Honza Odvarko
Firebug 3
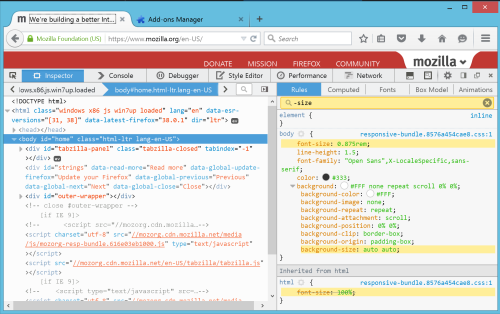
次のスクリーンショットを見てください。Firebug 3 (first beta) をインストールすると DevTools の見た目がどうなるかを示しています。よく似ていると思いませんか?

(Firebug.next として知られる)Firebug 3 はまだ AMO からは配布されていません。そのため(about:configから)xpinstall.signatures.required の設定を false に変更する必要があります。
DevTools に移植された Firebug テーマは UI とレイアウトに関していくつかのメリットをもたらします。また、みなさんご存知の Firefox のツールバーにある Firebug のスタートボタンは developer toolbox のエントリーポイントを表します。
次の画面では Firebug Theme が有効になっています。

開発ツールの画面に切り替える方法は全く同じです。スタートボタンを押すか、F12 キーを押します。
DOM を調べるために DOM パネルをよく利用しているかもしれません。Firebug にその機能はありますが、(まだ)サポートされていません。

(多くの要望があった)コンソールパネル内の XHR プレビューもすでにサポートされています。

いくつかの人気のある拡張機能については DevTools の上に再実装されました。このことは人気の機能を使い続けられるということだけではなく、新しい拡張機能を直接 DevTools に対して作成する方法について、素晴らしいサンプルでもあります。これらの拡張機能を実行するのに Firebug は必須ではありません。
拡張機能の開発者のみなさんにとっては、こちらのサンプルコードやリソースへのリンクが DevTools を拡張する方法について役に立つでしょう。
それでは、どんな拡張機能があるのが見ていきましょう。
FireQuery extension
FireQuery は jQuery 開発のための Firefox プラグインです。DevTools 上に開発されました。Firebug 3 は必須ではありませんが、下記のスクリーンショットのいくつかは、DevTools の Firebug テーマが有効になっていることを示しています(その他のライトとダークテーマもサポートされています)。
jQuery data に関連づいた要素はコンソールパネルに小さな封筒のアイコンとともに表示されます。アイコンをクリックして要素を調べることができます。さらにコンソールパネルのツールバーには jQuerify ボタンがあり、現在のページに jQuery を読み込むことができます。

インスペクタパネルでも jQuery data に関連づく要素は封筒のアイコンが表示されます。アイコンをクリックするとポップアップで詳細が表示されます。


- 詳細は FireQuery home page をご覧ください。
- AMO から拡張機能をダウンロードしてください。
- test pageでこの拡張機能を試してください。
PixelPerfect extension
Pixel Perfect はWebデベロッパとデザイナが簡単に Web の構成要素に半透明のレイヤー(画像)をかぶせて確認することができる Firefox 拡張機能です。ピクセル単位で Web ページとレイヤーを比較して確認することができます。
この機能拡張は、ショートカットとして Pixel Perfect ボタンを追加します。
![]()
下記の画面はボタンをクリックした時に表示されるPixel Perfect機能拡張のUIです。
![]()
- 詳しくは Pixel Perfect home page をご覧ください。
- AMO から拡張機能をダウンロードしてください。
HAR export
ネットワークパネルから HAR (the HTTP Archive format)にエクスポートする機能は、標準機能に組み込まれました。これからは追加の拡張機能は必要なくなります。ネットワークパネルを選択(もし必要ならWebページをリロード)して、次の2つのコンテキストメニューを使います。
- Copy All As HAR: データをクリップボードにコピーします。
- Save All As HAR: データをファイルに保存します。
ネットワークパネルからのデータエクスポートは自動化されることがよくあります(例: Selenium を使ったテスト時など)。Web ページを読み込むたびに自動的に HAR ファイルを作成したい場合は、(about:configから)下記の設定を true に変更します。
devtools.netmonitor.har.enableAutoExportToFile
ページをロードするたびに HAR ファイルを作成することについて、自動化システムの中にはもっと柔軟に行えるものもあります。リモートサーバからデータを送信し、ユーザーのアクションに応じて、HAR をエクスポートするなどです。これが私たちが HARExportTrigger 拡張機能を導入した理由です。これは HAR API を使ってページのコンテンツをエクスポートする操作の自動化を改善します。簡単なスクリプトで HAR エクスポートをいつでも実行することができます。
下記はネットワークパネルから HAR データを取得するサンプルスクリプトです。
<code>var options = {
token: "test",
getData: true,
};
HAR.triggerExport(options).then(result => {
console.log(result.data);
});
</code>
- 詳細は HAR Export Trigger の Web サイトをご覧ください。
- AMO から拡張機能をダウンロードする。
サーバサイドで console.* APIを使用するには
Firebug コミュニティによってサーバサイドで console.* API を使うことを可能にする多くのエクステンションが開発されました。そのため、バックエンドのログをブラウザーですぐに見ることができます。この機能は Firefox でネイティブサポートされたので、追加のエクステンションをインストールする必要はなくなりました。
コンソールパネルでサーバからのログを有効にするだけです。

本機能は(Chrome Logger で使われているような)HTTP ヘッダを通じてログを送るという既存のプロトコルをサポートしています。JavaScript のログ出力のように、継続的にコンソールパネルに表示されます。すでに様々な言語(NodeJS, Ruby, Python, PHP, .NET, Java など)で適切なサーバサイドの API を提供する多くのライブラリが存在します。
下記はサーバサイドのログ出力のサンプルコードです:
<code>var chromelogger = require('chromelogger');
var http = require('http');
var server = http.createServer();
server.on('request', chromelogger.middleware);
server.on('request', function(req, res) {
res.chrome.log('Hello from Node.js %s', process.version);
res.end();
});</code>
<code></code>
そして、下記の画面はコンソールパネルにサーバサイドのログがどのように表示されるかを示しています。

最後に
冒頭でご説明したように、私たちはネイティブの Firefox Developer tools (DevTools) と Firebug を統合しようとしています。それが Web デベロッパーのみなさんに素晴らしい開発ツールを提供するための効果的な戦略だと確信しているためです。まだまだ言い足りないことがありますが、この記事ではプランの概要と目標を示すにとどめたいと思います。続報をご期待ください!
記事のフィードバックは Firebug group にお寄せください。
Jan ‘Honza’ Odvarko
Jan Honza Odvarko について
Firebugチームリーダー
Developer Edition 42: Wi-Fi デバッグ、Win10、マルチプロセス Firefox、ReactJS ツールなど
原文: Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more on August 24, 2015 by Brian Grinstead
Firefox 42 が登場しました! 本リリースでは、Developer Edition ブラウザの品質や洗練度に対して大きく力を入れました。本リリースで解決したバグの多くはリリースノートに記載されていませんが、これらの小さな改善によりツールがより高速化および安定化しました。それでも、Firefox の動作の大きな変更などお伝えすることはたくさんあります。
Wi-Fi 経由でデバッグ
Web サイトのリモートデバッグで、Wi-Fi 経由で Android 端末上の Firefox のデバッグが可能になりました。USB ケーブルや ADB は不要です。
マルチプロセスをデフォルトで有効化
マルチプロセス Firefox (別名 E10s) が、Developer Edition においてデフォルトで有効になりました。有効であるときに Firefox は、Web 関連コンテンツの描画や処理をバックグラウンドの content プロセスで実行します。Developer Edition 42 へ更新した後にアドオンで問題が発生した場合は、互換性がないアドオンを無効にするか、about:preferences でシングルプロセスモードに戻してください。
Windows 10 向けテーマをサポート
Windows 10 で Developer Edition のテーマが、OS のスタイルに調和する新しい外観になりました。ご覧ください:

Dark Developer Edition テーマ – Windows 10

Light Developer Edition theme – Windows 10
React Developer Tools が Firefox をサポート
ReactJS を使用して開発しているのでしたら、最近 React プロジェクトで、Firefox の初期サポートを含む開発ツール拡張のベータ版がリリースされたことに気づいたかもしれません。Firefox 版の公式ビルドはまだありませんが、ソースを github で公開しています。
その他の主な変更点
- 非同期コールスタックにより setTimeout、DOM イベントハンドラ、Promise ハンドラを通したコードの流れの追跡が可能になりました。(Bug 981514)
- WebIDE に、Firefox OS シミュレータの設定ページを追加しました。設定ページでは、カスタムプロファイルでシミュレータを実行するように変更する、あるいはリファレンス端末のプリセットリストを使用してスクリーンサイズを変更することができます。(Bug 1156834)
- インスペクタで、CSS filter のプリセットを使用できます。(Bug 1153184)
- MDN のドキュメントを表示するツールチップで、コードサンプルにシンタックスハイライトを適用します。(Bug 1154469)
- インスペクタで “コピー” のキーボードショートカットを使用するとき、選択したノードの outerHTML をクリップボードにコピーするようになりました。(Bug 968241)
- スタイルエディタの検索機能について、ユーザエクスペリエンスを改善しました。(Bug 1159001, Bug 1153474)
- インスペクタで、CSS variables を通常の宣言として扱います。(Bug 1142206)
- CSS の自動補完ポップアップで、値が空であるときに下矢印キーを押下するとすべての候補を表示するようになりました。(Bug 1142206)
Firefox Developer Edition 42 で DevTools チームを支援するため時間とエネルギーを貢献した皆さんに感謝します! 皆さんは各リリースでパッチ作成、テスト、ドキュメント作成、バグ報告、フィードバック、機能に関する議論などに、たいへん努力しています。建設的なフィードバックを共有したり、Firefox 開発ツールに望むことを伝えていただければ、私たちの優先度づけを支援できます。
Firefox Developer Edition は無償でダウンロードできます。
Developer Edition 41: タブでソースを表示、要素のスクリーンショット、HAR ファイルに対応など
原文: Developer Edition 41: View source in a tab, screenshot elements, HAR files, and more on July 7, 2015 by Jeff Griffiths
数週間前に新しいパフォーマンスツールを紹介したとき、Firefox 開発ツールのチームがいかに多くの時間をユーザのフィードバックや ‘polish’ なバグ (これらは UserVoice フィードバックチャンネルや Bugzilla で報告されます) を重点的に扱うために費やしているかについて語りました。Firefox 41 は私たちにとって短いリリースサイクルでしたが、ユーザのフィードバックに報いて、本リリースに間に合うことが求められていたいくつかの新機能を搭載することに注力しました。詳しく見ていきましょう:
インスペクタで選択したノードのスクリーンショット
新たな貢献者である Léon McGregor が、UserVoice に投稿された興味深い提案を実装しました。この機能は gcli の ‘screenshot’ コマンドでかなり前から使用できていましたが、コンテキストメニュー項目になったため、より見つけやすく、また使いやすくなりました。スクリーンショットを作成すると、Firefox はダウンロード先ディレクトリにファイルをコピーします。
選択中の要素のスクリーンショットを作成する
タブでソースを表示
Firefox 41 より、右クリックしてページのソースを表示を選択すると、新しいウィンドウではなくタブで HTML ソースを表示します。これはとても多かった要望であり、早期に実装しようとしていました。しかし、表面上は単純な変更として始まりましたが実際はとても複雑でした。バグへのリンクを本節の末尾に掲載しましたので、ぞっとするような詳細をご覧ください。また重要なこととして、ページのソースを表示では Firefox のキャッシュから現状のままのソースを確実に表示するようにしたことがあります。つまり、新しいバージョンを取得しません。
ページのソースを表示すると、タブで表示するようになりました
ルールを追加するボタン
インスペクタの作業ではルールを追加できるととても便利であり、またこれは以前から要望があった Firebug の機能です。開発サイクルの最後に、実装に磨きをかけるためにいくらか時間を費やし、またコンテキストメニューのコマンドに加えて UI ボタンを配置して利便性を高めました。
新しい CSS 規則をすばやく追加できるボタンを、インスペクタに追加しました
“HAR としてコピー” と”HAR として保存”
Selenium のユーザにとってごく一般的である、Firebug 由来のもうひとつの機能が、現在のページを HAR アーカイブとしてエクスポートすることです。
ネットワークモニタから HAR アーカイブを直接エクスポートできます
その他の主な変更点
合わせて 140 個の開発ツールに関するバグを、6 月 1 日以降に修正しました。チームを代表して、バグを報告された方、パッチをテストした方、本バージョンの Firefox 開発ツールの改善に多くの時間を費やした方に感謝します。また、バグを解決された以下の貢献者に特に感謝します: edoardo.putti、fayolle-florent、15electronicmotor、veeti.paananen、sr71pav、sjakthol、ntim、MattN、lemcgregor3、indiasuny000。ありがとう!
- Bug 1164210 – $$() should return a true Array
- Bug 1077339 – Display keyboard shortcuts when hovering panel tabs
- Bug 1163183 – Show HTML5 Forms pseudo elements in the rule view
- Bug 1165576 – Netmonitor theme refresh
- Bug 1049888 – Make the storage actor work in e10s and Firefox OS
- Bug 987365 – Add pseudo-class lock options to rule view
- Bug 1059882 – Frame selection command button should be visible by default
- Bug 1143224 – Opening the netmonitor slows down requests on the page
- Bug 1119133 – Keyboard shortcut to toggle devtools docking mode between last two positions
- Bug 1024693 – Copy CSS declarations
- Bug 1050691 – Click on a function on the console should go to the debugger
Firefox Developer Edition 41 をダウンロードしましょう。使用した感想や将来のリリースについてどう考えているかをお聞かせください。私たちは耳を傾けています。
Developer Edition 40: ネットワークモニタを常時アクティブ化、CSS 規則のフィルタリングなど
原文: Developer Edition 40: Always active network monitoring, CSS rules filtering, and much more on May 19, 2015 by Brian Grinstead
Firefox 40 が Developer Edition になり、お伝えする更新点がたくさんあります。本リリースでは開発ツールの利用者から直接いただいたフィードバックに対処するため、ツールへの貢献者が多大な努力を払いました。Developer Edition ブラウザを入手して、お試しください。
要望: マルチプロセスを試行サポート
Developer Edition 40 に更新すると、マルチプロセス Firefox のテストに参加するかを問われます。この新機能のテストを支援して、発見した問題のフィードバックを提供することを検討してください。
インスペクタの新機能
- CSS ルールビューのフィルタボックスで、文字列にマッチする規則を検索できるようになりました。スクリーンキャストまたは以下のスクリーンショットをご覧ください。(開発記録: 1120616 および 1157293)

- CSS プロパティのドキュメントを、ツールチップで表示します。CSS ルールビューでプロパティを右クリックして “Show MDN Docs” を選択すると、そのプロパティの詳細情報を表示します。(開発記録)

- インスペクタの検索機能でインラインフレーム内のドキュメント、および CSS 接頭辞を除いた class / id の値も検索結果に含むようになりました。(開発記録: 873443 および 1149346)
- Mahdi Dibaiee が、CSS Filter の編集ツールチップを新たに追加しました。CSS Filter 編集ツールチップのスクリーンキャストをご覧いただくか、filter のデモページで試してみてください。(開発記録)
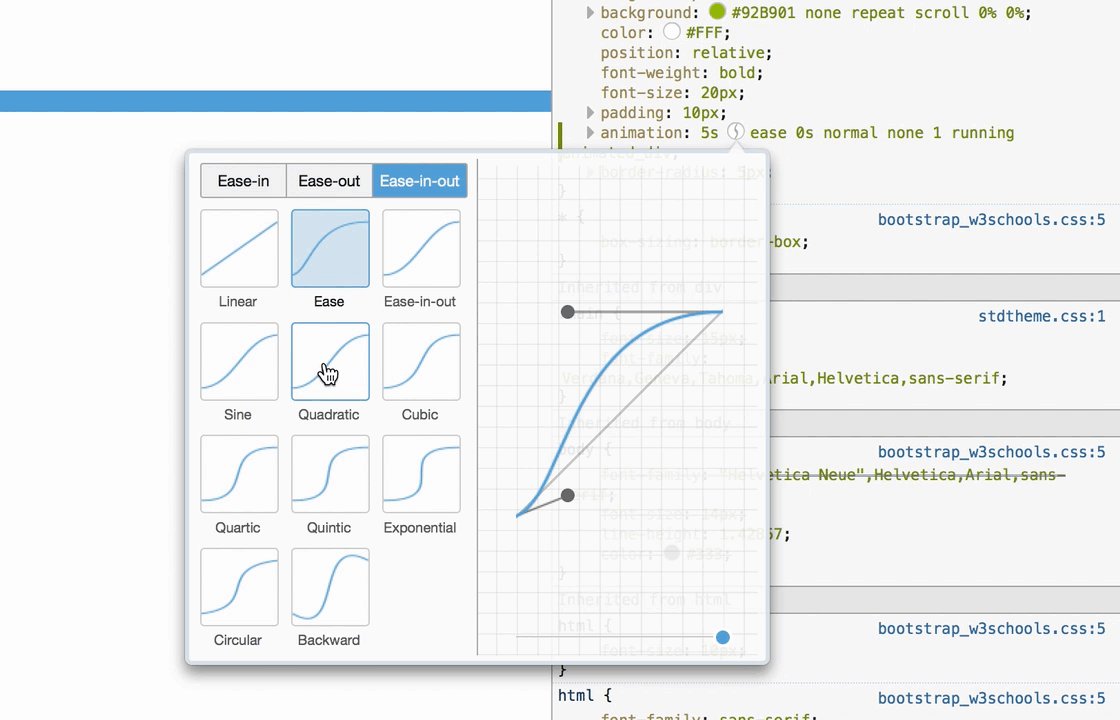
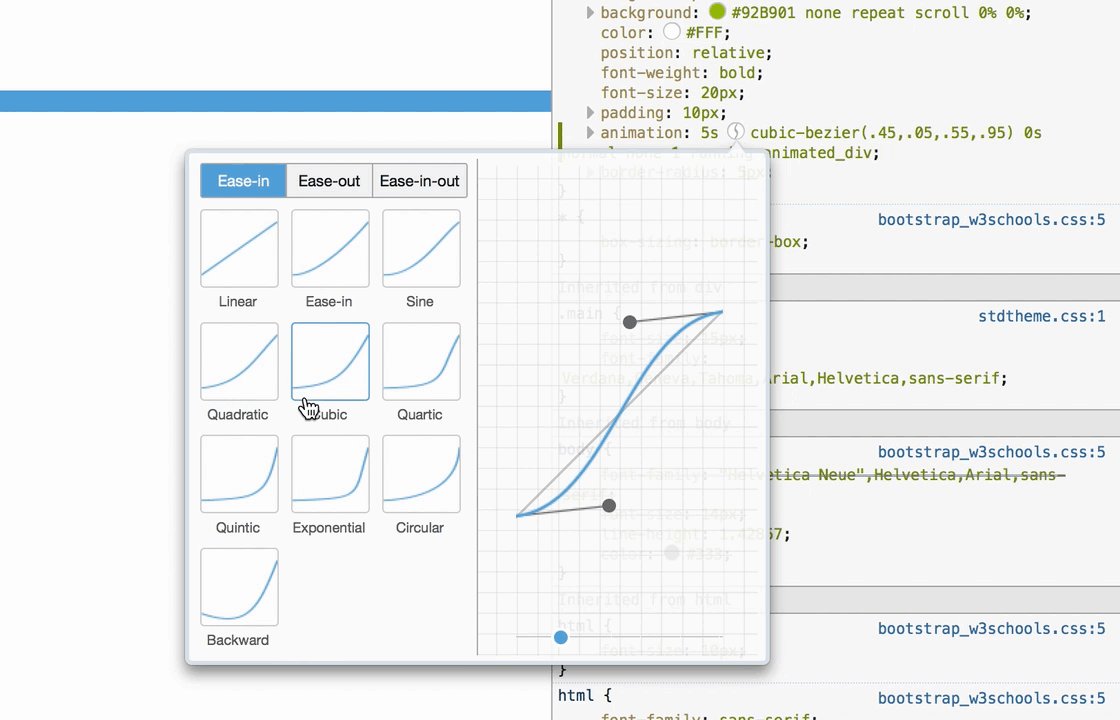
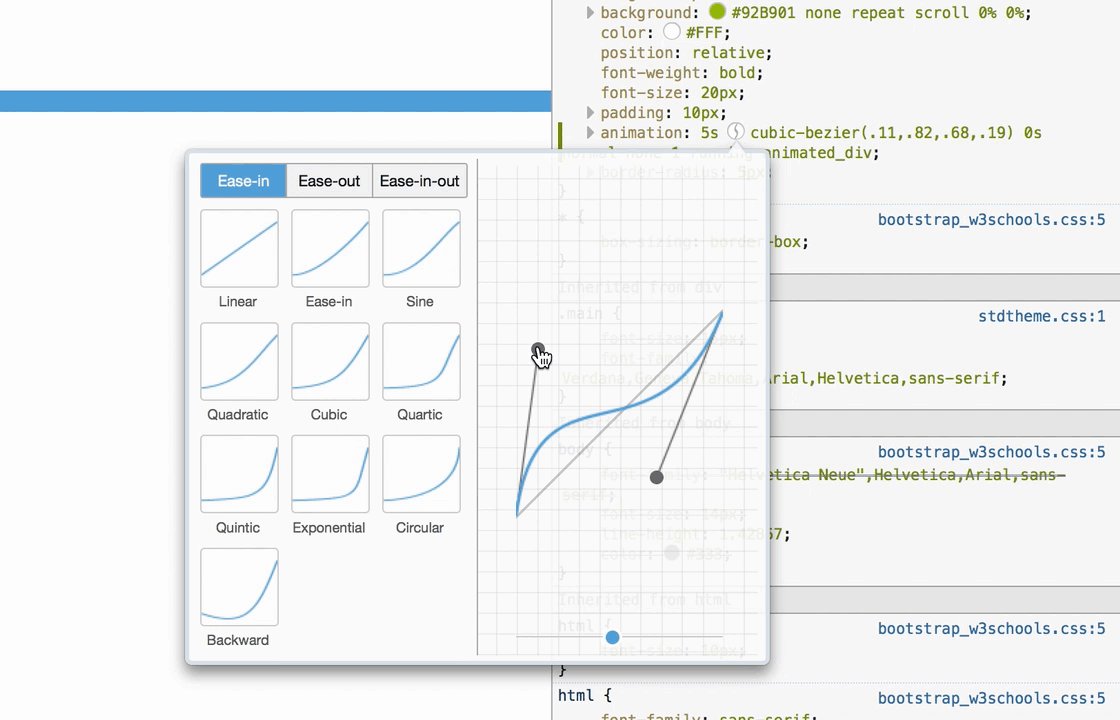
- アニメーションインスペクタを大きく更新しました。サブツリーで実行されているアニメーションを表示、アニメーションの再生速度を制御、アニメーションを行っている DOM ノードのプレビューやハイライト表示することが可能になりました。(開発記録: 1155651、1155653、1144615)
本記事に載せきれないほど多くの変更点がありますので、ここではインスペクタ全体に関わる興味深い変更点を紹介します:
- ボックスモデルビューに、領域の凡例を記載しました。また、どの CSS 規則が計算値の基になったかを表示するツールチップを搭載しました。(開発記録: 1141571 および 1151956)
- Shift を押下しながら色見本をクリックすると、その場で色単位の形式を切り替えできます。(開発記録)
- マークアップビューのコンテキストメニューに Scroll Into View、Open Link in New Tab、Copy Link、Open In Style Editor、Open in Debugger といった項目を追加しました。(開発記録: 901250、921102、1158822)
ネットワークモニタのニュース
- UserVoice フィードバックチャンネルでもっとも多い要望のひとつが、ツールボックスを開いたらネットワークパネルを常にアクティブにすることでした。ネットワークトラフィックを記録し始めるために、このパネルへ切り替える必要がなくなったことを嬉しく思います。(開発記録)
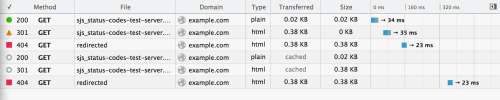
- キャッシュされたネットワーク要求を、ネットワークモニタで表示するようになりました。(開発記録)

本リリースでの、その他の変更点や改善点の抜粋を掲載します:
- 各要求のコンテキストメニューに Copy Response、Copy URL parameters、Copy Request/Response Headers といった項目を追加しました。(開発記録: 955933、1150717、1150715)
- 要求をフィルタリングする検索ボックス。(開発記録)
- ドメインのツールチップで IP アドレスを表示します。(開発記録)
- 要求のコンテキストメニューにアクセスキーを追加しました。(開発記録)
Web コンソール
- console の新メソッド:
console.dirxml()。(開発記録) - Workers 由来のコンソールメッセージを表示するための、フィルタオプションを新たに追加しました。(開発記録)
- console.log でログを記録したとき、文字列に引用符を付加しないようになりました。この機能を追加した、新たな貢献者 Dmitry Sagalovskiy に感謝します! (開発記録)
デバッガ
- ソースのコンテキストメニューに Copy URL や Open in New Tab といった項目を追加しました。(開発記録)
- 無名の eval スクリプトで、ブレーク機能が動作するようになりました。(開発記録)
その他の変更点
- スタイルエディタで、シートのコンテキストメニュー項目として Open Link In New Tab を追加しました。(開発記録)
- インスペクタのサイドバーをすべて隠すためのボタンを追加しました。(開発記録)
- 開発ツールで light theme を使用しているとき、開発ツールバーのテーマも合わせるようになりました。(開発記録).
- コントラストが改善するよう、テーマの色を更新しました。(開発記録)
- Windows の HiDPI サポートを改善しました。(開発記録: 1147702、1023546)
本リリースで Firefox 開発ツールにパッチを提供した、すべての貢献者に感謝します。Firefox 40 で解決したバグの一覧はこちらです。多くの開発者を称賛します。
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、@FirefoxDevTools でチームに連絡する、あるいは建設的なフィードバックや機能の要望を開発ツールのフィードバックチャンネルに投稿してください。
要素をドラッグ、コンソールの履歴など – Firefox Developer Edition 39
原文: Drag Elements, Console History, and more – Firefox Developer Edition 39 on April 14, 2015 by J. Ryan Stinnett
かなり多くの大きな新機能、改良、重要な修正を、Firefox Developer Edition 39 に投入しました。Firefox Developer Edition または Nightly ビルドを更新して、これらをお試しください!
インスペクタ
インスペクタで、要素をドラッグ・アンド・ドロップで移動できるようになりました。要素をクリック・アンド・ホールドすると、好みの場所にドラッグできます。この機能は、Mahdi Dibaiee の貢献によって追加されました。
Firefox 33 で、CSS アニメーションの 3 次ベジェ曲線を編集できるツールチップを、ルールビューに追加しました。Developer Edition 39 では外見をクリーンアップしただけでなく、その場で試すことが可能な、標準的な曲線を多数追加することにより UX が大幅に向上しました。この改良は、新たな貢献者である John Giannakos によって追加されました。

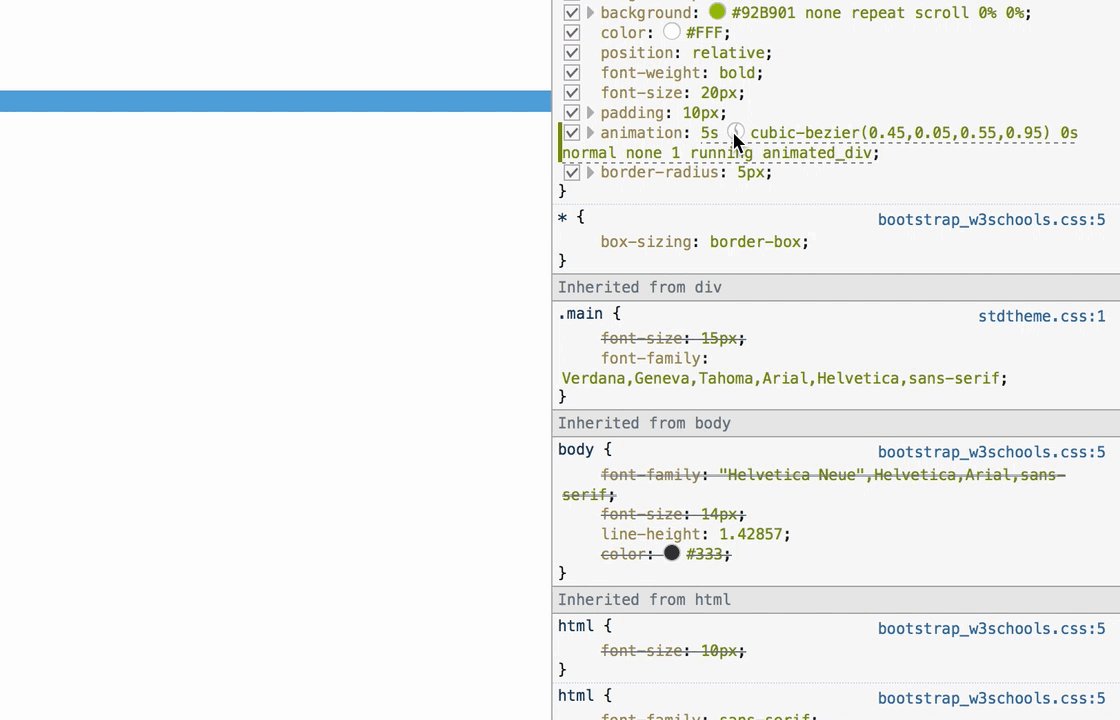
Developer Edition 37 で登場した CSS アニメーションパネルに、タイムマシンを追加しました。アニメーションの早戻し、早送り、特定の位置への移動が可能になります。
コンソール
従来は開発ツールのコンソールを閉じると、コンソールの履歴が失われていました。本バージョンで、履歴がセッションをまたいで維持されるようになりました。ツールボックスを開きなおした後、別のタブ、あるいは Firefox を再起動した後でも、最近実行したコマンドの履歴にアクセスできます。さらに、コマンド履歴をリセットする clearHistory コンソールコマンドを追加しました。
最後にコンソールで評価された式の結果のエイリアスとして $_ を追加しました。例えば結果を変数に保存しない式を評価した場合に、直前の結果をすばやく取り出すことができます。
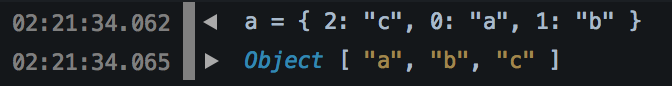
疑似的な配列状のオブジェクトを、配列であるかのようにコンソールへ出力するようになりました。この機能により疑似的な配列状のオブジェクトを、配列と同様に推論や調査することができます。この機能は、Johan K. Jensen の貢献によって追加されました。

WebIDE とモバイル
Firefox OS の Wi-Fi デバッグ機能を搭載しました。Wi-Fi デバッグにより、USB ケーブルに代わりローカル Wi-Fi ネットワークを通じて Firefox OS デバイスと WebIDE を接続できます。この機能について詳しく説明する記事を、後ほど投稿する予定です。
WebIDE で、Cordova ベースのプロジェクトをサポートしました。Cordova を使用してモバイルアプリのプロジェクトを進めている場合は、WebIDE で追加の設定を行うことなく、WebIDE がサポートするデバイス向けにプロジェクトをビルドできます。
その他の変更点
- インスペクタのマークアップビューで、属性が変更された場合に要素全体ではなく属性のみハイライトするようになりました。
- Canvas デバッガで、アニメーションのための setTimeout をサポートしました。
- インラインボックスモデルのハイライト機能。
- キーボードショートカット Cmd-Opt-Shit-I / Ctrl-Alt-Shift-I でブラウザツールボックスを開くことができます。
- ネットワークモニタでリモートサーバの IP アドレスとポート番号を表示します。
- インスペクタで要素をハイライト表示しているとき、左矢印キーを使用して親要素、右矢印キーを使用して最初の子要素、または子要素がない場合は次の兄弟要素、または兄弟要素がない場合はツリーで次にある要素をハイライトするようになりました。この機能は特に、ある要素とその親要素がスクリーン上で同じ領域を占めているためにマウスだけではどちらかを選択することが困難なときに役立ちます。
すべての一覧は、Firefox 39 の開発サイクルで解決した 200 件のバグで確認してください。
このリリースで開発ツールに初めて貢献した、新たな開発者に感謝します:
- Anush
- Brandon Max
- Geoffroy Planquart
- Johan K. Jensen
- John Giannakos
- Mahdi Dibaiee
- Nounours Heureux
- Wickie Lee
- Willian Gustavo Veiga
フィードバック、バグ報告、機能の要望、あるいは質問がありますか? いつもどおり、ここでコメントを投稿する、UserVoice でアイデアを投稿・投票する、あるいは Twitter の @FirefoxDevTools でチームに連絡してください。




